Are you having trouble finding out how to open external links in a new tab in WordPress? Unfortunately, WordPress does not make it easy to find out how to do this. However, there are multiple ways to open external links in a new tab.
And this is a vital concern, especially for SEO and visitor usability.
In fact, Yoast SEO recommends including one external link in every article you create.
By default when someone clicks on an external link, they are taken off of your page and put on another. However, by opening external links on a new tab or window, a visitor will technically still be on your site. This is because the tab where your page is located in the web browser is still open.
Today, I will demonstrate multiple ways to open external links in a new tab or window with WordPress.
The Importance of External Links
External links have a lot of benefits associated with them. For starters, if you create a link to another website, the owner may return the favor in the future. This helps websites share visitors with each other. While you may think this will hurt your website, reaching new visitors far outweighs the risks.
It’s easy to claim a fact on the internet, but you can further support any you state with external links to cite a source. Fact checking is extremely important in 2019, and showing exactly where you got that information from can help you significantly if something isn’t quite right.
There are plenty of other examples of external links like affiliate connections that have their own incentives.
However, the main takeaway is that external links are a great addition to any post or page. But, you do not want to have visitors leave your website, which is avoided when opening an external link in a new tab or window.
Gutenberg Editor
Gutenberg is now the default editor of the WordPress platform and it has made it extremely easy to open an external link on a new tab.
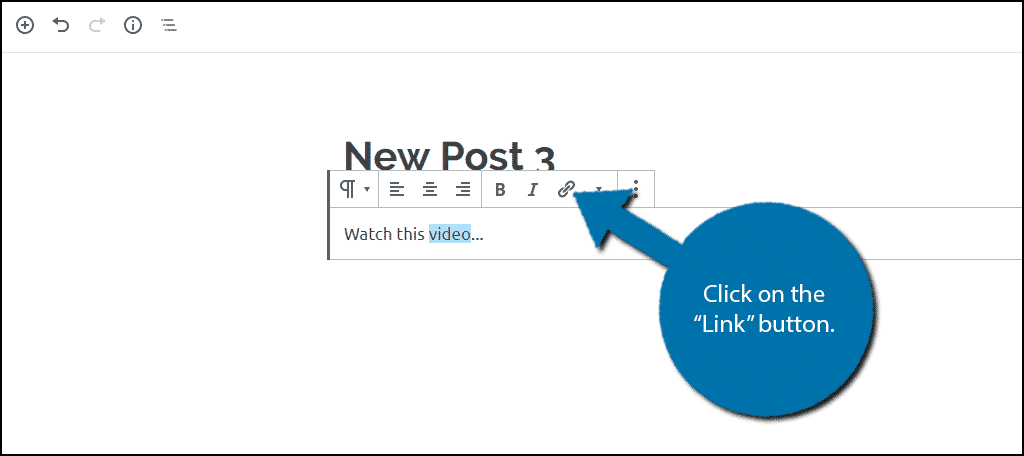
Highlight the words that you want and click on the “Link” button.

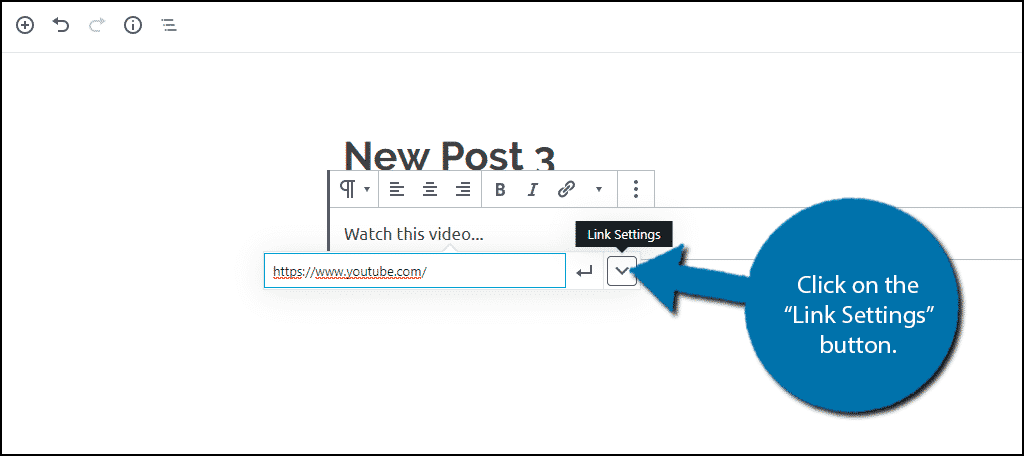
Enter the URL of the website you want the link to open and click on the “Link Settings” button.

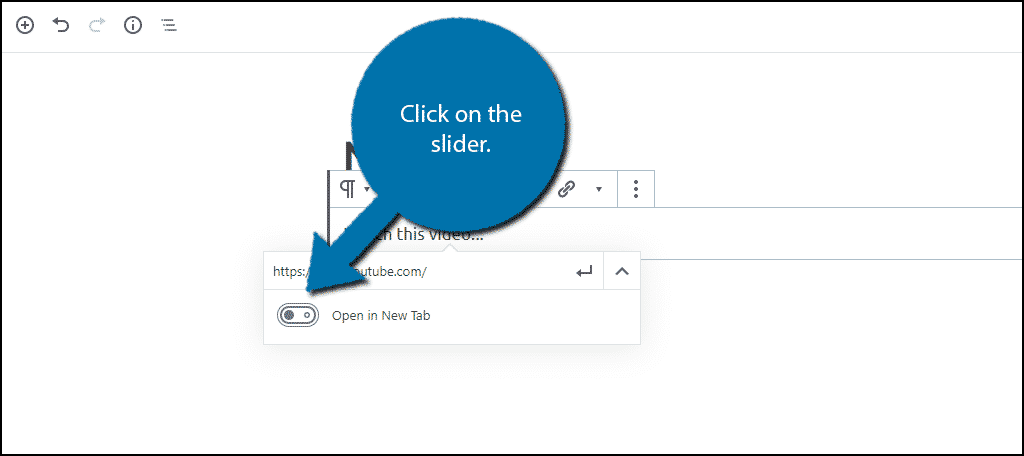
You will now see the “Open in New Tab” slider. Simply click it to make the link open on a new tab. It will be blue if it is on.

This is the easiest way to open an external link on a new tab in WordPress while using the Gutenberg editor.
Classic Editor
While Gutenberg may be the default editor, it can be disabled. The classic editor is still used by many websites and it is quite easy to open a link on a new tab.
The classic editor is split into the Visual and Text layouts. Both allow you to create a link and open it in a new tab. The only difference is that the “Link” button looks different.
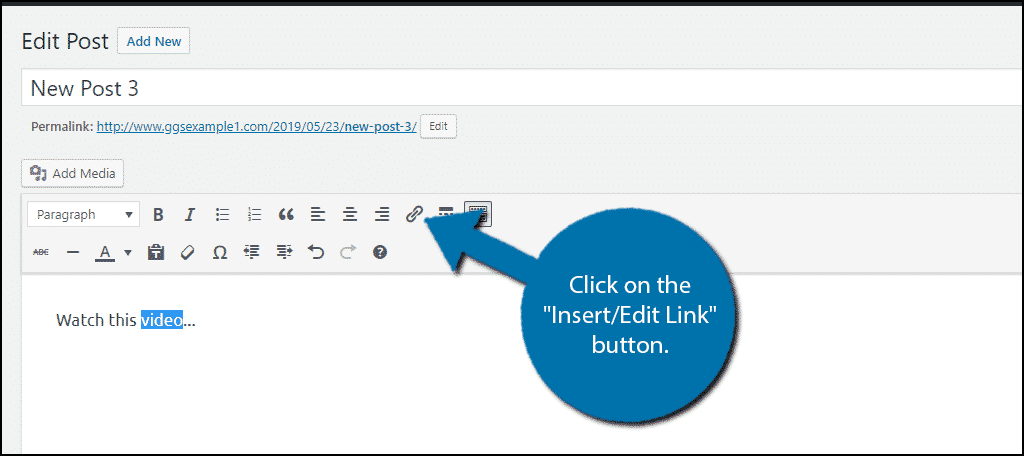
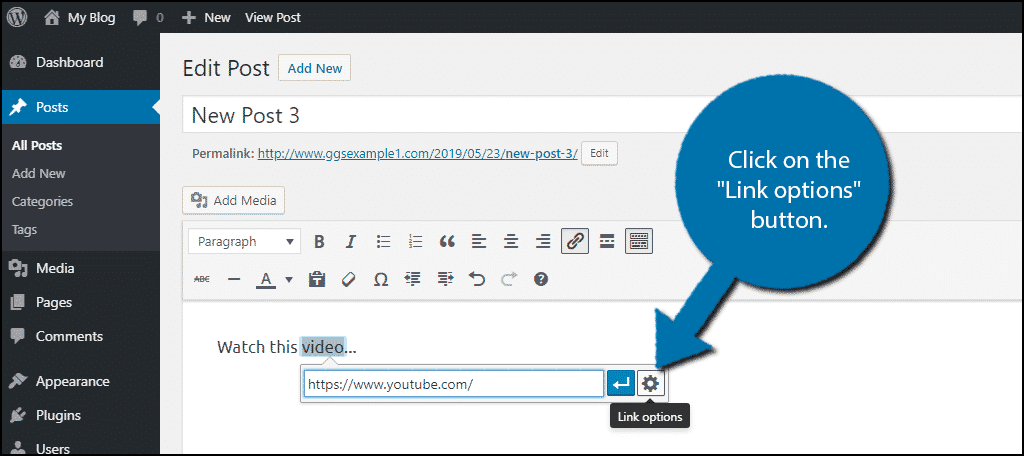
Highlight the words that you want to become a link and click on the “Insert/Edit Link” button on the Visual editor.

Enter the URL of the website you want the link to open and click on the “Link options” button.

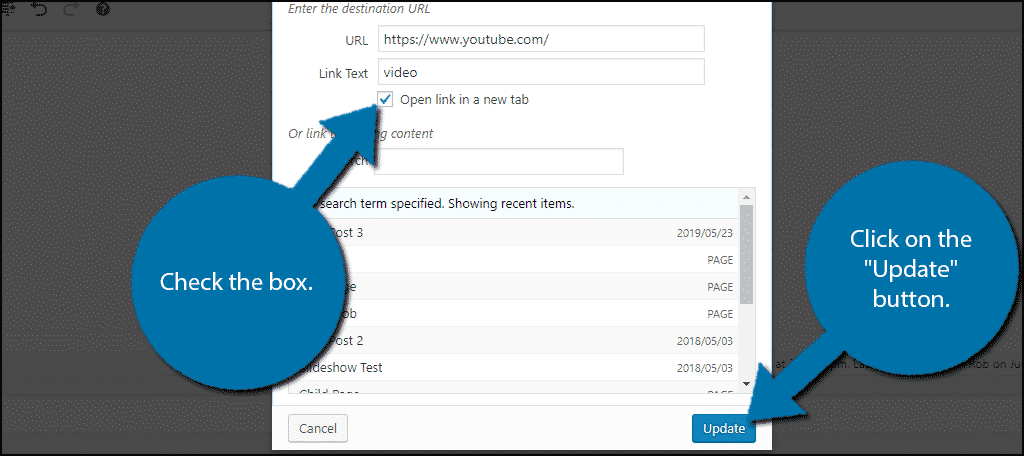
Check the “Open link in a new tab” checkbox and click on the “Update” button.

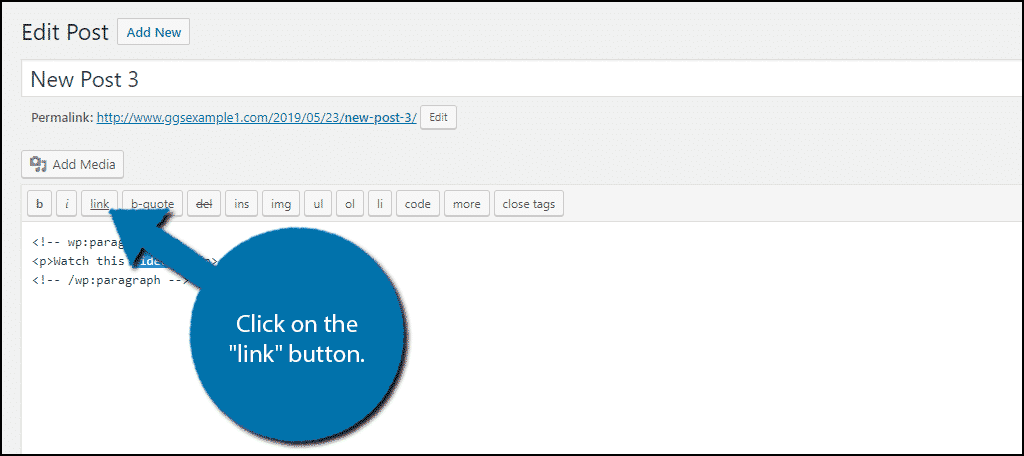
If you are using the Text editor, click on the “link” button.

Similar to the visual editor, fill in the URL, check the box, and click on the “Update” button.
This is the easiest way to open an external link on a new tab in WordPress while using the Classic editor.
Plugin Method
There is a plugin for everything in WordPress. The Open external links in a new window plugin does exactly what it says, but automatically. The plugin does not need to be set up and works after installation.
This is great for authors who use a lot of external articles to back up facts or have multiple authors.
However, I will make a case for not using a plugin in this instance.
For example, let’s say an update makes the plugin stop working. Every single external link will stop opening in a new window until the issue is resolved.
This is not an issue if you use the previous methods, which is why I strongly recommend using the built-in feature.
HTML Method
The last method I will share involves a really simple HTML code. Both Gutenberg and the Classic editor allow you to add HTML code into your post or page content. While many new developers tend to stay away from using the code in WordPress, it is a simple option in this case.
Instead of needing to check any boxes or click buttons, you simply need to copy and paste a line of code and change the URL. Simple right?
Notice the area: target=”_blank”. This is the part of HTML which tells a web browser to open the link in a “blank” tab or window.
Replace the “URL HERE” with the actual URL and replace “external link” with the actual text of the link. This is a much quicker option and anyone can do it.
For example, a link to YouTube with the text “video” would look like this:
Give it a try if you like using HTML.
Keep Visitors On Your Page
While you want to add credibility to your claims, share interesting articles with visitors, or sell merch, you are leading a visitor off of your page. Opening an external link on a new tab or window avoids this issue entirely.
While visitors use a different tab or window, your post or page remains open. It’s a great addition when you need to create an outbound link.
Which method did you use to open external links in a new tab or window? How many external links do you use per post?

Hi, Is there a way to create a external link in a incognito tab?
Hello Aldo,
From what I can tell, no, there is no way to open an incognito window using HTML as a link. You can do it manually as the person browsing the content, but not from a website’s perspective.