Did you know you could be making image thumbnails in the cPanel? If you use an image editing program such as Gimp or Photoshop, you may know how to use batch processing to (almost) automate the creation of thumbnail images.
However, for some users, the cPanel is a more desirable option.
And it may even do it faster and easier than your image editing software. This tutorial will provide step-by-step instructions for making image thumbnails in cPanel.
What is an Image Thumbnail?
An image thumbnail is just a smaller version of a larger image file. The thumbnail typically serves as either a link to the larger image or a smaller representation in a preview or excerpt.
Using thumbnails, you can display hundreds of images on one page and avoid loading larger files until the visitor wants to see them.
While it is possible to use HTML or CSS to set small display dimensions for a large image (making the full-sized images appear smaller on the page), we don’t recommend doing so. Download speed over the web should always be taken into consideration when building a page.
Loading a number of full-size images into smaller dimensions takes much longer than loading thumbnails, so it’s something that should be avoided.
Remember, the longer it takes for a given page to load, the lower Google and other search engines are likely to rank the content. This is compared to similar pages that load more quickly.
With page load speed in mind, our goal should be to make any images used on a page as small as possible. This is done either in dimensions or file size.
Since thumbnails achieve size savings in both of these ways, they are one of the most valuable assets available to speed up page load times.
Creating Image Thumbnails in cPanel
Step 1: Locate the Thumbnail Creator
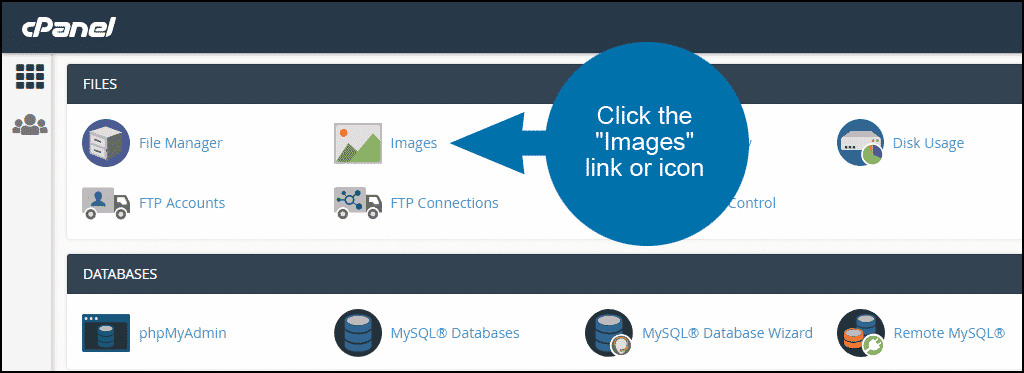
Log into cPanel. In the “Files” section, click the “Images” link or icon.

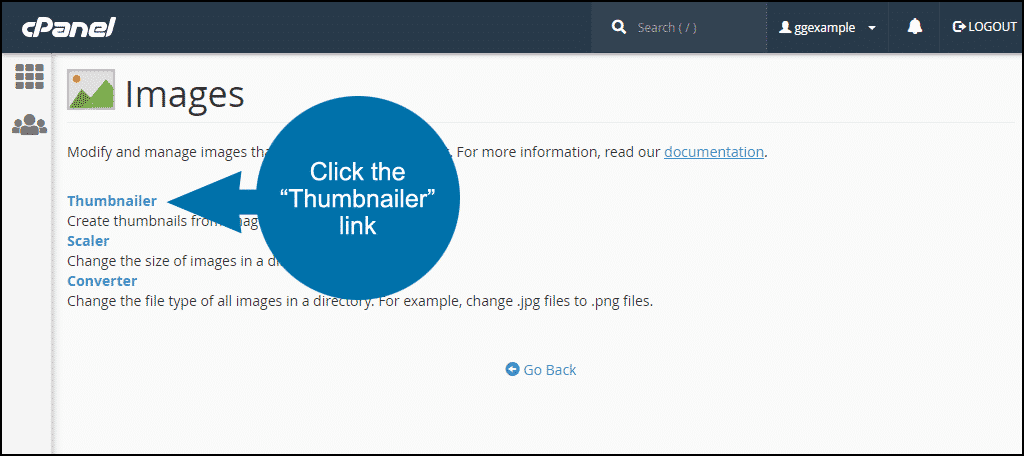
Click the “Thumbnailer” link.

Step 2: Locate the Thumbnail Files
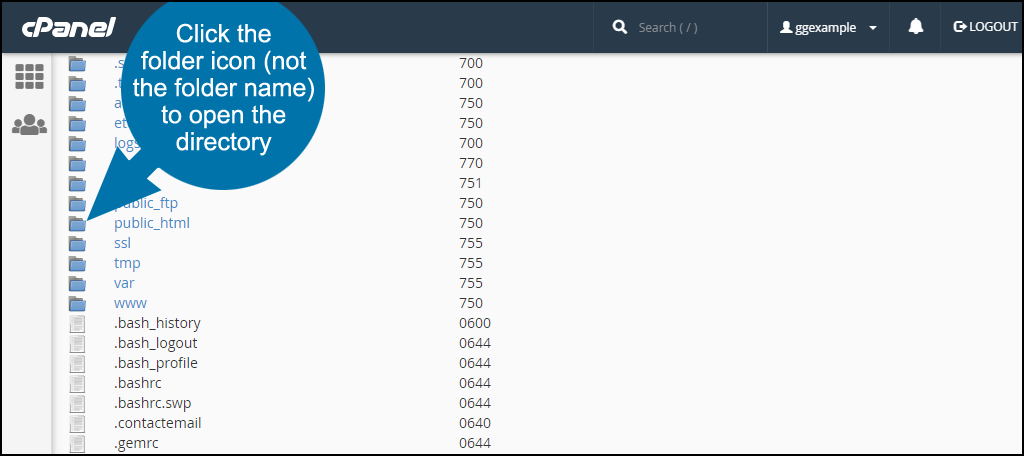
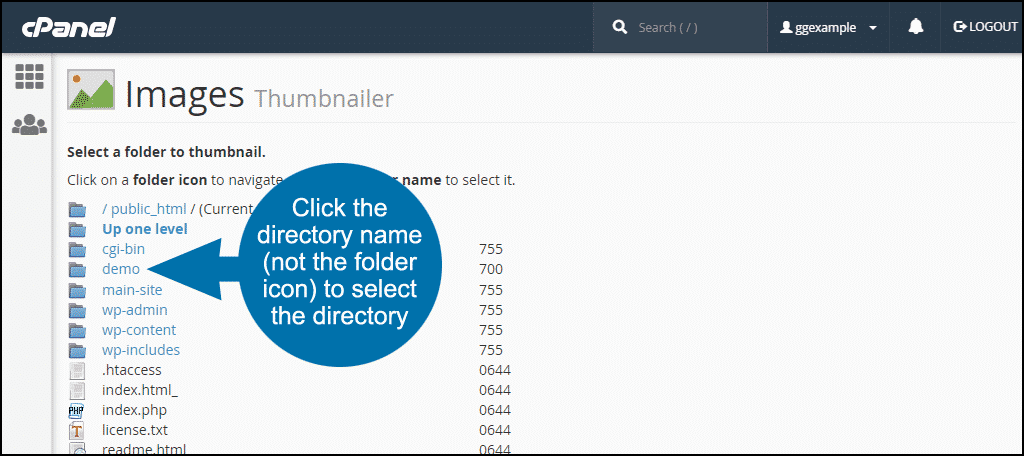
The file structure of your cPanel site will be shown. In a cPanel directory listing such as this, click the folder icon to navigate and the folder name to select.
Typically your image files will be part of a website, so click the “public_html” folder icon.

Click the name of the folder where the image files you wish to thumbnail are located.

Step 3: Create Thumbnails
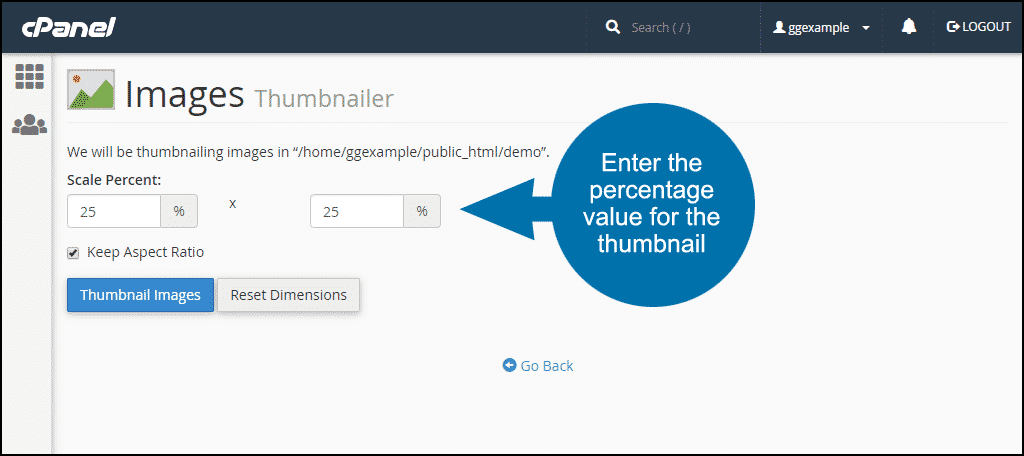
Once inside, enter the percentage value for the width and height of the thumbnails. For thumbnails half the size of the original, enter 50, a quarter size, 25, etc.
To avoid stretching or distorting the image when the size is reduced, leave the “Keep Aspect Ratio” box checked.
Click the “Thumbnail Images” button.

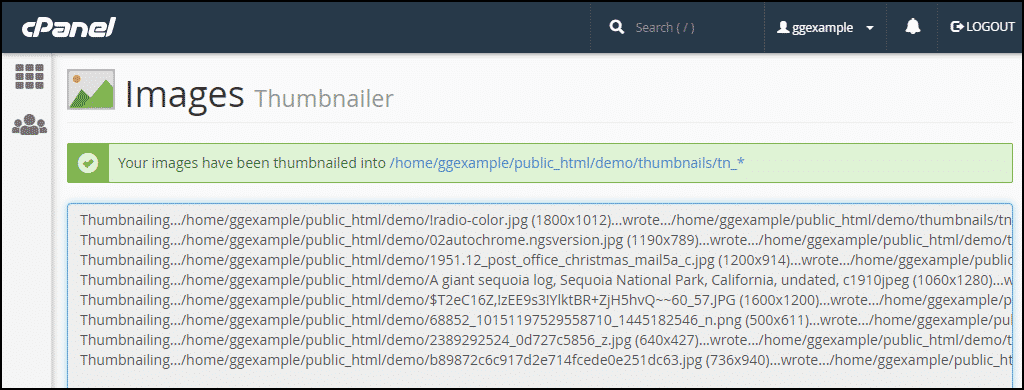
On the next page, image processing is shown. When all images have been thumbnailed, you’ll see the success message, “Your images have been thumbnailed into…” which shows the path to the thumbnail images.

Viewing the Thumbnails
You can simply check can then use the File Manager to view the file. If you look at the previous image, you can see the file path in the green confirmation message. Use that to locate the file that contains the thumbnails.
Congratulations on learning how to use the thumbnailer in cPanel.
Thumbnails Are Critical For Success And cPanel Can Help
Thumbnails are an integral part of any website. In most cases, the thumbnail is the first thing a visitor will see and can help usher visitors to that article or blog. A good one has a huge impact, and a bad one can scare users away.
There are many ways to go about thumbnail creation and cPanel is just one of those methods. For the best results, creating a high-quality thumbnail from scratch with photo editing software like Photoshop is ideal.
This gives you control over every aspect of the image and you can save it in the desired location without issue.
How do you currently create image thumbnails? Could your workflow be improved by using the cPanel image thumbnailer?


can i use it for video also
hey what’s up! thanks for the info! can you let me know what happens after thumbnails are created? do I have to move them somewhere or will the site just load with the tn_ prefix images pointed to the original files? thanks