Are you looking for a way to number WordPress comments? Numbering WordPress comments is one of the simplest methods to style your WordPress comments section. Yet, even though it is basic, it is highly effective because it both styles and organizes your comment section.
Unfortunately, WordPress does not have an easy way to style WordPress comments without the help of a plugin, but like most things in WordPress, if there is a need, there is a plugin. Today, I will demonstrate how to add numbers to the WordPress comments section using Greg’s Threaded Comment Numbering plugin.
Styling Comments Is Important
The comments section is crucial to making your website feel lively. At the end of each blog, your readers should feel like discussing the content, but the default WordPress comments section leaves a lot to be desired. The good news is that it is fully customizable and you can make the most stylish comments section out there.
There are multiple ways to style the comments section and adding numbers is just one way. Other ways include coloring, font selection, Gravatars, and much more. The only limit is your imagination and possibly your coding abilities.
Installing Greg’s Threaded Comment Numbering Plugin
Greg’s Threaded Comment Numbering plugin makes adding numbers to your comments section extremely simple, but it should be noted that it has not been updated in some time. However, it still works perfectly with WordPress version 5.1.1. You will still need to make small changes to your comments.php file and add some simple CSS, but it is very easy to do, even for beginners.
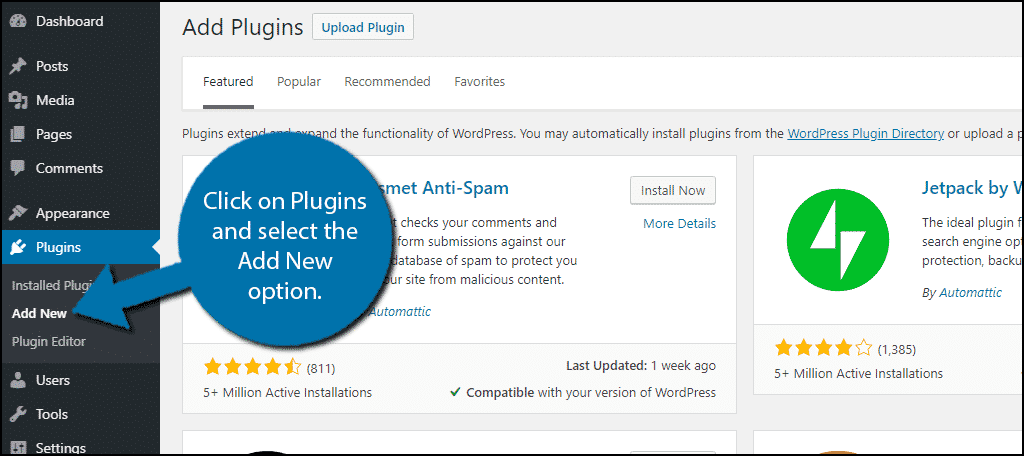
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

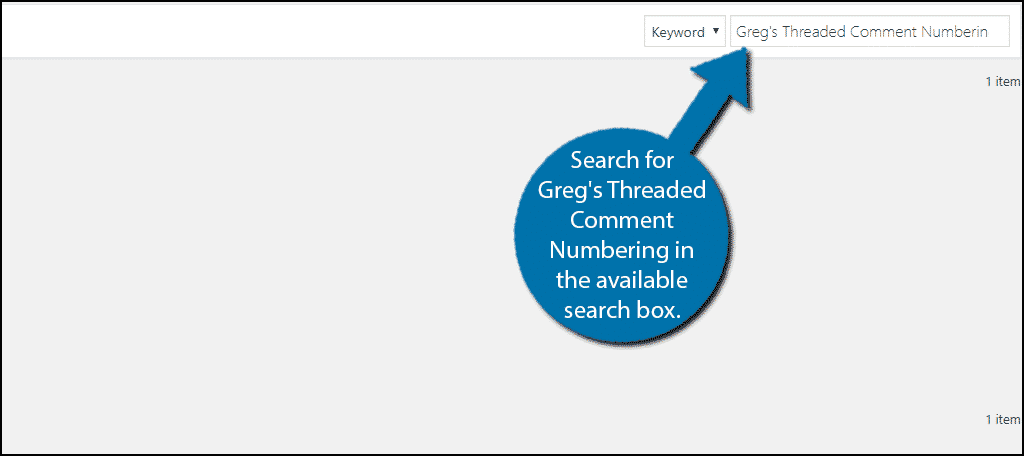
Search for Greg’s Threaded Comment Numbering in the available search box. This will pull up additional plugins that you may find helpful.

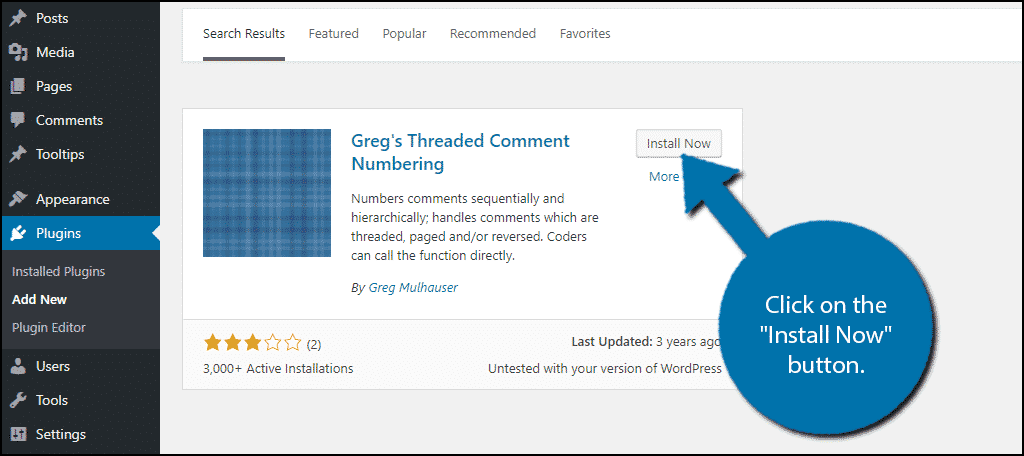
Scroll down until you find the Greg’s Threaded Comment Numbering plugin and click on the “Install Now” button and activate the plugin for use.

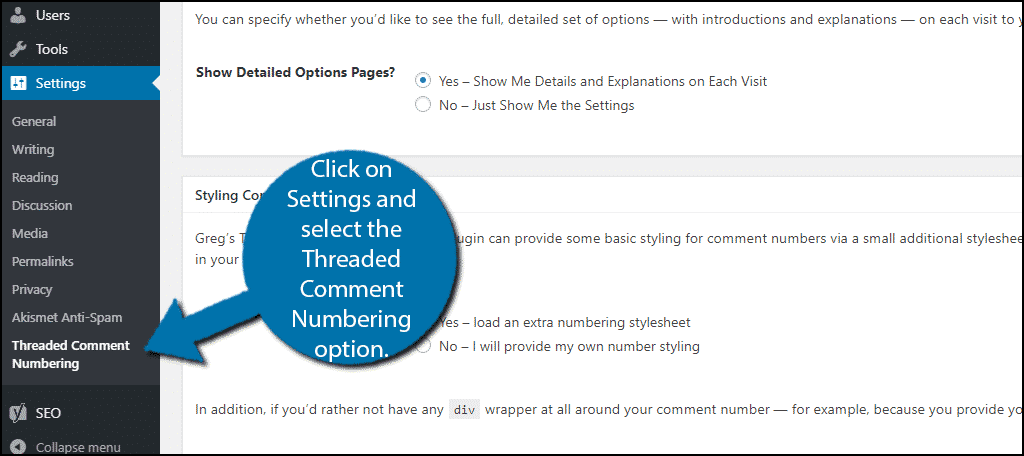
On the left-hand admin panel click on Settings and select the Threaded Comment Numbering option. This will pull up the main settings page.

Numbering WordPress Comments
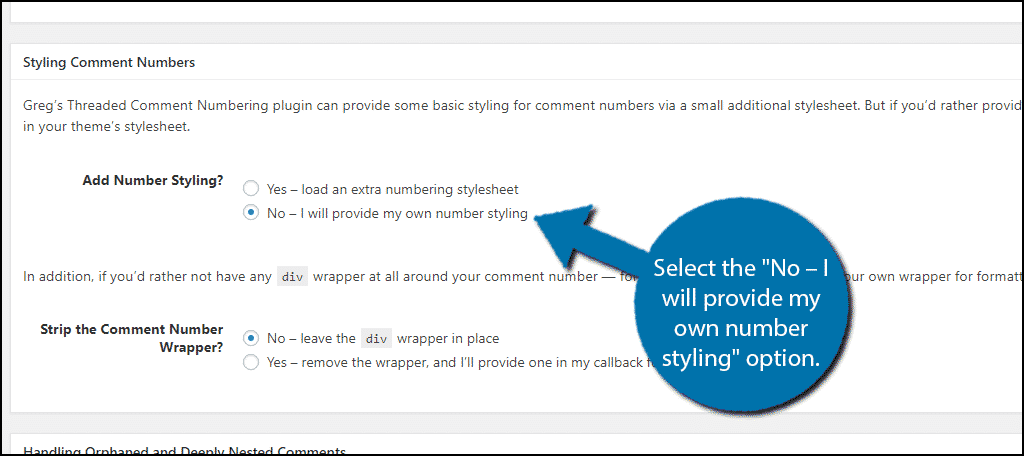
The first thing we need to do is change one setting in the plugin. By default, the plugin will try to load its own spreadsheet. You want to select the “No – I will provide my own number styling” option. By choosing to load the plugin’s stylesheet, you will notice a performance drop on your website. Since speed is an SEO factor, it is recommended to add your own, which will be shown below.

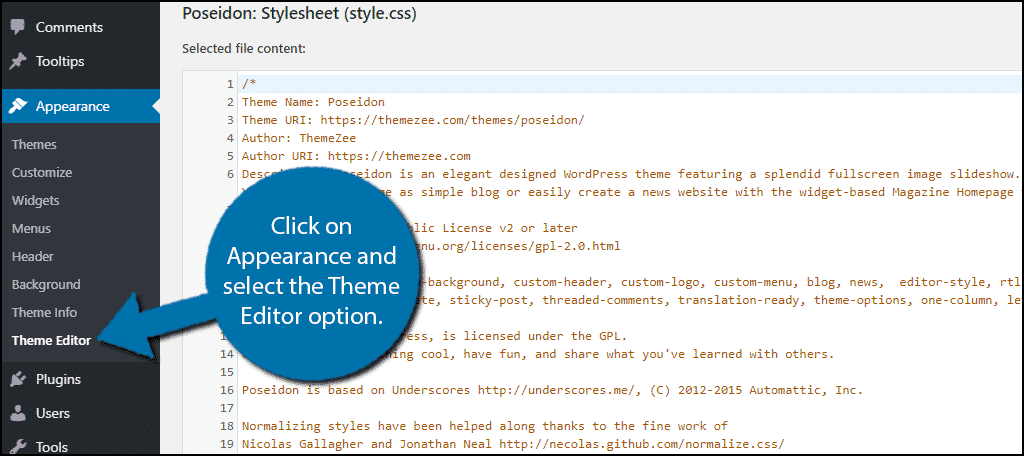
Next, we need to make a small edit to the comments.php file in your theme. Altering code is very easy inside of WordPress, but it is always recommended to make a backup of your website before continuing. This will ensure that if a mistake is made, you can restore your website to the point before it was made. Click on Appearance and select the Theme Editor option.

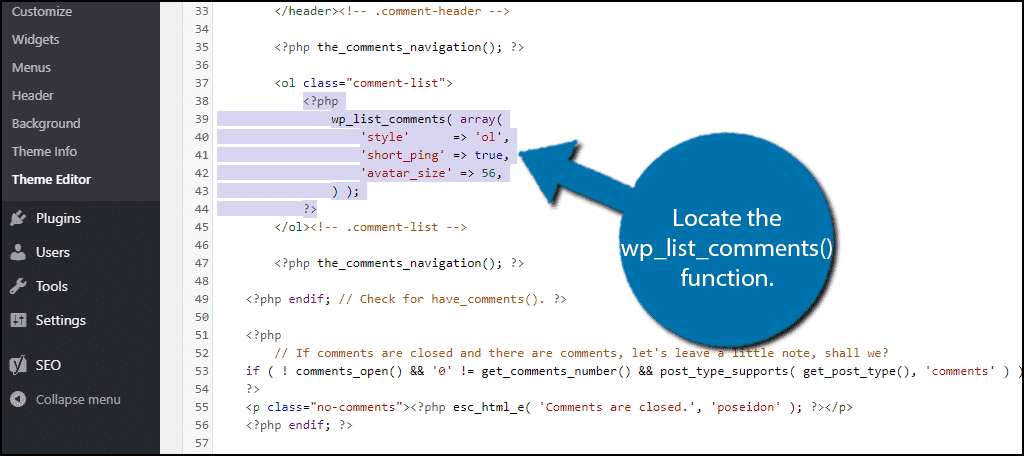
On the right-hand side, click on Comments under the Theme Files section. Locate the wp_list_comments() function.

You need to replace it with the following function:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][/ht_message]
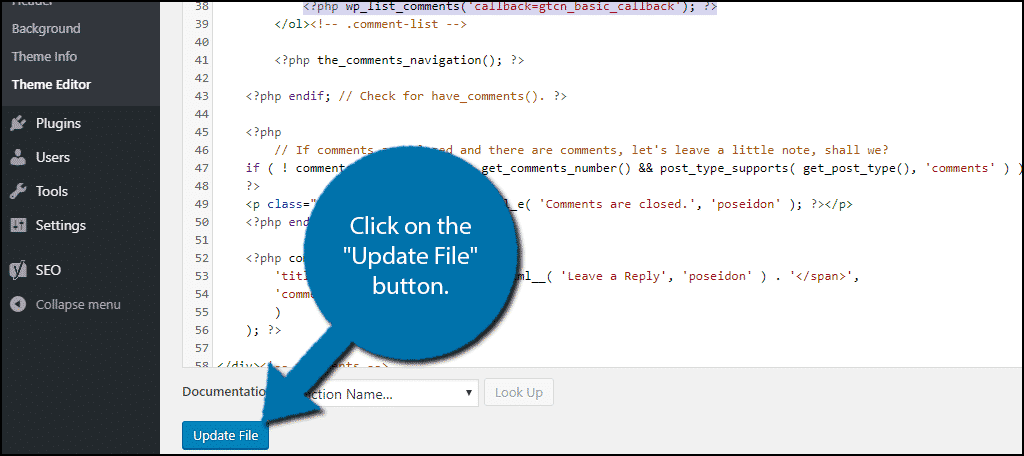
Click on the “Update File” button.

Finally, we need to add some styling to the number. Click on Appearance and select the Customize option.

Click on the Additional CSS option. Here you can add custom CSS to alter the way your website looks. Copy and paste the following CSS into the appropriate area: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ].commentlist li .commentnumber {
float:right;
color:#26CC60;
font-size:5em;
margin:0;
padding:0 .7em .7em 0;
clear:right;
}
.commentlist li li .commentnumber {
font-size:2em;
}
.commentlist li li li .commentnumber {
font-size:1em;
}[/ht_message]
This is a very basic style that you can freely alter by changing the values. However, it needs to be noted that since we are directly editing a theme’s code, not all themes are coded the same. There is a chance that the above steps will not work because the theme was coded differently.
In this case, you need to find out which callback function your theme is using, which is unique to each theme. Once this is located, you need to replace it with the plugin’s callback. Congratulations, you have successfully learned how to number your comments section.
Make Your Comments Section Awesome
The majority of your interactions with your visitors will happen in two places, social media, and the comments section. Both are important to the success of your website and redesigning your comments section is the first step. Not only should you consider how the comments section looks, but you should also think about how visitors leave a comment.
Altering the comment form itself is a great way to customize the comments section. You can add a variety of features that have become a staple of the comments section. For example, a like or heart feature can help your visitors interact with each other and that is all done by editing the comment form itself.
How easy do you find Greg’s Threaded Comment Numbering plugin to use? What have you changed in the CSS?
