Elementor comes with over 800 Google Fonts, and if you need more you can always add Custom Fonts as well for even more options. To work with and handle fonts within Elementor, you just need to get to the “Style” tab and go from there.
What is Elementor?
Before we dive into how to use fonts in Elementor, it will probably help if you knew a little more about what exactly Elementor is. Chances are you already know, but just in case, let’s touch on it real quick.
Elementor is the most popular WordPress page builder around. Page builders give you the ability to build just about any type of WordPress website you want, without having to use any code. They use a “drag and drop” style that allows almost anyone to come up with something decent as far as layout and design go.
This particular page builder is also very popular because the free version of the plugin is packed full of functionality. Yes, you can also get the pro version if you are a developer.
So what does this mean for you if you install and activate the plugin?
- Instead of standard posts and pages, you will be able to create unique, interesting posts and pages using the plugin.
- The plugin provides you a separate editing interface to work with when you are building pages and posts. So, most of the time, you will be working outside the Gutenberg block editor. Changes will be applied when they are saved.
- You don’t need to learn or understand HTML, CSS, or PHP coding. The drag and drop interface will allow you to build without having to touch code.
- The plugin works on the front end of your website. This means you see exactly what your page or post looks like in real-time. This is also called “what you see is what you get,” or WYSIWYG editing.
- Elementor works with all WordPress themes. You will be able to keep your current theme design intact while still getting to use all the tools and functionality Elementor provides.
There is a lot to cover when you first download and install the plugin. One of the most popular items within the Elementor page builder are fonts. Let’s take a look at how to work with fonts in Elementor.
Working With Fonts in Elementor
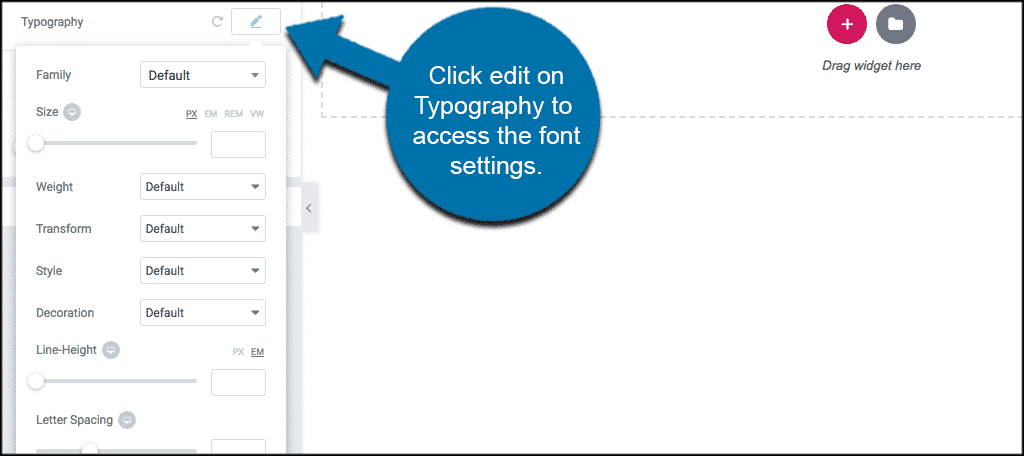
Many Elementor Widgets offer the ability for you to edit text color and typography settings. These design options are located in the widgets’ “Style” tab.
Under the Widget Setting > Style, click the edit icon to access the typography settings.

Simple as that. Now you can change font size, color, family & style within the Elementor WordPress Page Builder.
You will be able to change all font styles on any part of the post or page, within just about any block you want. So really, you can have all sorts of font styles on one page if you would like. The font section within the Elementor page builder allows you some real creative freedom.
Style
- Text Color: Choose the color of your text.
Typography
- Family: Choose your font family.
- Size: Choose a size for your font.
- Weight: Choose the weight of the font.
- Transform: Choose the Transform properties for the font.
- Style: Choose between Normal, Italic, and Oblique.
- Decoration: Choose the text Decoration.
- Line-Height: Use the slider to set your line-height.
- Letter Spacing: Use the slider to set your letter spacing.
I hope this helps you easily manipulate text in Elementor however you choose.
Q&A Quick Hits
Just in case you needed some quick answers to some of the most popular questions we receive about fonts in Elementor. Here are some of the more popular questions answered:
How many fonts are included in Elementor? Elementor has 800+ Google fonts already built in to choose from and work with.
Can I add custom fonts to Elementor? Good question. Oftentimes, web designers want to be more branded and unique. You can easily add custom fonts to Elementor when needed.
Why are my custom fonts not displaying on the front end? This is likely due to a cache issue. If you are using a cache plugin in WordPress, clear it out. If your host uses server-side caching, clear that out as well. Remember, you may have to ask your host to help you with server-side caching.
Can I change fonts on any section block or widget I use on a page? Yes, you have the freedom to create different fonts on any item you want.
Do I need to have the pro version of Elementor to use and add custom fonts? No, you have access to all the fonts Elementor has built-in. This includes the ability to add custom fonts even if you are using the free version of the plugin.
How Important are Fonts in Web Design?
You know what gets lost in a page or post sometimes? The importance of fonts and how they should be used. Remember, while you may consider yourself an artist on the page, and want to design and build something that people consider beautiful, it is not always a good idea. You see, “abstract” and fonts don’t really work together well.
In web design and page layouts, you need to be clear, even when trying to make the page beautiful. Bad font usage and typography that is not legible will hurt you in the long run, even if the rest of the page is put together well.
Here are some things to consider when using fonts in Elementor. Above all, try to remember that you want your fonts to attract users to the page and keep them there.
- Font hierarchy establishes a proper message and layout. Both size and color can play a huge role in how the reader interacts with the page and understands it. Proper font hierarchy also helps with page ranking and indexing.
- Use different font types to differentiate messages and get them across more clearly. Use headings, bold font style, and italics when appropriate to help with the message. A good example of this is a quote on a page. When displaying a quote, maybe you want to make that font italic.
- When you combine stylized and standard fonts, you can create a very unique, balanced, and attractive design effect. This kind of work leads to clean, smooth, fresh page designs that users will enjoy reading.
- Try to keep fonts consistent on all pages of your site. This doesn’t mean you can’t design, explore, and create using different fonts. It simply means that whatever you decide on, try to use it everywhere so that your site is consistent and focused.
Final Thoughts
The importance of fonts and how they are perceived can’t be overstated. As is the case with many aspects of a website, the way fonts are presented and used can really help or hurt your website. This holds true for both the user and the site owner.
Poorly situated and displayed fonts will drive your website user off the page because it can be overwhelming and hard to look at. Furthermore, if fonts in Elementor are not used correctly, it could also hurt your overall site and/or page ranking in Google search.
Learning to use fonts in Elementor the right way will allow you to build and design a fun, attractive, user-friendly page or post that is easy to read, understand, view, and follow for both a site user and Google.
Have you been able to build amazing looking pages and layout your fonts like you want to when using Elementor? Do you prefer to keep the default fonts in place even when working with the page builder?

I have tried everything and still cannot adjust fonts or colors on elementor. Tried customize with theme. Any suggestions
Hey Douglas,
Are you trying to change fonts from the built-in Google font system or trying to change fonts using Custom Fonts?
I’m having the same problem. When using the “size” slider or typing in a number it’s not the size of the font that changes, it’s the space between the lines of the typing. It’s driving me mad! Is it, perhaps, a problem with the site/widget/editing section itself?
There should be another selection for size… seems like you are selecting the spacing option instead.
Hi, thank you for the helpful post. I got Astra MiniAgency with Elementor and I’m learning how to build my first website, starting with learning the importance of fonts. I would like to make a home page title using two different fonts and different letter colors, as they use at https://lambertslately.com but can’t find a way to do it. Do you have any advice?
If the fonts you want to use are not already available in Elementor, then you are going to have to try and find them some place else. You can try the Google Fonts plugin, or you can find out the font names of the fonts you like and then upload them manually.