WordPress supports a few different types of images for your website. But what if you want to add SVG files? Scalable Vector Graphics are based in XML and are sometimes used in interactive or animated imagery.
However, you don’t have access to SVG support in WordPress. This is because of the problems that can come from using these file types on your website.
Today, I’ll show you how to add SVG image files to WordPress. Though, I don’t condone the use of SVG in this instance because of potential problems.
Why WordPress Prevents SVG Files

Because SVG files use an XML markup language, they pose a bit of a security threat to any website. This is because they are similar to HTML and are subject to a lot of the same vulnerabilities.
For instance, the XML from an SVG file is subject to cross-scripting attacks. Luckily, you can protect a WordPress site in a number of ways. Still, you need to be aware of the risks when using SVG image files in WordPress.
What if you have a guest blogger who uploads a corrupt SVG to the website? While you may have safeguards in place to protect WordPress, it’s still a threat you need to consider when allowing SVG uploads to WordPress.
Using SVG Support
Today, I’m demonstrating the SVG Support plugin for WordPress. It’s a simple WordPress SVG uploader that gives you the option to add those graphics without giving the security error.
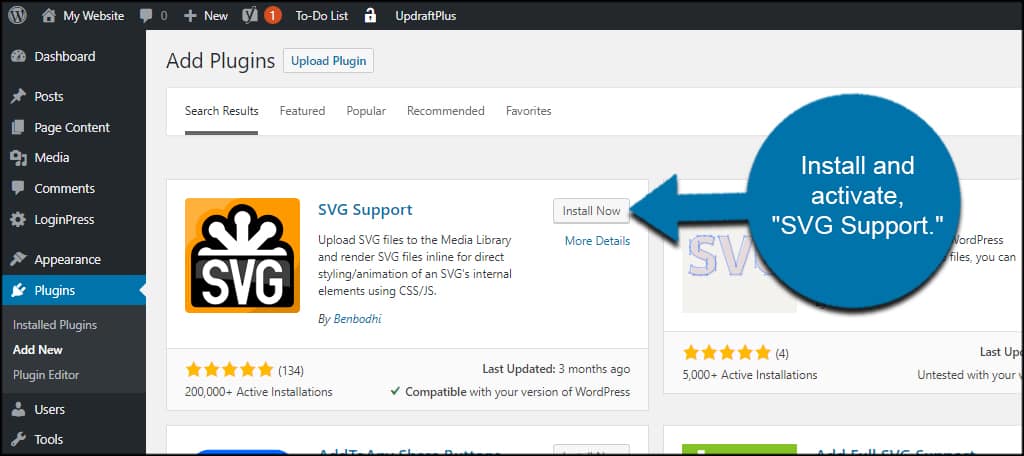
Install and activate, “SVG Support.” This will immediately add the ability to upload things in WordPress such as an SVG logo.

Let’s take a quick look at some of the settings for this plugin. It may help streamline your site and prevent others from uploading files you cannot control.
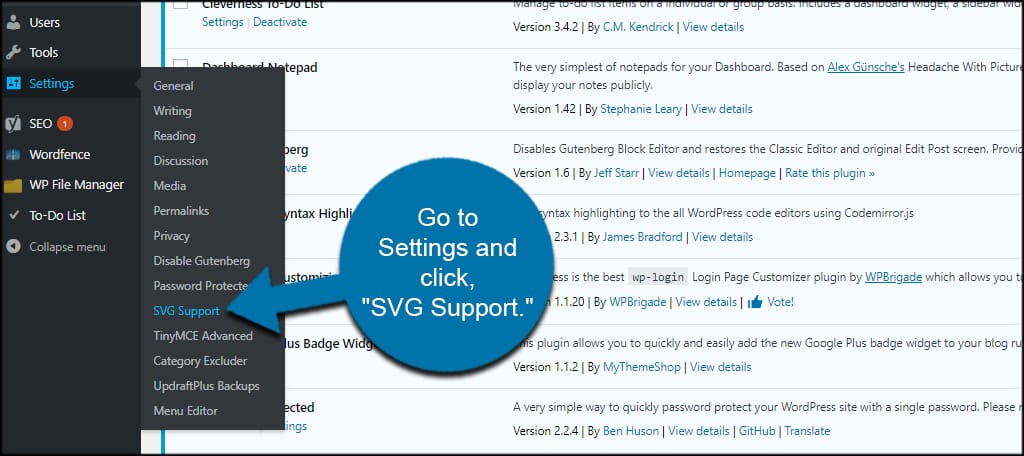
Go to Settings and click, “SVG Support.”

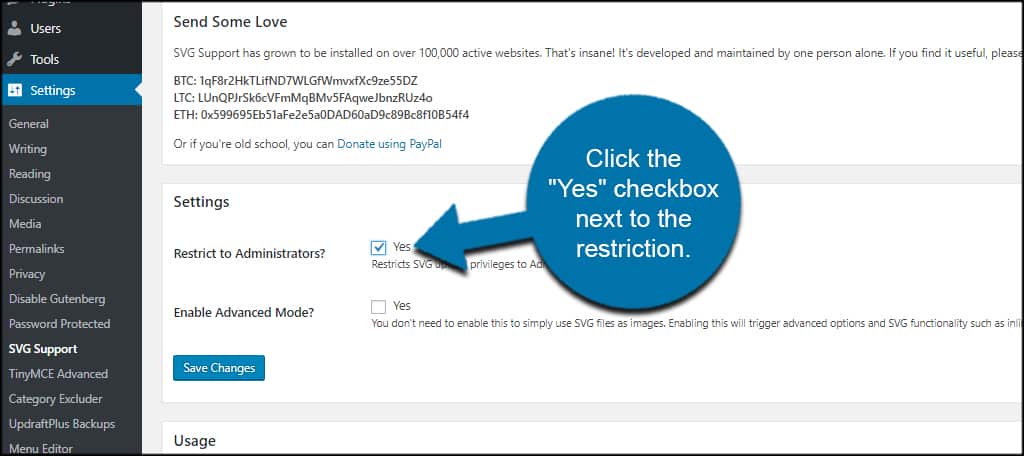
In this screen, you can choose to restrict SVG uploads to only administrators. This greatly reduces the risk of having problematic graphics that could result in hacking attempts.
To enable this feature, click the “Yes” checkbox next to the restriction.

You can also choose to enable the advanced mode of the plugin. This gives you additional options for the file’s functionality. But if you’re unsure how to do this, it’s probably better to leave the option blank.
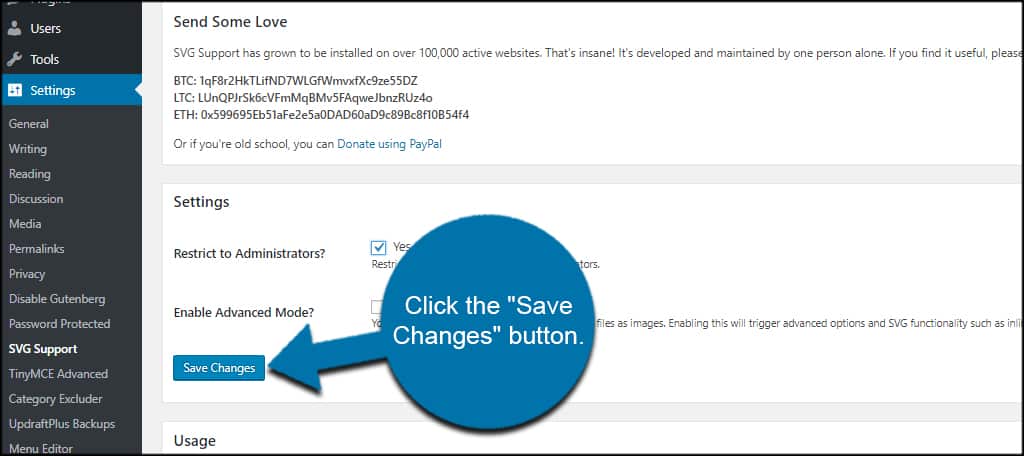
Click the “Save Changes” button.

Other Plugins to Try
One of the reasons why SVG Support is popular is because of the restriction ability. It’s quick and easy while keeping your site protected. But what if it’s not exactly what you want?
Luckily, you have access to a lot of plugins to support SVG image files in WordPress. Here are just a few that you can try.
Safe SVG

Safe SVG is a great plugin that gives you the ability to upload image files to your site. It also implements a stronger presence for safety in WordPress with SVG security additions such as plugging up vulnerabilities in files.
If you use the Pro version, you can process the SVG file through an optimization server to save space.
WP SVG Images

Perhaps one of the more basic plugins is the WP SVG Images tool. While not as popular as some of the others in this article, it’s still a functional tool that provides a simple method to upload SVG to WordPress.
Enable SVG

Not only does this plugin give you the option to upload SVG files, but it also comes with a basic validator system. Enable SVG will check for text strings within the file to ensure the XML markup is valid.
Although it’s not a perfect and absolute tool to prevent exploits, it will reduce the risks of uploading something that is exploitable.
Still have an error when uploading SVG to WordPress?
If you still have a problem uploading SVG files to WordPress, make sure you include this tag in the XML markup of your image:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]<!–?xml version=”1.0″ encoding=”utf-8″?–>[/ht_message]
Today, most platforms that save SVG file types include this coding. Even many of the free online conversion sites will add the XML markup tag so you can upload to WordPress.
Keep an Eye on Your SVG Uploads
When you use SVG image files in WordPress, you’re putting the site at risk. Make sure you take precautions and use firewalls like WordFence and other scanning systems to help keep the site safe.
You don’t want to inadvertently open the door to hacking just because you wanted to upload a nice looking SVG logo.
How often do you use SVG in the development of your site? What graphic design software is your favorite for SVG files?
