Often times when you are creating a video post in WordPress you will want to display it differently than a regular post. By default WordPress allows you to add a featured image to use for every post you make. What happens when you want a video post to show a thumbnail image instead of a featured image?
This is important, as thumbnails act as little previews into what a video is about and can be used to create more interest for the website user. In some cases a normal picture can make a great YouTube thumbnail, in other cases, you might want to overlay the image with text.
You can generate these video thumbnails using a plugin, which we will go over more below.
Why Add Thumbnails?
A video thumbnail in WordPress allows all the viewers of your video to see a quick snapshot. YouTube has a way to select an auto-generated thumbnail, but if you are allowing users in WordPress to view videos, then those thumbnails need to be created differently.
It is important that your video thumbnails in WordPress be as engaging as possible. In fact, it’s common for content creators on YouTube to spend hours creating the perfect video thumbnail to increase views.
And you can capitalize on that in WordPress.
Not only does a well-placed and put-together thumbnail act as an engaging image, but it also helps tell the viewer what the video may be about and what type of content they are watching.
Since YouTube is primarily a visual platform, you want to make sure that your video thumbnail is visual enough to get the attention of the potential viewer.
Today I am going to show you how you can easily add a video thumbnail in WordPress to any video using a plugin. Let’s take a look at the plugin in question and see all that it has to offer.
Lazy Load

Lazy Load is actually a plugin that displays images and/or iframes on a page only when they are visible to the user. This reduces the number of HTTP requests and improves the loading time. It is a great plugin for SEO purposes and you should definitely check it out for that alone.
Within the plugin is a very simple checkbox that allows YouTube videos to be replaced by thumbnails when it is activated. This allows your website user to see a video thumbnail and you can garner interest.
Activating the Lazy Load plugin allows you to replace YouTube iframes with a preview thumbnail to further speed up the loading time of your website. So, as stated above, you are building good SEO practices, as well as offering a thumbnail for your viewers.
Let’s get the plugin installed and running together and you will be off and running.
This process is actually quite fast and simple. Instead of trying to add a bunch of custom code, I suggest this method instead.
If you are familiar with adding custom code to your WordPress site you are more than welcome to take a crack at it, but this option is much faster.
Add Video Thumbnails in WordPress
Step 1: Install and Activate the Plugin
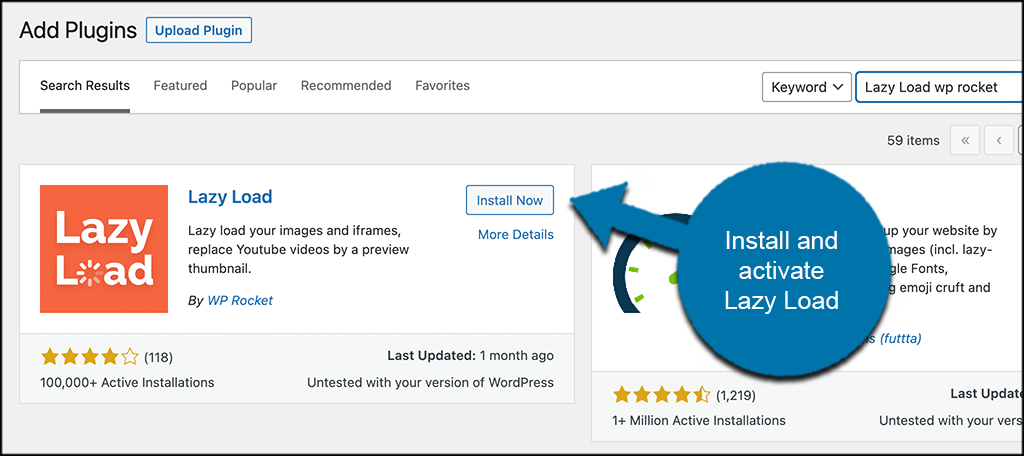
In order to easily generate video thumbnails in WordPress, you first need to install and activate the plugin. You can do this by heading over to the Plugins page of the WordPress admin dashboard.

Simply use the search field to search the plugin by name. Once you see it pop up, go ahead and install and activate it right from there.
Step 2: Go to Settings
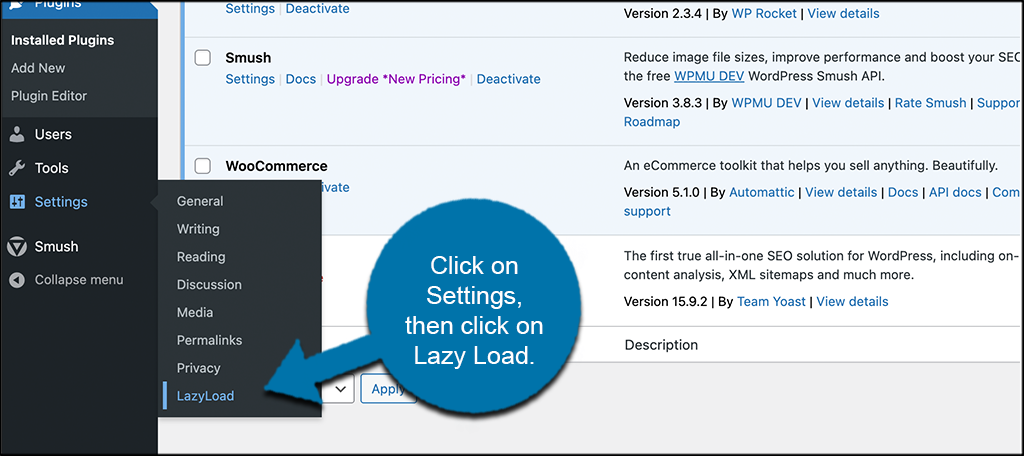
Now that the video thumbnails plugin is installed, you need to go over to the settings page and enable one simple checkbox. To do this, click on Settings > Lazy Load, located on the left menu area of the dashboard.

You can see this option is now available since you activated the plugin.
Step 3: Enable the YouTube Thumbnails Checkbox
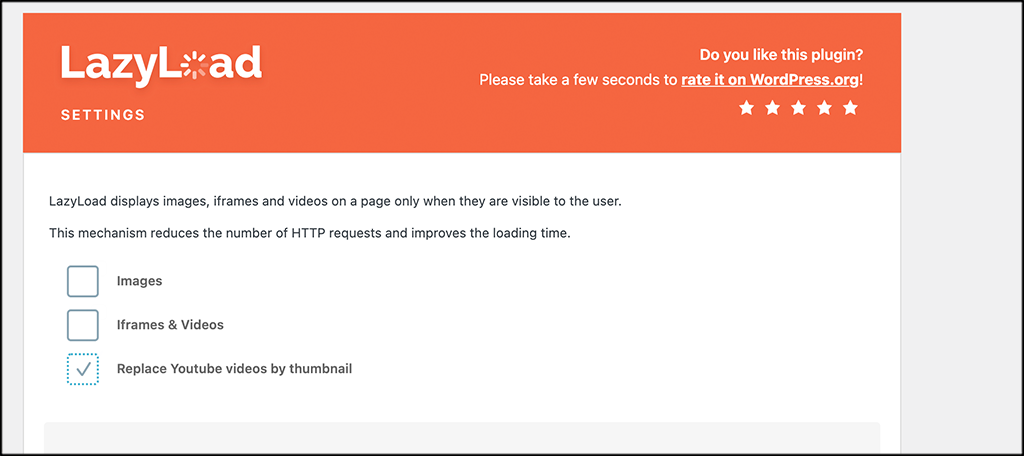
At this point, you are on the main settings page for the plugin. You will see three simple checkboxes available. They include:
- Images
- iFrames and Videos
- Replace YouTube Videos by Thumbnail
You can enable all of these if you want, as they will all help with overall SEO. However, for this tutorial, make sure the “Replace YouTube Videos by Thumbnail” box is checked so that thumbnails for videos will be enabled.

Click on the “Save Changes” button at the bottom of the page. That’s it! You have now successfully replaced videos with a thumbnail and your viewers will see the changes in real-time.
That will do it. A simple, fast, and easy way to add video thumbnails in WordPress.
FAQs
Why Are My Images Not Showing?
Some plugins may not be compatible with Lazy Load. Deactivate one at a time and see if this is the issue. If it can’t be resolved, feel free to open a support thread with the Lazy Load plugin developer.
Am I Able to Deactivate Lazy Load on Some Images?
Yes, you can, just add a data-no-lazy=”1″ property in your img or iframe tag. You can also use the filters rocket_lazyload_excluded_attributes or rocket_lazyload_excluded_src to exclude specific patterns.
For iframes, the filter is rocket_lazyload_iframe_excluded_pattern.
Can I Change the Featured Image in a Video?
Yes, the featured image of a video and the thumbnail are two different things. You can replace the featured image anytime you want by uploading a new one into the WordPress editor. The new thumbnail may be generated based on the new pic in some cases.
That said, there may be situations where you want the featured image in WordPress to match your video thumbnail. In those cases, simply upload the same image in both locations.
What If I Like the YouTube Video Preview Image (Thumbnail)?
YouTuber’s spend a lot of time creating elaborate thumbnails and sometimes showcasing those is a good choice. Fun fact, you can actually download any YouTube thumbnail in under a minute, so you would just need to do that and use that as the thumbnail in WordPress.
Final Thoughts
Adding a video thumbnail in WordPress to your YouTube videos not only gives potential readers something to look at but also creates a better situation for your website when it comes to SEO and ranking.
Adding a video thumbnail is not difficult if you have the right tool. I hope this tutorial was able to show you how easy the process really is, especially if you have a smooth plugin like Lazy Load to help you accomplish it.
Is there another plugin you are using to accomplish this? Do you prefer to add custom code and build your own video thumbnail layout?