Cross-browser testing is a crucial aspect when you are changing WordPress themes and site design. A cross-browser test helps you determine if the WordPress website you have online functions correctly across all the major browsers. This test will also help you determine if your site is functioning properly on different size screens, as well as on mobile.
In this article, I will show you how easy it is to perform WordPress cross-browser testing. We’ll use a few different tools that are readily at your disposal and are not difficult to implement.
What is WordPress Cross-Browser Testing?
Cross-browser testing is a type of website testing that can be performed to see if a website functions and adapts properly when displayed on different screen sizes, mobile devices, and all major browsers. Just because it works properly on the Google Chrome browser does not mean it will work the same on Firefox. For this reason, cross-browser testing is done to ensure website functionality no matter where it is being accessed.
There are actually a few different tools you can use to perform cross-browser testing on a WordPress website. Let’s take a look at a solid free way to do this. After that, I will give you some resources for other cross-browser testing options that you can pay for.
BrowserShots

BrowserShots is a free way to cross-browser test your website for free. It is an open-source tool that will allow you to test your website across several different browsers on various operating systems. Just a few quick steps and you will be able to see if your WordPress website is functioning properly across many aspects.
As stated above, this is a free way to run this test. If you aren’t getting the results you need, then you can check out a couple of the paid cross-browser testing tools listed below. That being said, there is no money lost either way by using this tool, so give it a shot and see if it works for you.
There are a couple of downsides to consider here when using BrowserShots. The system does not support Microsoft Edge or Internet Explorer. Most website testers can get away with this, mainly because Google Chrome and Firefox are so widely used. However, if you feel the need to get results for Edge and Explorer, then BrowserShots is probably not the solution for you.
Another thing you want to be aware of is that BrowserShots does not include results for mobile device support. Again, there is a bit of a work-around here, as most of the WordPress themes and website builds of today are automatically mobile friendly.
And you can kind of simulate the mobile experience on your own by adjusting the browser window on a desktop. For instance, the Chrome Dev tools have this built into the platform.
Let’s take a look at how to cross-test a website using BrowserShots.
How to Cross-Browser Test a Website
Step 1: Go to the BrowserShots Website
Head on over to the BrowserShots website and pull up their main page. The look of it will vary based on when you go and what ads are running. However, it will look something like this:

Step 2: Enter Related Website URL in the Field
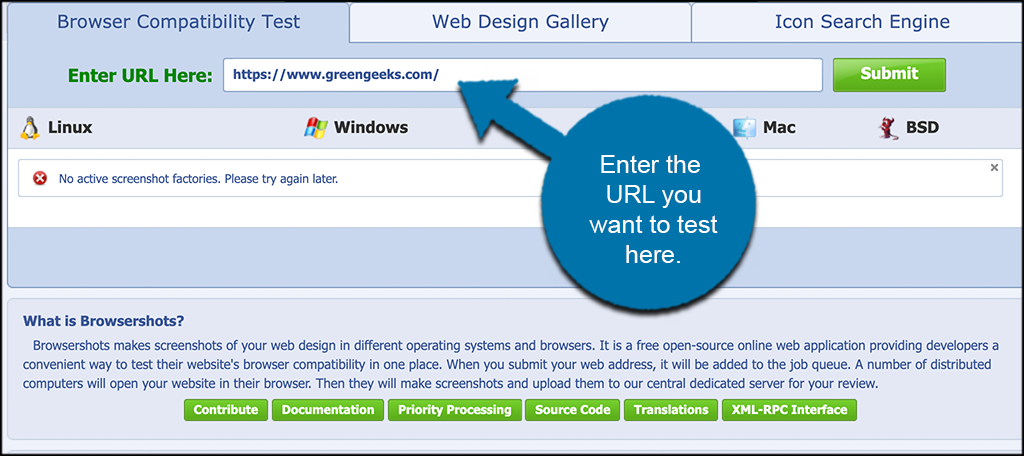
On the main page, you will see a field titled “Enter URL Here.” Go ahead and enter the URL of the website you are trying to cross-browser test.

Step 3: Click on the Submit Button
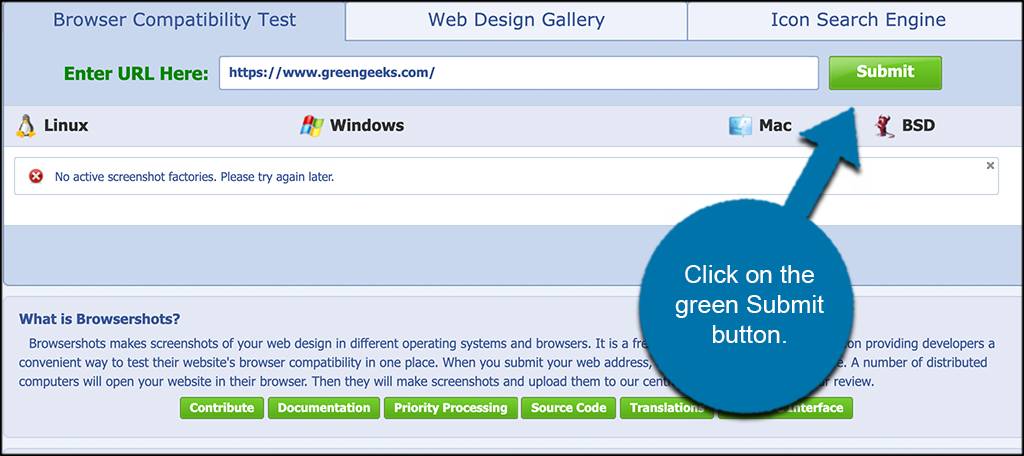
Now that you have the URL that you want to test in place, go ahead and click on the green “Submit” button located to the right of the URL field.

Step 4: Review All Screenshots
When you submit your URL link/s, you will need to wait for a little bit while the test runs. When BrowserShots is done running the test, they will give you screenshots to look at.
You can now click on the screenshots and expand them to see how everything appears.
Note: BrowserShots takes screenshots of a website. What this means is that it will give you a rough return of what your site looks like on different browsers. However, it is not actually live testing. For live testing options, please view the tools suggested below.
Other Cross-Browser Testing Tools
If you are looking to run live tests, or have more options available, then here are a couple of cross-browser testing tools that might be of interest to you.
Note: These are paid tools, but both do have free trials available so you can see how they work.
CrossBrowserTesting

CrossBrowserTesting is a very powerful cross browsing testing tool that is also easy to use and will provide both live testing and screenshots features. This means that you can cross-test in a couple of different ways, all in one place.
If you want to really get down to business and do some serious WordPress cross-browser testing, then CrossBrowserTesting is definitely a tool you want to look into.
It should be noted that this particular platform is a paid service. However, if you are a serious cross-browser tester or you design and test sites, then it is well worth the price.
There is a free trial available that allows you to play with the tool and test it all out for 100 minutes before you have to sign up and pay.
Pricing for full use of CrossBrowserTesting starts at $29 per month billed annually. Pricing moves up from there based on what type of testing and functionality you need to access.
BrowserStack

BrowserStack is another paid WordPress cross-browser testing tool for websites and mobile apps. Like CrossBrowserTesting, they too offer a free trial, but they only give you 30 minutes to play with the program before deciding if it is right for you.
The BrowserStack cross-browser testing tool comes with both live testing and screenshot features. You simply select the type of platform you want to test and then select the browser as well. Simply enter the URL you want and start the test.
It works pretty much the same as the other two cross browsing test tools in this article. The results you get are very accurate and will be satisfying. That being said, you will still have to perform the tests manually by opening up each browser.
Pricing starts at $29 per month billed annually. Pricing moves up from there based on what you need access to.
Find Out Which Browsers Your Website Visitors Use
Since there are several popular browsers still being used (as mentioned above), it can be a very tedious and time-consuming task to try and figure out which ones your website users like to utilize.
There is a tool that helps you figure this out very quickly. Google Analytics can provide you data regarding which browsers, operating systems, and devices are popular among your website users. Once you have this info in hand, it will make the rest of the cross-browser testing much more manageable.
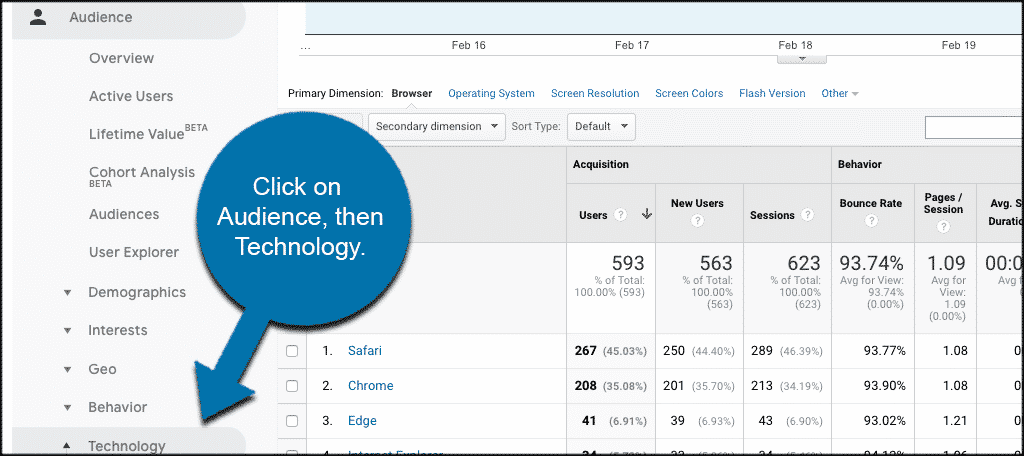
To access this information, simply log into your Google Analytics account. Once you are in your account, click on Audience > Technology, and you will be shown a detailed report regarding browsers, screen sizes, and operating systems. Use this to perform your WordPress cross-browser testing.

Final Thoughts
Cross-browser testing is not necessarily difficult, you simply need to know where to start and how it all works. If you find that this type of testing is simply too difficult to do or even understand, then it may be time to hire a WordPress developer to help you out with the process.
I hope this article was able to show you how easy it is to perform WordPress cross-browser testing on your website. You always want to make sure your website is functioning correctly on all browsers, for all your users. Now you have the information and tools to get this done.
Which tool did you use to run your cross-browser tests? Do you use another system not mentioned?

Cross browser testing tools like QARA Enterprise, Eggplant and TestComplete make it easy to get more testing done within a limited time to boost test coverage.
perfectly tools
thank you
You’re welcome.