There are a number of things that contribute to the ways users view and interact with your website. Believe it or not, colors play a very important role in user interaction. A user might interact in a different way based on the WordPress background color of the website, so it is important to pick the right color scheme.
There is always the option of changing the background color of your WordPress site, but we want to take it a step further. In this article, I will show you how to make some random WordPress background color changes.
There area a couple of different methods to incorporate this. Let’s take a look at both ways.
Add Random Color Changes Using Code
This first method will require you to add a little bit of code to your WordPress site files in order to get the WordPress background color change you are looking for.
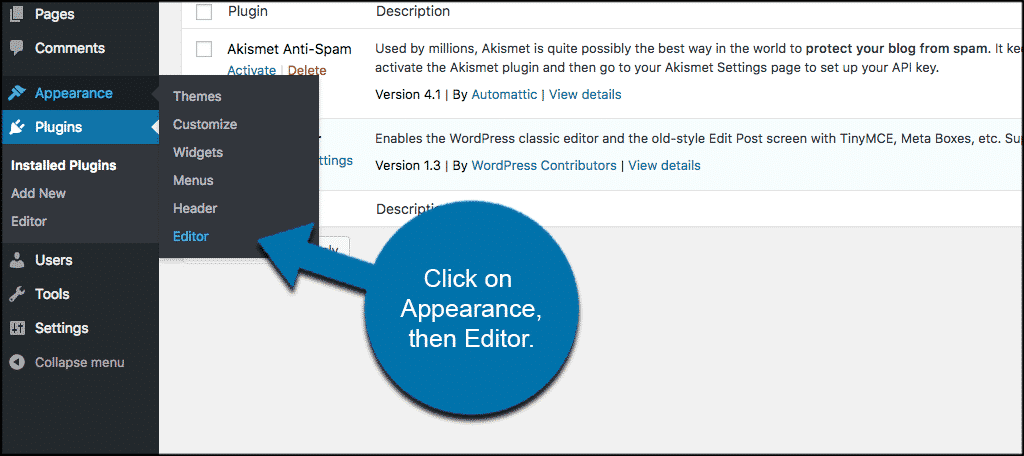
The first thing you need to do is head over to the functions.php file for the website. You can get there by clicking on Appearance > Editor.

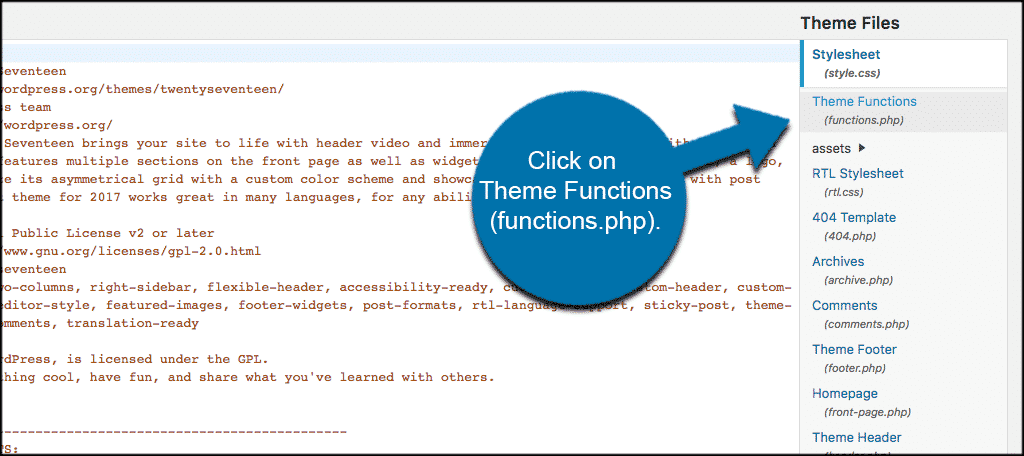
You will be taken to the theme’s files section of the site and then you want to click on Theme Functions (functions.php) to get to the area to add code.

When you find yourself in the functions.php file you will want to add the following code:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
function wpb_bg() {
$rand = array(‘0’, ‘1’, ‘2’, ‘3’, ‘4’, ‘5’, ‘6’, ‘7’, ‘8’, ‘9’, ‘a’, ‘b’, ‘c’, ‘d’, ‘e’, ‘f’);
$color =’#’.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
[/ht_message]
This code is what generates the random hex code color values and echoes it. Once this code is in you can move to the second part of the WordPress background color change.
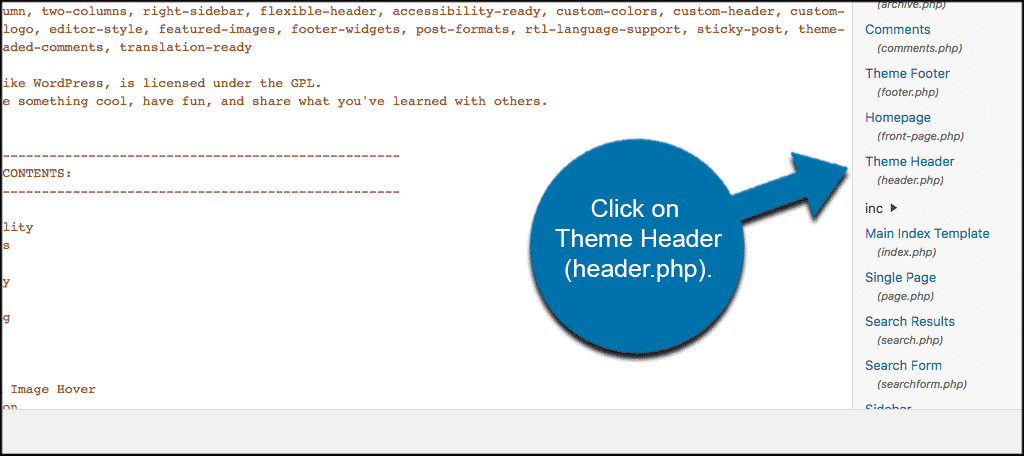
Now, go ahead and click on the theme’s header.php file.

Once inside the file you want to locate the “
” tag line. It will look like this[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]>
[/ht_message]
Replace that line of code with the following line of code:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
[/ht_message]
Now save your changes and go take a look to see WordPress background color change in action on your live site.
Use CSS to Add Background Color Changes
There are a few simple ways to add CSS to your WordPress website. Just about every standard and compliant WordPress theme uses the “body_class()” function in the body tag. This tag adds a number of CSS classes to the body tag in your theme.
These default classes can be used to style things like posts, categories, tags, etc. You can also do other things like creating CSS animations and more.
For this quick example let’s use a category. The category names on your WordPress website will vary of course based on what your site is about. For this code example let’s use the category “demonstrations.”
If your blog has a category called “demonstrations,” then you can find these CSS classes in the body tag of the category archive page.
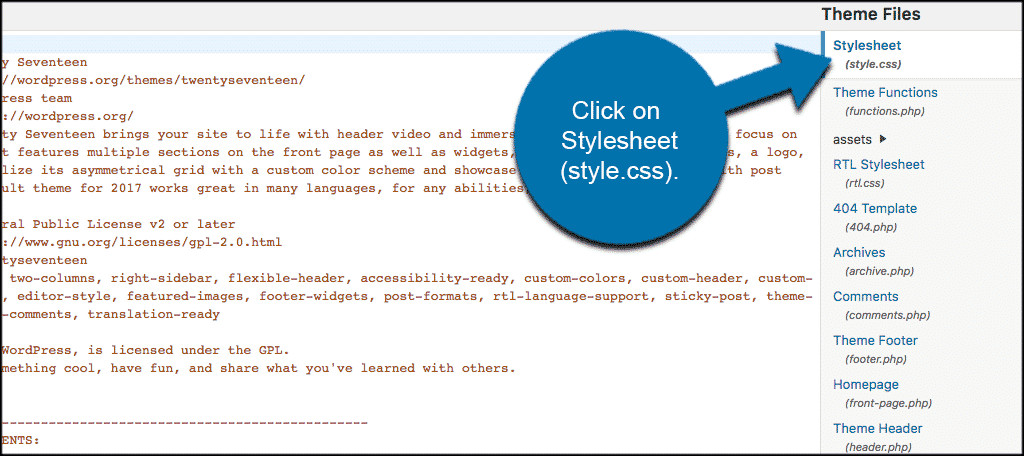
To change background color of that particular category, simply add some custom CSS to the Stylesheet (style.css) file of your WordPress theme.

When you have located and clicked into your style.css file add the following custom CSS:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
body.category-demonstrations {
background-color:#faebd7;
}
[/ht_message]
Two things you want to remember here.
- You can change the color hex code to whatever color you want.
- The category “demonstrations” can be changed to whatever category you are making the WordPress background color change to.
I hope this article has shown you an easy way to make some random and non-random WordPress background color changes to your website.
Have you found that changing the colors on your website increases interaction and engagement? Would you prefer using an up-to-date WordPress plugin to make these changes instead?
