Are you looking for a way to change your website’s text selection color in WordPress? Web developers spend countless hours on their website design. Making sure that every color goes together, every navigation menu looks great, every widget is placed properly, and so much more goes into website design. However, when it’s all done, you’re left with a website that looks great and catches visitors’ attention.
One of the most overlooked design changes that you can make is editing the default text selection color in WordPress. When a visitor highlights text on your website, by default, it will be highlighted in blue. This does not look good on every website. Today, I will demonstrate how to change your website’s text selection color in WordPress using CSS.
Why Change the Text Selection Color in WordPress
If you’re willing to spend 40+ hours designing your website from scratch to be everything you envisioned, changing the text selection color is a no-brainer. Making your website everything it can be is a web developer’s job and the last thing you want is for the default text selection color to look bad on your website.
For example, in our case, we use the “Green” in GreenGeeks as our text selection color. It sends a clear message that we are an environmentally friendly web host and the color Green makes that clear. While this does not work for every website, making sure your text selection color matches the rest of your website helps.
Just keep in mind that you need to make sure that your text selection color is visible. For example, if we had a green background color, a green text selection color would not work. It needs to stand out from the rest of the website so that visitors know what they are highlighting, but it also needs to look good.
How to Change Your Website’s Text Selection Color in WordPress
Today, I will demonstrate how to change your website’s text selection color in WordPress using CSS. As with most color options in WordPress, using CSS code to change them is the quickest and easiest way to do it. You will not need any prior coding experience as it just involves copying and pasting a few lines of code and adding the color code of your choice in the appropriate space.
If you are not sure what the HTML color codes looks like or want to easily sample colors, check out the HTML Color Codes website. This will let you sample all of the colors possible and provide the color codes.
Changing the Text Selection Color in WordPress
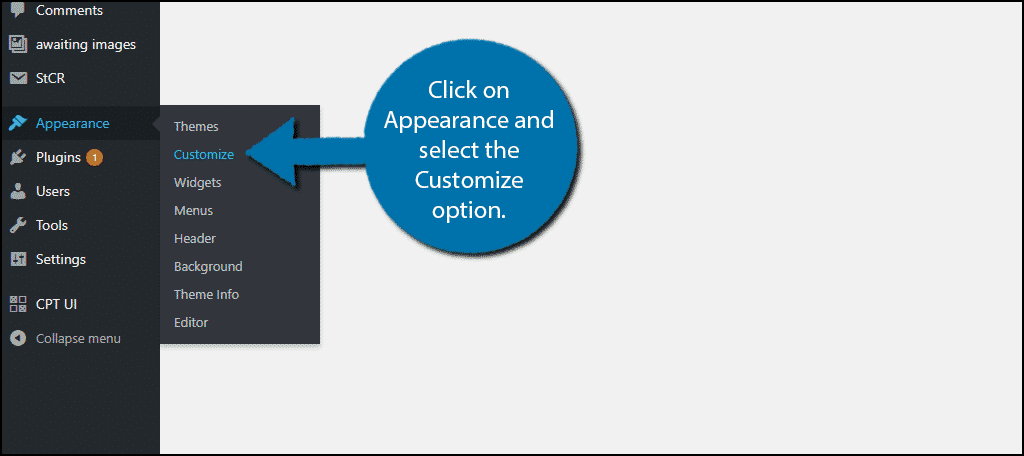
The process of adding custom CSS to WordPress is very simple. On the left-hand admin panel, click on Appearance and select the Customize option.

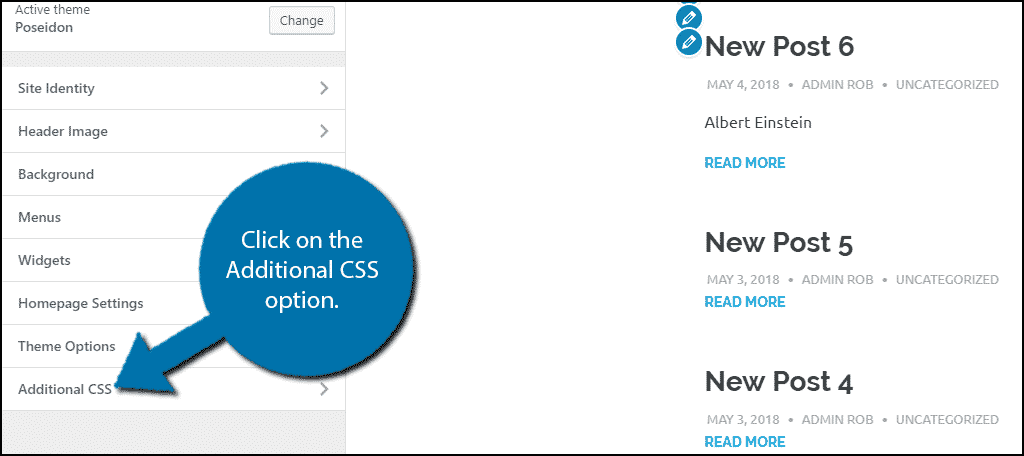
Click on the Additional CSS option.

Now you need to copy and paste the following lines of code into the text editor:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]::-moz-selection {
background-color: #FA0000;
color: #fff;
}
::selection {
background-color: #FA0000;
color: #fff;
}[/ht_message]
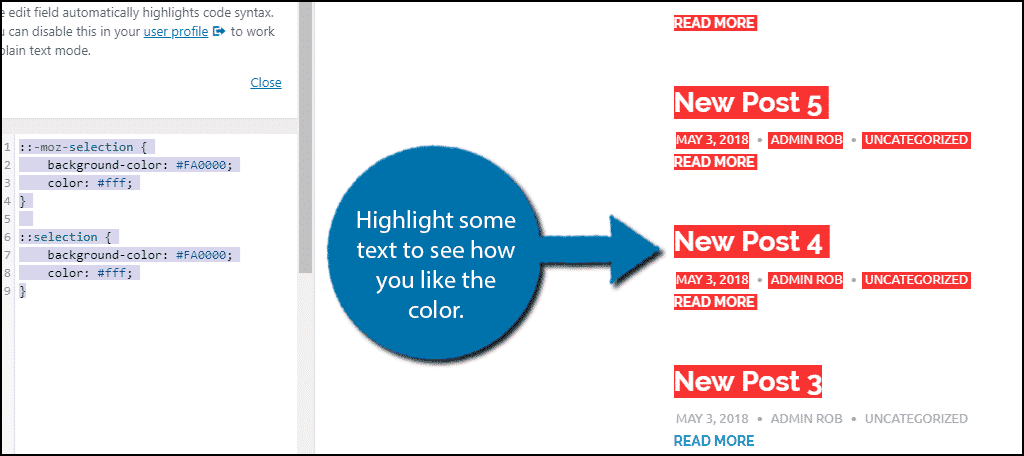
This will make your text selection color red. To change it, change the “FA0000” color code to the one you want. Once the code is placed, you can highlight some text to see it. Make sure the text selection color is visible with all of the background colors on your website.

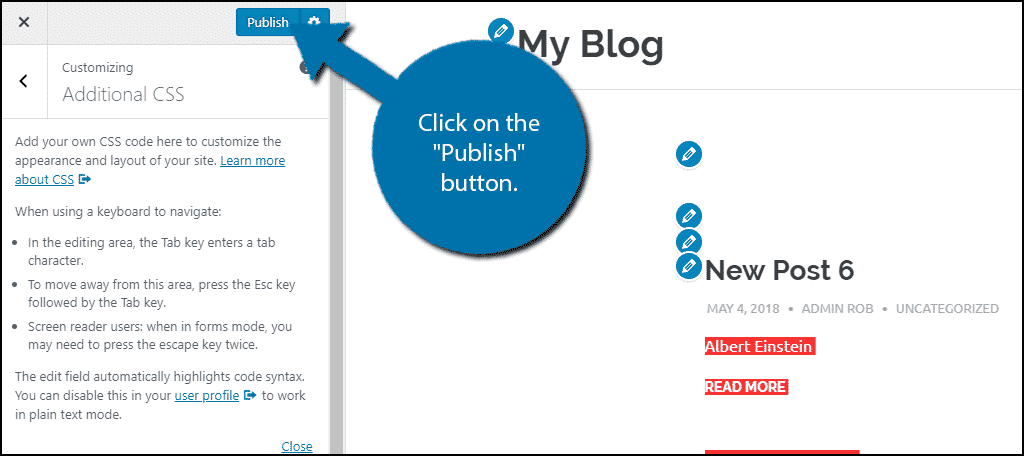
Once you have found the color you like and that is visible, click on the “Publish” button to save and apply the changes to your website.

Congratulations, you have successfully changed the text selection color in WordPress. You can change this at any time by repeating these steps. If you would like to return it to the default selection color, simply delete the CSS lines you added.
All Details Matter in Web Design
No matter how small or obscure a detail is, customizing it to make your website look as good as possible is necessary for success. Having a great looking and functioning website is no easy feat, but you need one to compete with other websites. There are millions of websites and there are probably hundreds that offer similar content.
Competing with so many websites around is hard and is the reason why many new websites do not succeed. Standing out from the competition with an excellent design will give your content a better chance in this crowded environment.
What color have you picked for your text selection? Why have you picked this color?

Thanks, it works
Love it! Great little tip.
Cheers
Thank you, Alex! I’m glad we could help.
pls is there any way I can change colour of my H1, H2, H3 in WordPress as post and pages automatically?
I would be grateful if you could help.
Cheers
This article shows you the easiest way. In your WordPress admin panel go to Appearance > Customize > Additional CSS.
Instead of the code shown in the article, add something like this to your Additional CSS:
h1, h2, h3 {color: #003399;
}
Great and so simple. I picked up #008000, green as you said “Environment-friendly”.THANKS
It’s a great color. 😉
I used h1, h2, h3
color: #003399;
}
for auto colors # 003399 for headers H1,H2,H3
What is wayout to give color to linked word or sentence in posts ? through additional CSS
This might depend more on the theme you’re using in WordPress. However, you can use tools like Microthemer to make adjustments to any theme with its visual tool. Microthemer has a free version and is available in the WordPress repository when you add new plugins to WordPress.
I hope this helps.
thanks a lot, it worked here
Omg thank you! I did it! <3
Thanks, it worked
Great stuff! This is exactly what i was looking for… thank you very much! 😀
Will the code disappear every time i update my theme (generatepress)
Thank you very much!
Hi, What if i want the text selection in the footer to have a different colour than the one on the rest of the site?
My company uses bright yellow, dark blue, and white colour in all its marketing. We have a white background with blue text with yellow selection. However our footer is yellow with blue text, so is there a way I can change this so that the selected text in the footer becomes yellow with blue as the selection colour without changing the selection colour of the site as a whole?
Hi, what code would I use if I just wanted to change the color of the text without the background color?
Hi,
thanks for the information.
When I apply this code, it changes the setting on all pages on the website.
I am using Elementor and want to change only one area. When I apply this CSS from the “CUSTOM CSS” section on the widget, it still changes the setting throughout the website.
Is it possible to do it only on one Elementor widget?
Thanks in advance
Hey Sinan,
Please get in touch with the plugin developer.