Are you looking for a way to insert custom icons for custom post types in WordPress? Custom post types allow you to expand the limited default post types that are available in WordPress. It is a great way to help your staff understand exactly where a certain piece of content is in the development cycle.
One small issue some websites have with custom post types is that they do not have any Dashicons. Dashicons are font icons that work well on any screen size and give a visual representation to the custom post type. Today, I will demonstrate how to insert custom icons for custom post types in WordPress using the Custom Post Type UI plugin.
Why Add Custom Icons in WordPress
You are probably wondering why exactly you would want to add custom icons in WordPress. The answer is quite simple, better visual representation. While you can definitely argue that a custom post type like “awaiting images” is pretty clear on its own, when you have 20+ pieces of content on the same page, words can look alike. Another way to navigate your content that is in the editing process is to identify them by the icons they have.
This can help your staff avoid mistakes by having both the actual custom post type and the image associated with it to help identify the correct piece of content. Even if you are not worried about mistakes, it can help make your editing process look nicer, which is definitely a plus.
How to Insert Custom Icons for Custom Post Types in WordPress
Today, I will demonstrate how to insert custom icons for custom post types in WordPress using the Custom Post Type UI plugin. This plugin allows you to add and assign any Dashicon to any custom post type in WordPress. Dashicons are already created, so all you will need to do is select the ones you want to use. Thanks to this, almost no work is required to add the icons in WordPress.
Installing Custom Post Type UI
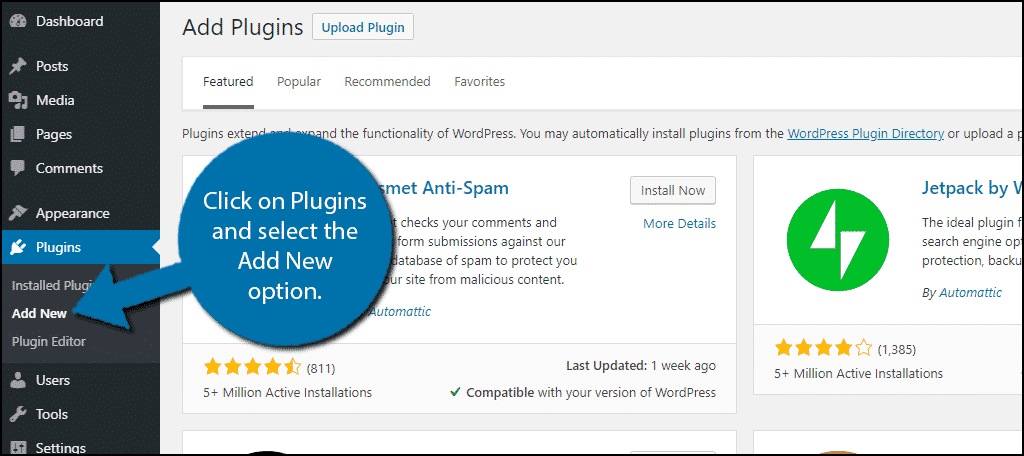
Begin by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

Search for Custom Post Type UI in the available search box. This will pull up additional plugins that you may find helpful.
![]()
Scroll down until you find the Custom Post Type UI plugin and click on the “Install Now” button and activate the plugin for use.
![]()
On the left-hand admin panel click on CPT UI and select the Add/Edit Post Types option. This will pull up the custom post type settings page.
![]()
Choosing an Icon Image
While you can create your own icons using photo editing software like Photoshop and upload them to be your icon, it is much easier to use Dashicons. Why? Because they are already created and work well on a screen of any size, a standard monitor, an extra wide monitor, a tablet, or a mobile device. It does not matter, they will look the same and scale accordingly. If you are choosing to use your own image, skip to the next section.
Finding Dashicons is extremely easy. Visit the Dashicons page and select the Dashicon you like. When you click on a Dashicon it will be enlarged and appear at the top of the page. The Dashicons CSS class will appear next to it.
![]()
You will need this CSS class to set your icon to a specific custom post type. Copy the CSS class for the next step.
Using Custom Post Type UI
Before you actually add a custom icon to a custom post type, you need to have a custom post type. You can easily create one with the plugin if you do not. If you do not see the Edit Post Types tab, then you do not have a custom post type to edit.
Click on the Edit Post Types tab.
![]()
Here you can edit any of your custom post types. Scroll down to the Menu Icon option. It is towards the bottom of the page.
![]()
Here you can insert any Dashicon CSS class or upload your custom icon image. If you are using a Dashicon, paste the CSS class that you copied in the last section. If you are choosing to use a custom icon, click on the “Choose image icon” button and upload the image you want as an icon.
![]()
Click on the “Save Post Type” button.
![]()
You can now see your custom post type with the image you selected on the admin panel.
![]()
Congratulations, you have successfully added a custom icon to your custom post type in WordPress. You can repeat these steps to add a custom icon for every single custom post type you add in WordPress.
Make Your Custom Content Look Good
Not only does adding icons to your custom post types help visually separate them, it also makes them look more professional. While most websites focus on what a visitor experiences on their website, it is important to improve your staff’s experience as well.
This is definitely not limited to just adding icons. You can clean up clutter on your admin panel or make your website more friendly to multiple authors. Always remember you can change the backend of your website to meet your needs.
Why do you want to add custom icons in WordPress? Have you used a Dashicon or a custom icon?
