WordPress is highly customizable thanks to its widget area. These areas give you amazing control over every aspect of them from the content to the title. You can even turn a widget title into clickable links in WordPress.
This is a great way to help visitors navigate to the pages you want them to by putting them in prominent locations on your site. For example, if your site has a merch store, you probably want to have a link to it in your sidebar area.
This allows it to appear on any post or page the visitor is looking at, thus increasing the chances that visitors will end up looking at your store page. This in turn increases the chance of making a sale. The logic is simple but very sound.
Today, I will demonstrate multiple ways you can turn your widget title into a link.
Should I Make My Links Open in A New Tab?
There are pros and cons to each side, and it really depends on the kind of link it is.
For example, let’s say you are advertising your store. That is a page you want the user to focus on, thus it is a good idea to have it open on the existing tab so users can focus on it.
Now, in the case of a link that points to a third-party website, you would want that to open up in a new tab. That is because it would count as the user leaving your site if it was on the existing tab. Instead, your site is still open, thus, it doesn’t negatively impact it. Not to mention that the user can then come back to your page after viewing the external content.
While this may sound like internal links should not open in a new tab and external links should, that’s not necessarily the case.
You may also have internal pages that you may want the user to open up in conjunction with the main page. For example, they may be reading about your new menu and click on the location link to view it on a page with a Google Maps embed.
That is probably best done on a new tab, that way the user can look back on the menu on a separate tab.
There are no one-size-fits-all answers here. You need to really consider every link from the user’s point of view and how it impacts site statistics.
How to Turn a Widget Title into Links in WordPress
Links are a vital part of any website, thus WordPress makes it easy to turn anything into a link such as texts, titles, and even images. Nothing is impossible when it comes to WordPress.
I will cover two different methods. The first will cover the basic linking option you will find in Gutenberg. The second will cover using Full Site Editing, which is only available in block-based themes.
Note: If you are still using the Classic Editor, it is identical to method 1. As regardless of what editor you use, the widget area is still block-based with the latest versions of WordPress.
Method 1: Gutenberg Linking
Gutenberg is the editor of WordPress and it contains blocks that carry out each function. This includes simple things like adding images to more complex things like creating pricing tables.
Whatever you need, the Gutenberg editor can probably do it, and if not, there’s a plugin that can add it.
When it comes to linking a title, it is extremely simple to do as you just need to highlight the title, click on the linking option, and add the link. It will become second nature as you create content in WordPress.
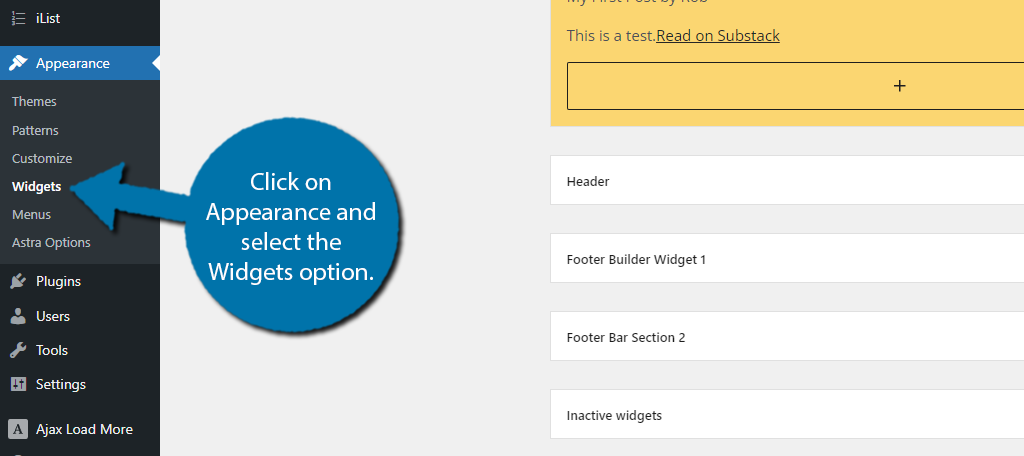
Start by going to the widget area of WordPress by clicking on Appearance and selecting the Widgets option.
Note: If you do not see this option, you have a block-based theme. Refer to method 2.

The Widgets section contains all of the widget areas your theme offers. Each theme is unique, but the majority of themes will offer a sidebar, header, and footer area. Unlike a post or page that starts with a title at the top, widgets do not.
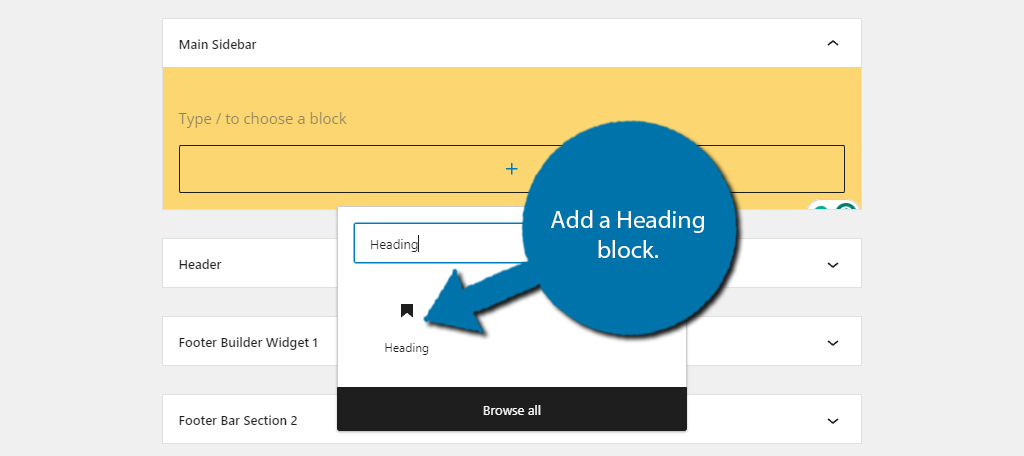
Instead, go into the desired section and add a Heading block.

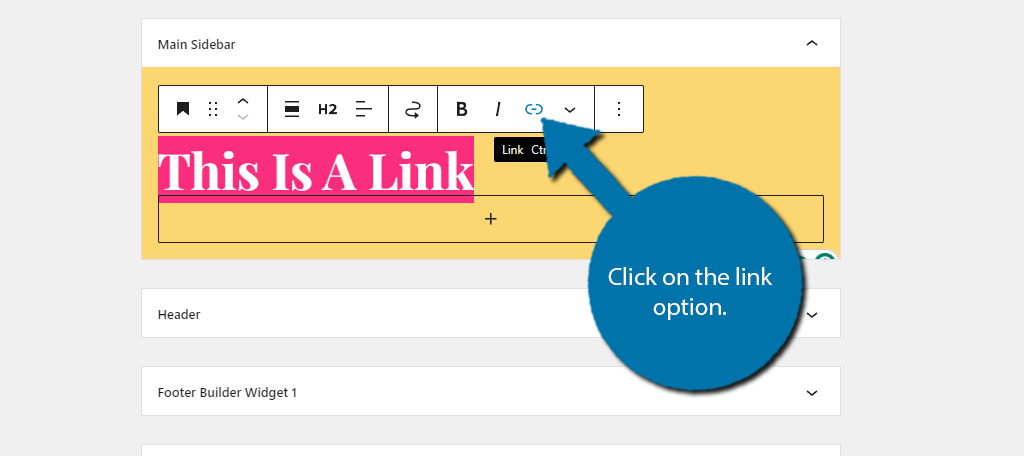
The Heading Block will act as a title for the widget area. You can choose several heading levels from 1 through 6. Once you make your choice, add text to the heading, highlight it, and click on the link option.

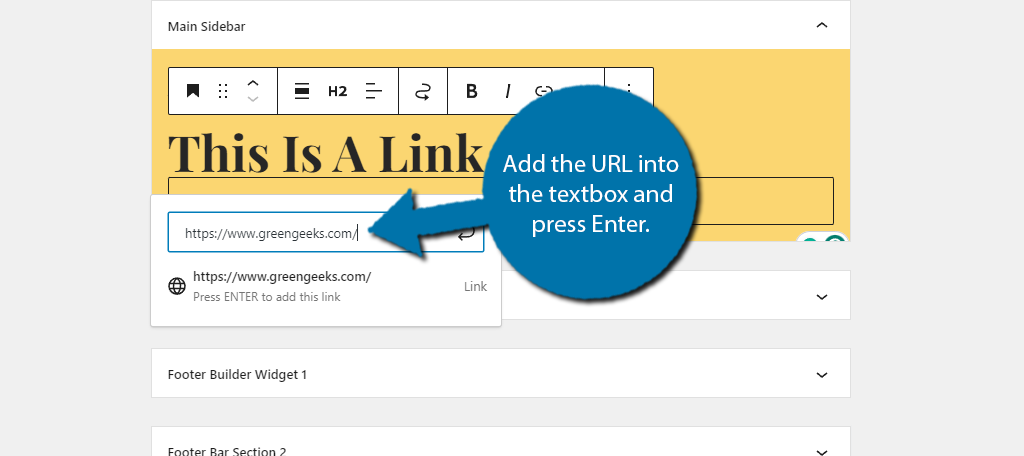
A small textbox will appear. Paste the URL of where you want the link to point to. Press the Enter key to save it.

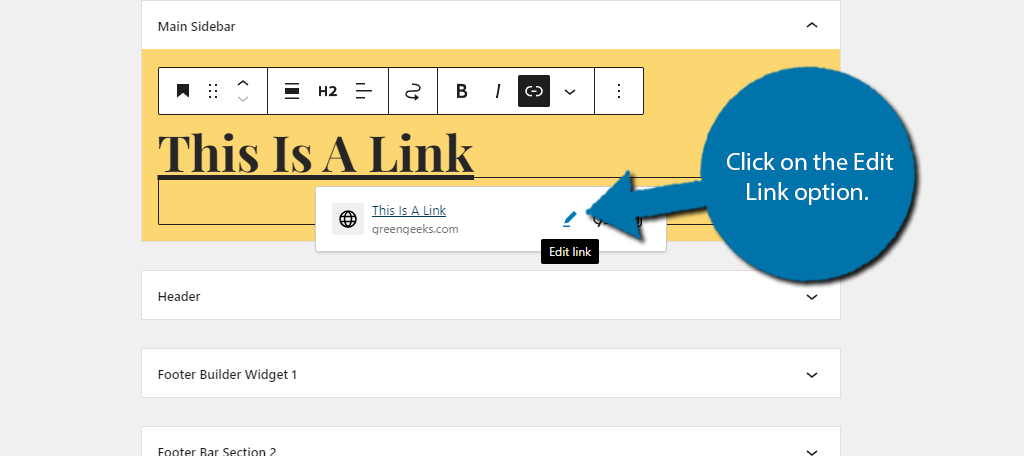
And that’s it. If you would like to fine-tune the link to open on a new tab, click on the Edit Link option.

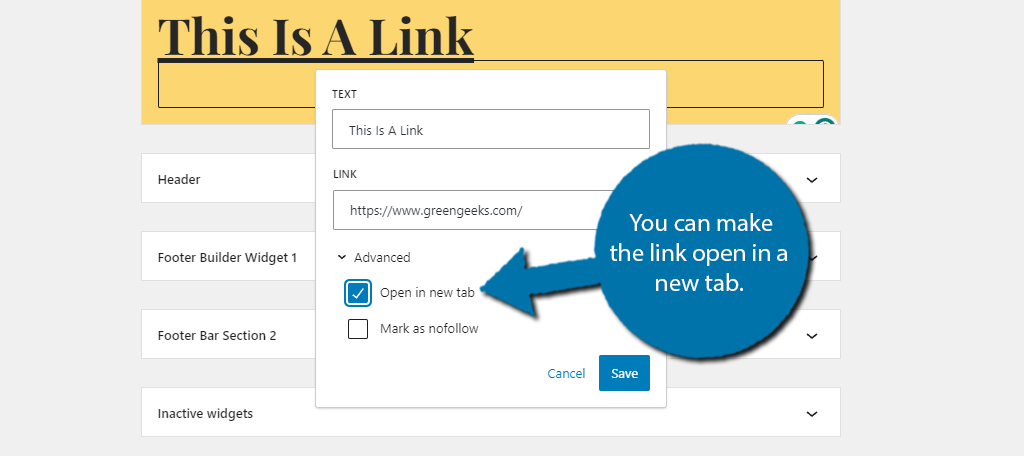
Click on the Advanced options and check the box to open the link in a new tab. You can also mark it as a nofollow link. Be sure to click on the “Save” button to save any changes.

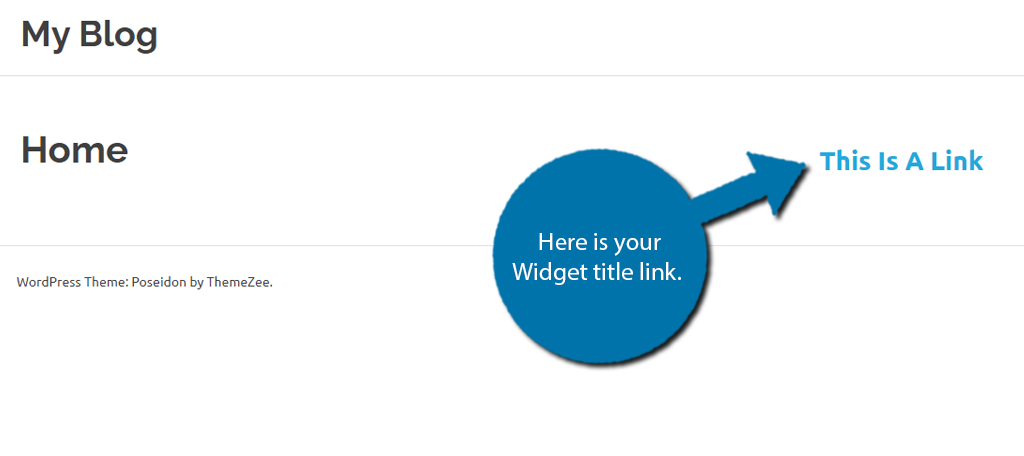
And that’s it, if you visit your WordPress website, you can click on the title and betaken to whatever links you set up.

Method 2: Using A Block Theme
In version 5.8, WordPress introduced block-based themes. One feature these themes provide is full site editing, which allows you to customize any aspect of your site from this area.
Naturally, this will allow you to transform any existing widget titles into links.
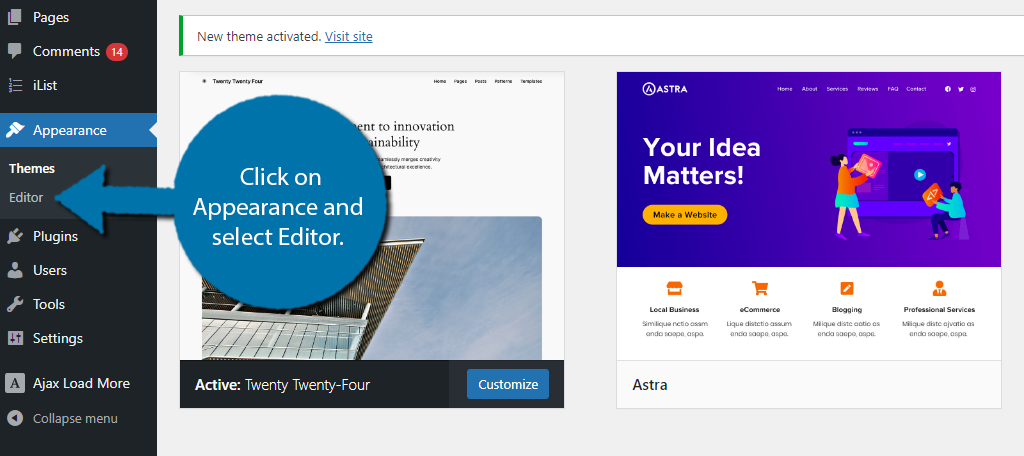
It is important to note that if you are not using a block-based theme, these options will not be available to you. One such theme is Twenty Twenty-Four, click on Appearance and select Editor.

The view you are seeing will be dependent on your theme. Not all block-based themes have the same options, so it is very likely your screen will be slightly different.
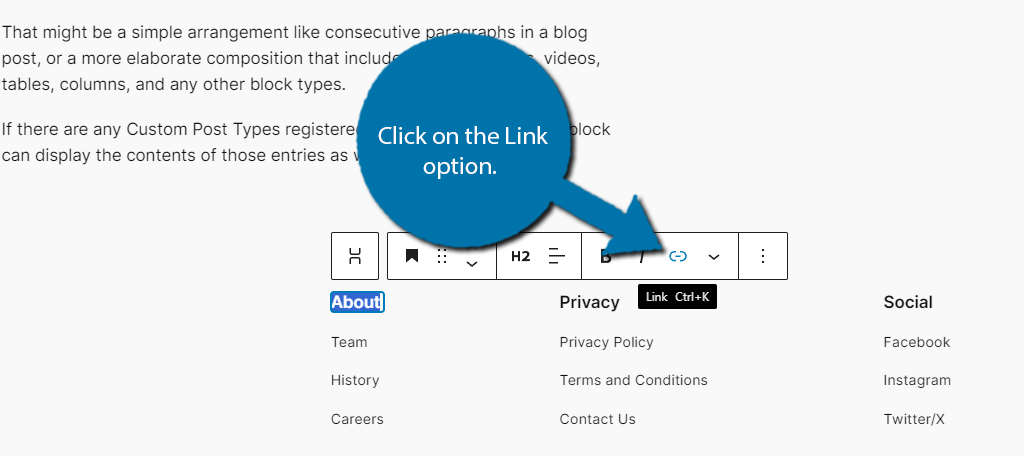
Go to your existing widget area on your site, highlight the title, and click on the Link option.

Again, widget areas you have are unique to your theme, thus some themes may have a header, footer, and sidebar, while other themes may just have a footer. If you have no content, the Editor will just use a pre-made template.
In any case, once you have clicked on the link option, you can enter the URL into the textbox and press the Enter key to save it.
And that’s it. It is very straightforward and easy to configure.
Add Links to Your Widget Title in WordPress Today
As you can see, adding links to your widget title is incredibly easy. Since this is so common, you won’t need any additional plugins. The default WordPress tools make this quick and easy at any skill level.
Linking to your own pages, internal linking is a great way to help get users to visit certain pages like a sales page or your latest post. It is also an integral part of any SEO strategy to include these links on your site.
I hope you found this tutorial helpful in learning how to add links to your widget titles in WordPress.
Do you prefer block-based themes or traditional themes? What kind of links will you add?

