Do you want to add Bing Maps to your WordPress website? Much like Google Maps, Bing Maps is a popular navigation tool to use in WordPress. Maps are great to put on any website that has a physical location for customers to visit.
Unlike Google Maps, Bing Maps does not have the advantage of being pre-installed on most smartphones. This might sound like a really bad point since it’s likely that more than half of your visitors will come from smartphones, but don’t worry. Bing Maps will work just fine as long as it is embedded correctly on your website. Today, I will demonstrate how to add Bing Maps in WordPress using two methods.
Why Are Navigation Tools Important?
Navigation tools like Google Maps and Bing Maps have revolutionized how people travel in today’s world. The best part about these tools is that they are completely free and are equal to if not better than paid navigation tools. The popularity of smartphones has made them the most popular platform to use navigation tools on. If you combine this with the fact that half of your views will come from smartphone users, it’s no surprise why you would want to add these.
These kinds of navigation tools are especially useful for stores with physical locations. This may mean multiple store locations or restaurants. This is extremely important for restaurants in particular because it allows visitors to know if they are in range for delivery without having to make a phone call. Location is one of the most important aspects of any business and being able to show it on a website makes it easier for everyone.
How to Add Bing Maps in WordPress
Today, I will demonstrate how to add Bing Maps in WordPress using two methods. The first method is to directly embed Bing Maps on your website. This is by far the easiest method and for most websites, especially if they only have one physical location. If you have multiple locations or simply run a website where you may need multiple maps on your website, the first method may be tedious. The second method is using the Leaflet Maps Marker plugin. This plugin works for both Bing Maps and Google Maps.
Embedding Method
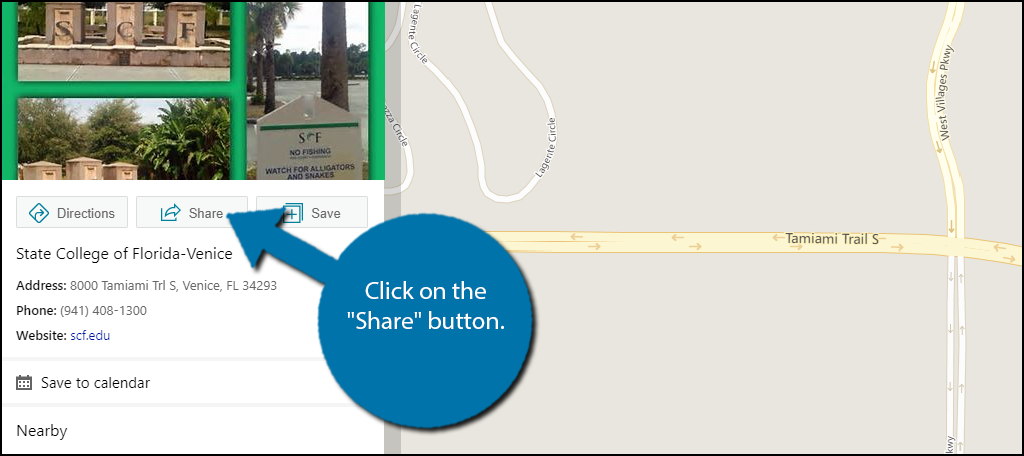
Embedding Bing Maps in WordPress is always a great option and is very similar to embedding videos in WordPress. It is extremely quick and easy. Go to Bing Maps and type in the location you want to display. Click on the “Share” button.

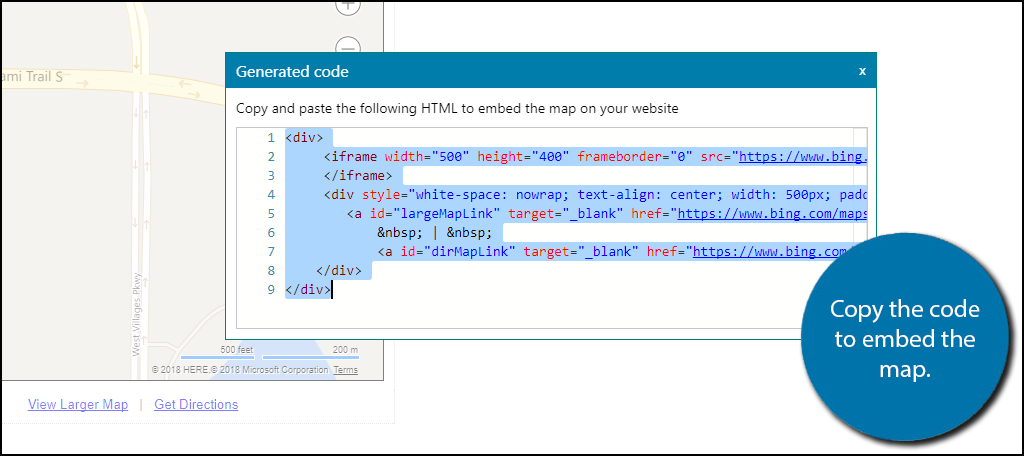
A small box will appear with the URL. Click on the “Embed” button. A new tab will open up. Select the size of the map you want and click on the “Generate Code” button. A pop-up window will appear with a block of code. Copy the code.

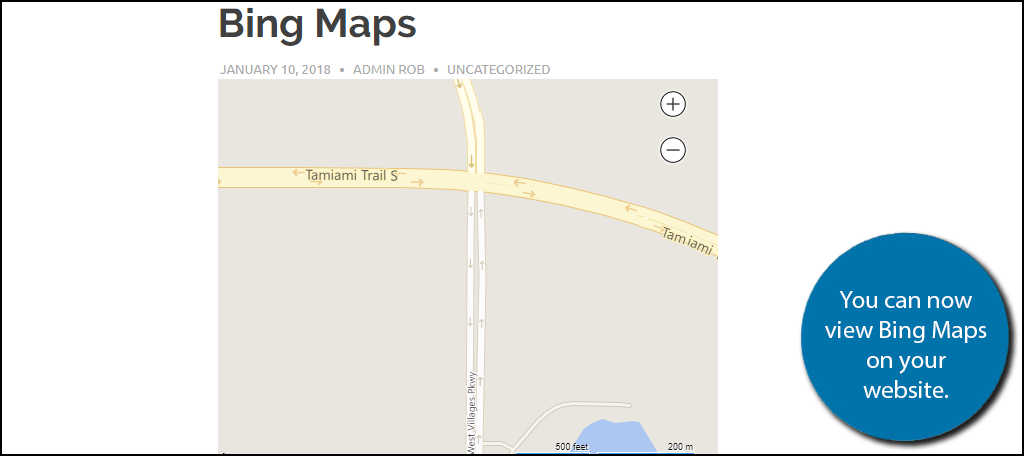
You can paste this code into the text editor on any Post or Page on your website. You could even add it to your sidebar. Make sure you save your changes to embed Bing Maps on your website.

This is the best method for adding Bing Maps, but if you have multiple locations or need multiple maps it can be a bit tedious. For this reason, the plugin method might be a better choice for your website.
Plugin Method
Before you begin, keep in mind you will need the Bing API Key to display a Bing Map. It is very simple to get one. Simply visit the Bings Maps Portal and sign up or log in. Once you have your account set up and linked to your website, an API Key will be generated for you. Copy it for later use.
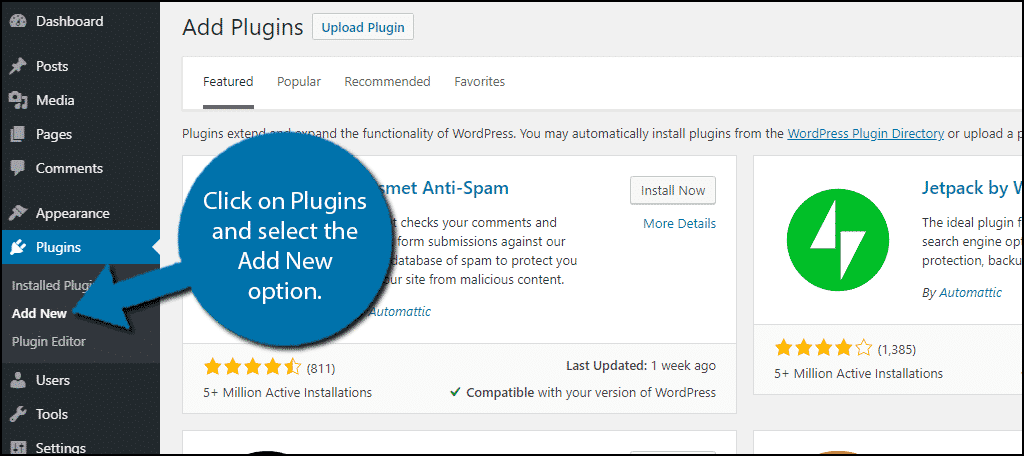
Let’s begin by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

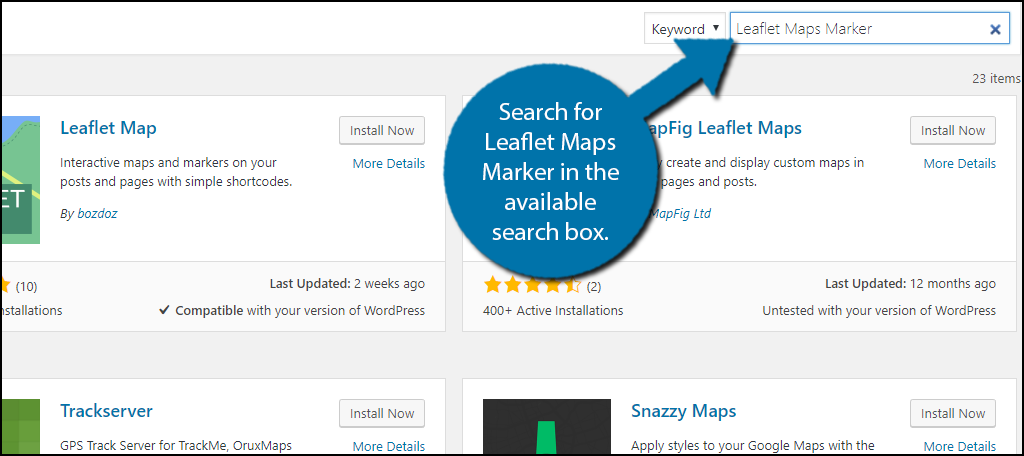
Search for Leaflet Maps Marker in the available search box. This will pull up additional plugins that you may find helpful.

Scroll down until you find the Leaflet Maps Marker plugin and click the “Install Now” button and activate the plugin for use.

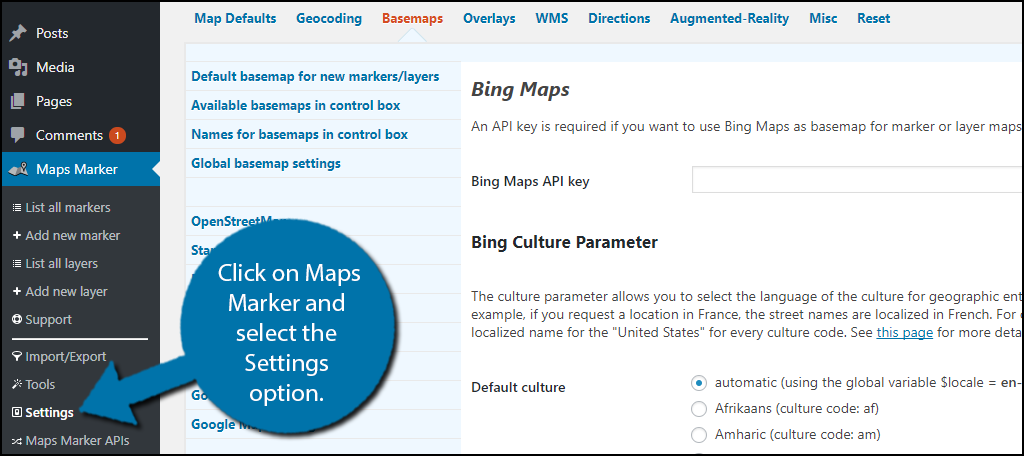
On the left-hand admin panel click on Maps Marker and select the Settings option. This will pull up the main settings page.

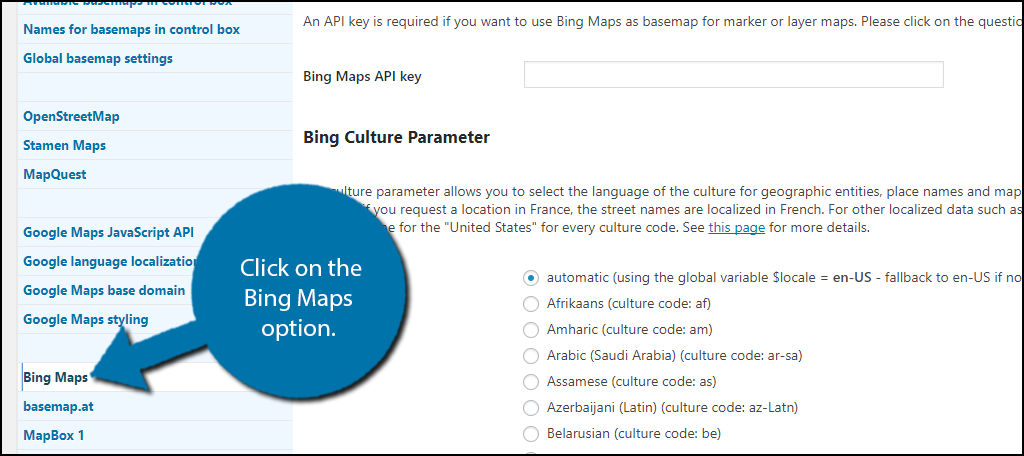
Click on the Basemaps tab. Select Bing Maps as the default map. You will notice it says API Key required. To input your Bing API Key, click on the Bing Maps option. Paste your Bing API Key into the text box at the top. Make sure to save your changes.

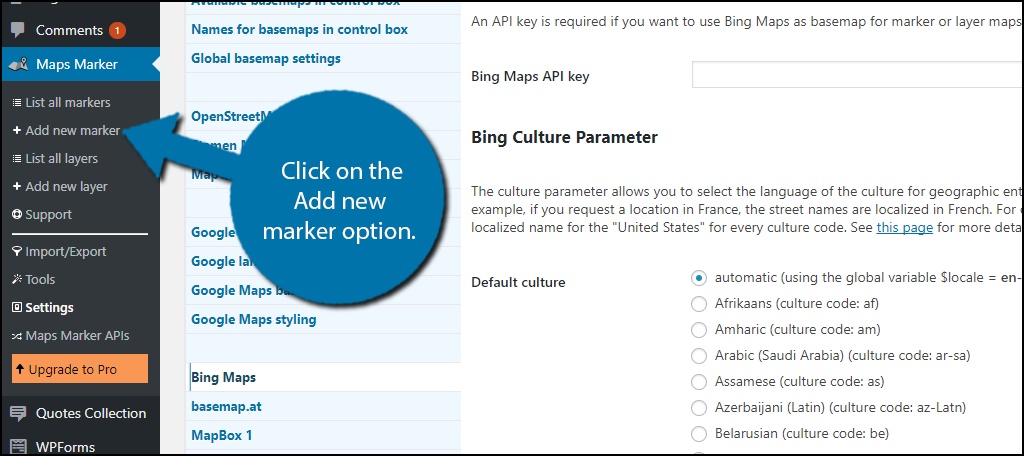
Now that the API Key is in place you are ready to start displaying Bing Maps on your website. On the left-hand admin panel, click on the Add new marker option.

Enter the name or the marker you wish to create. For example, Store in City, but make sure you will know what it is if you have multiple markers. Enter the location that you want to display and pick the map size. Once this is done this, click on the “Publish” button. The plugin will now generate a shortcode that you can add to your website. Add the shortcode to any post, page, or sidebar to display the Bing map.

Congratulations, you have learned two different ways to add Bing Maps to your WordPress website. Both methods are very easy, but I would recommend the embedding method because it is one less plugin to maintain.
Help Customers Find Your Stores
One of the first things most store owners will consider is location. Being in a popular shopping center or mall will surely have better odds of attracting customers than a store on a backstreet. Of course, with the Internet, finding a store has become much easier than driving around and hoping you find a pizza place. Adding a navigation tool like Bing Maps or Google Maps to your website is the perfect way to help visitors know where you are located.
It was very common for stores to give directions over the phone, but in today’s world, they will usually just provide an address for you. This is because you can just put the address on a navigation tool and use your smartphone to find the store. For these reasons, navigation tools are a great addition to any website that has a physical location associated with it.
Which method have you used to add Bing Maps? Why are you adding a map to your website?
