Do you want to build a portfolio for videos on your WordPress website? You might already embed a lot of videos on your website, but you can also make a portfolio with them. WordPress allows you to embed videos very easily, but it does not have a video portfolio or gallery in place. Videos play a big part in advertising products, services, content, or your website itself.
Creating a video portfolio in WordPress is extremely easy thanks to the number of plugins available. One thing you need to look out for when searching for a portfolio plugin is that it actually does videos. A portfolio showcases photos and images in most cases, but many portfolio plugins include a video component as well. Today, I will demonstrate how to build a video portfolio in WordPress using the Responsive Filterable Portfolio plugin.
Why Build a Video Portfolio in WordPress
A portfolio showcases the content that they contain. In most cases, these are images, paintings, or photos for artists. Videos are just as artistic as the normal content and some even consider videos to be more artistic. It is very common for commercial and educational websites to release videos showcasing their products or a specific topic. These videos can end up scattered across your website and that’s where the portfolio comes into play. Video portfolios are almost identical to video galleries because they showcase videos.
For example, you might want to showcase a new product and have plenty of videos scattered throughout the website. You can then create a video portfolio exclusively filled with videos related to the product. Of course, YouTube is an extremely popular platform to use but you might just want to create a portfolio showcasing your best videos, similar to a YouTube playlist, but on your website.
How to Build a Portfolio for Videos in WordPress
Today, I will demonstrate how to build a video portfolio in WordPress using the Responsive Filterable Portfolio plugin. The plugin is very easy to set up and does images and videos, which is what we are after for free. If you would like extra features in the plugin, then you may consider upgrading to the pro version. If you are already using a portfolio plugin for images and photos, check to make sure that it does not already have a video option.
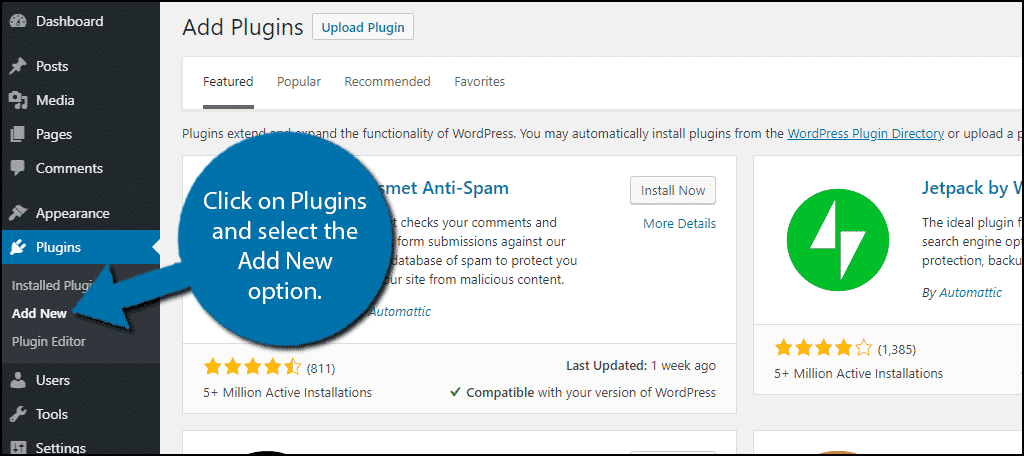
Let’s start off by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

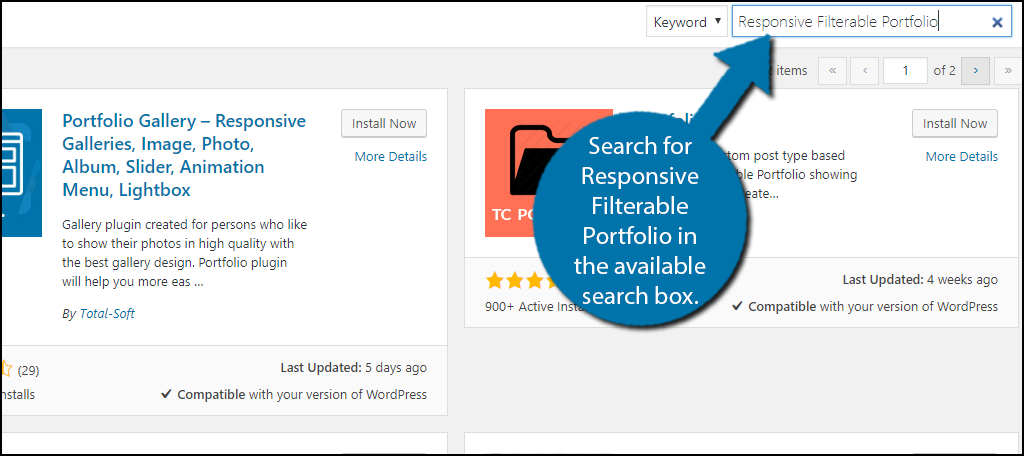
Search for Responsive Filterable Portfolio in the available search box. This will pull up additional plugins that you may find helpful.

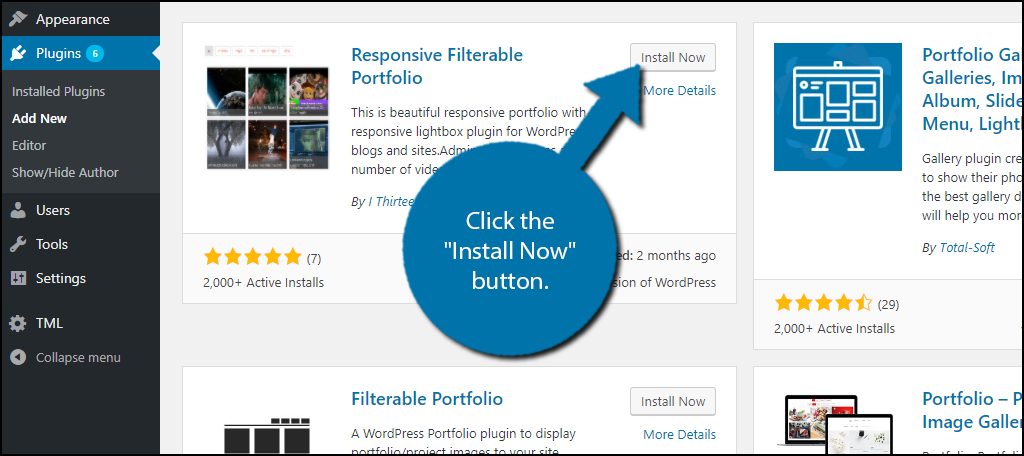
Scroll down until you find the Responsive Filterable Portfolio plugin and click the “Install Now” button and activate the plugin for use.

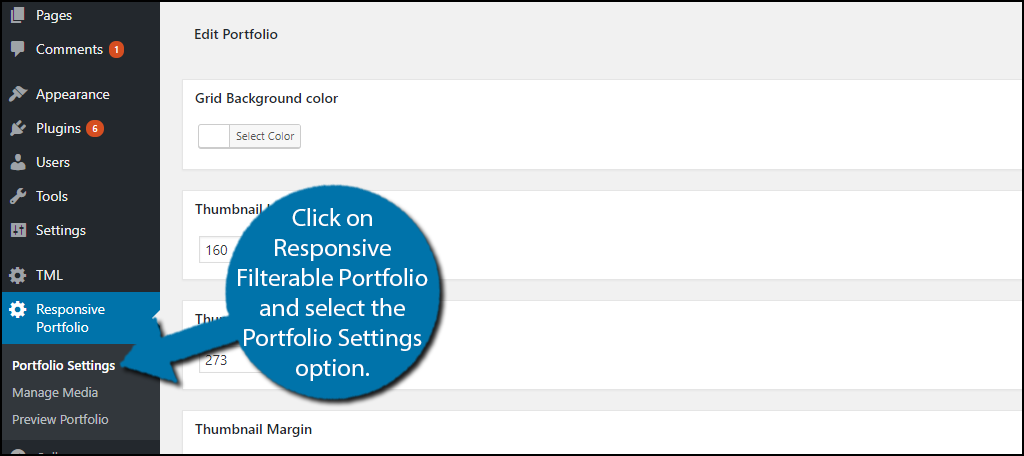
On the left-hand admin panel click on Responsive Filterable Portfolio and select the Portfolio Settings option. This will pull up the main settings page.

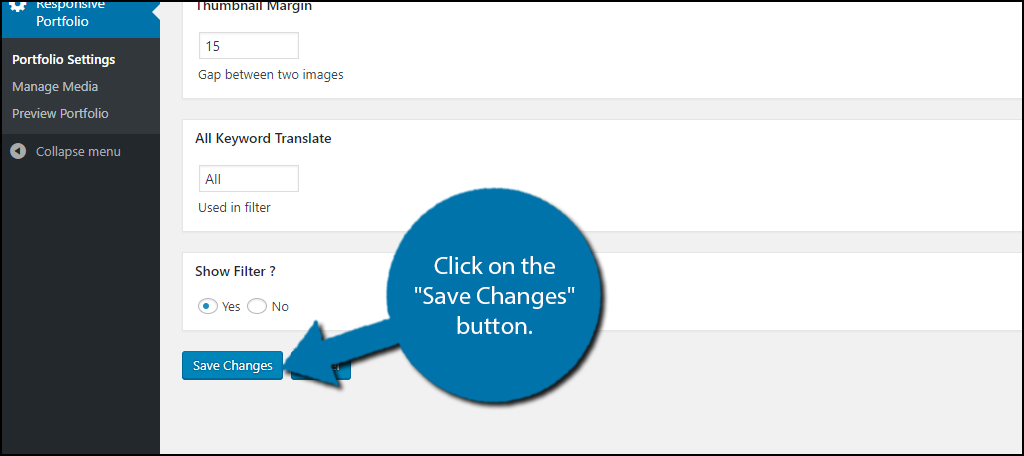
The Portfolio Settings section allows you to change the background color, margin, height and width of the thumbnail. It also allows you to choose to show the filter. Select the best options for your website and remember, you can change these at any time. Click on the “Save Changes” button once you are done.

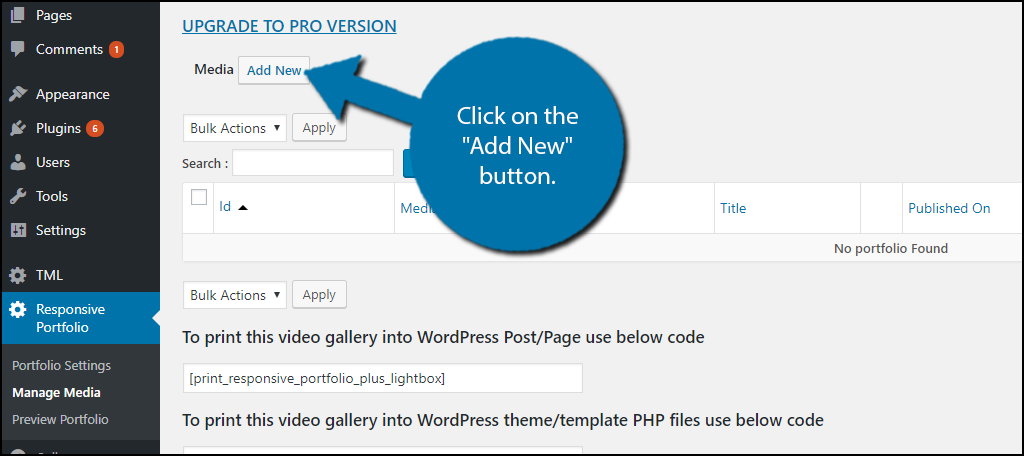
Select the Manage Media option in the left-hand admin panel. This is where you can add portfolios to your website. Click on the “Add New” button.

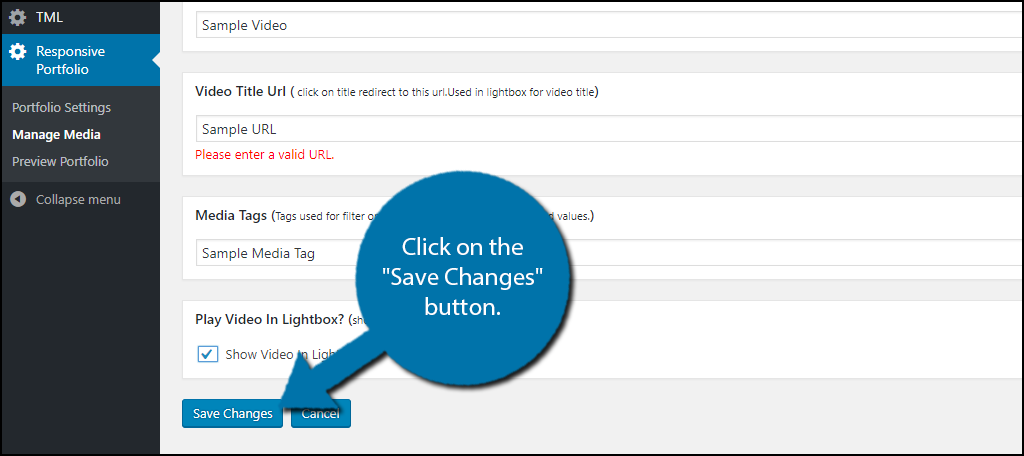
Select the type of media you wish to make a portfolio for, which should be video in our case. Select what kind of video it is, which is YouTube in most cases. Paste the video link in the Video URL text box You must now select a thumbnail. You can request the same thumbnail that the video uses on YouTube or upload a custom one. Finally add a video title, video title URL, media tags, and whether you want to show the video in a lightbox. Click on the “Save Changes” button when you are done.
Remember, you can freely change these settings at any time. It might be a good idea to make a sample portfolio and try to change various settings until you get the desired result.

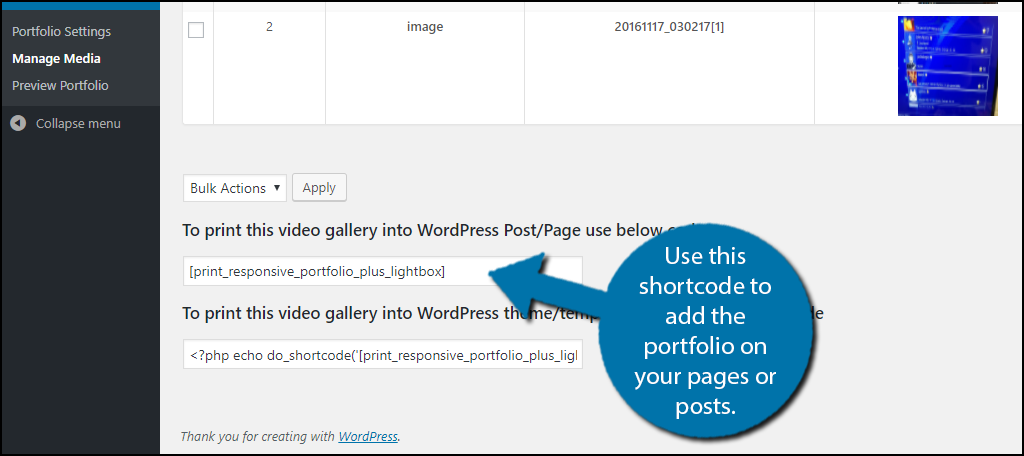
You will now see the portfolio item appear. Repeat these steps and add more videos, images, or links to the portfolio. Once you have added all of the content, take a look at the preview by clicking on the Preview Portfolio option. If you are happy with the result, copy the shortcode and add it to the page or post where you want the portfolio to appear.

Congratulations, you have successfully added a video portfolio to your WordPress website using the Responsive Filterable Portfolio plugin. You can change the settings at any time, as well as the content inside of the portfolio.
Alternative Plugins
WordPress is full of a lot of great plugins to choose from when it comes to making portfolios. Many of them have additional features that allow them to build multiple portfolios for your website. Here are some portfolio plugin alternatives I can recommend.
Envira Gallery

Envira Gallery is considered to be one of the best gallery and portfolio tools available. It has a wide array of features that include video portfolios. It is a paid plugin, but most agree the plugin is worth every penny. I strongly recommend giving it a try if you are serious about building portfolios in WordPress.
YouTube Channel Gallery

YouTube Channel Gallery is another popular video gallery option to use. This plugin specializes in YouTube videos, which are the most common videos used on websites today. It has not been updated recently, but still works great and is worth trying out.
Make Your Content Easy to Find
The point of creating a video portfolio or a video gallery is to place all of your videos in one location. It can be quite annoying to have to search through the various pages and posts to find specific videos. Keep in mind that portfolios are used to showcase content and it might be good to use different portfolios to showcase different things. For example, you can have a portfolio showing off the videos related to Product A, while having a separate portfolio for Product B or Service A.
Why did you choose to add a video portfolio to your WordPress website? How many videos did you add to your portfolio?
