Some believe removing the time stamp on comments helps keep the content free from being viewed as dated. For instance, reading an article from 2008 may seem a bit obsolete. In reality, this completely depends on the information within the content. However, many still remove the date from WordPress comments to avoid looking “too old” to be relevant.
In the long run, creating evergreen content will keep your pages and posts at the top of search results for a longer duration of time. This is when you provide information that stays relevant regardless of the passage of time.
Every day, I come across all kinds of content that was created prior to 2012 when researching information. This is because engines crawl for content and relevance to my search “intention.” In many instances, dates mean very little unless you’re creating a time-sensitive news piece.
On the other hand, I can understand how some would rather not show a seriously outdated message in a post.
In this tutorial, I’m going to show you how to remove the date from WordPress comments. It requires a bit of coding and understanding of your theme.
Remove Date and Time From WordPress Comments
To remove the date and time from WordPress comments, you need to access your theme’s customizer and add some code, or access the actual style.css file in the theme editor and add the code from there. Once the code is added, save your changes and you can take a look at it live on the front end of your website.
Let’s take a look at a couple of available ways to remove the date and time from WordPress comments.
Method 1: Using the Theme’s Customizer
For this example, I am using the ColorMag theme. It’s a very flexible and extremely customizable platform that has a lot of tools built into it. I’m sure you may be able to follow along with just about any theme.
The problem here is that not all themes are created the same. Some developers will use different file names, code properties, and labels. So you need to understand a little bit about what you’re going to change in terms of hiding comment metadata in WordPress.
Either way, the process should be very close to the same in most WordPress themes.
Step 1: Access the WordPress Dashboard
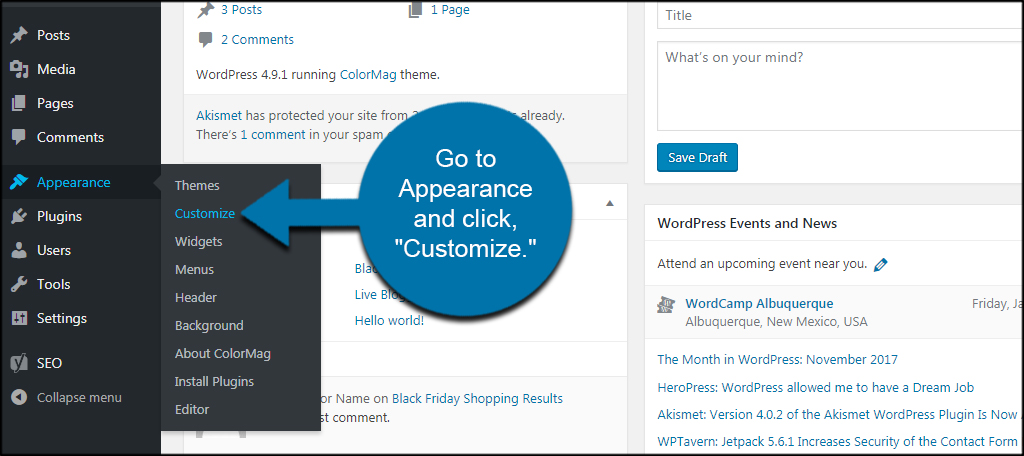
From the WordPress dashboard, go to Appearance and click, “Customize.”

Step 2: Access the Additional CSS Field
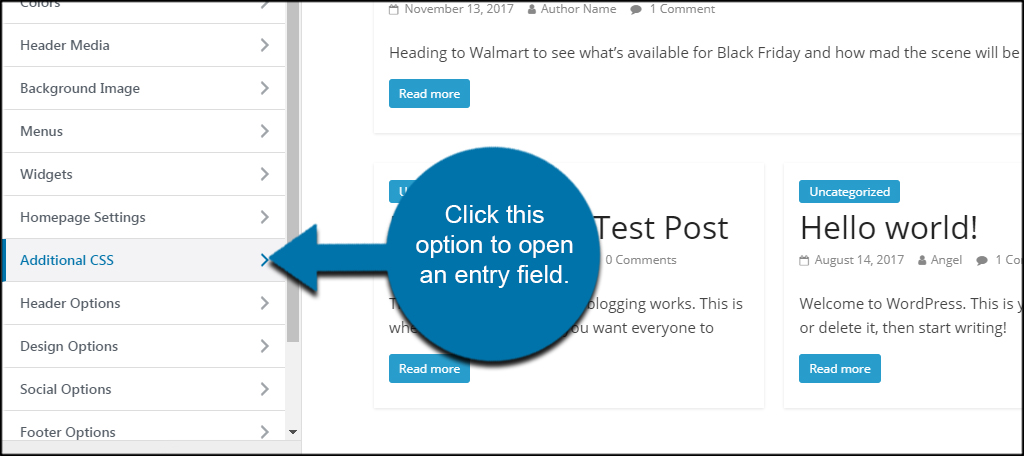
On the left, you will find an option for “Additional CSS.” Your theme may say something different. The bottom line is you need to find the area of your theme that allows custom input for CSS coding.
If you’re unable to find a place to input CSS, skip this step and I’ll go over how to manually input the code.
Click this option to open an entry field.

Now here is where it gets a bit confusing for some. You need to know the comment path before you can make adjustments to it. This is according to how the theme’s developer programmed it.
Step 3: Use Inspect in the Customizer Screen
Click on one of the articles in the customizer screen to open it.
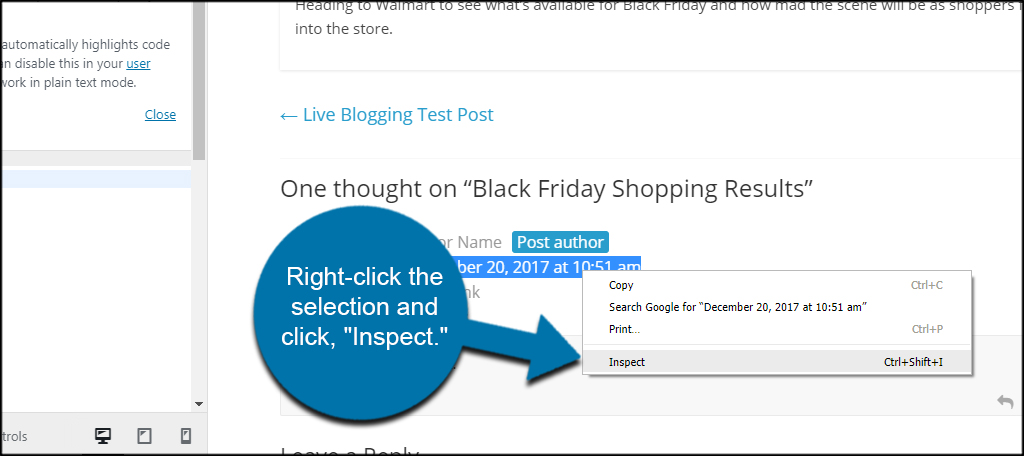
Using your mouse cursor, highlight the date and time stamp of a comment.
Right-click the selection and click, “Inspect” from the window. Mac users may have to use CMD+click to open this window. For reference, I am currently using Google Chrome on a Windows-based PC.

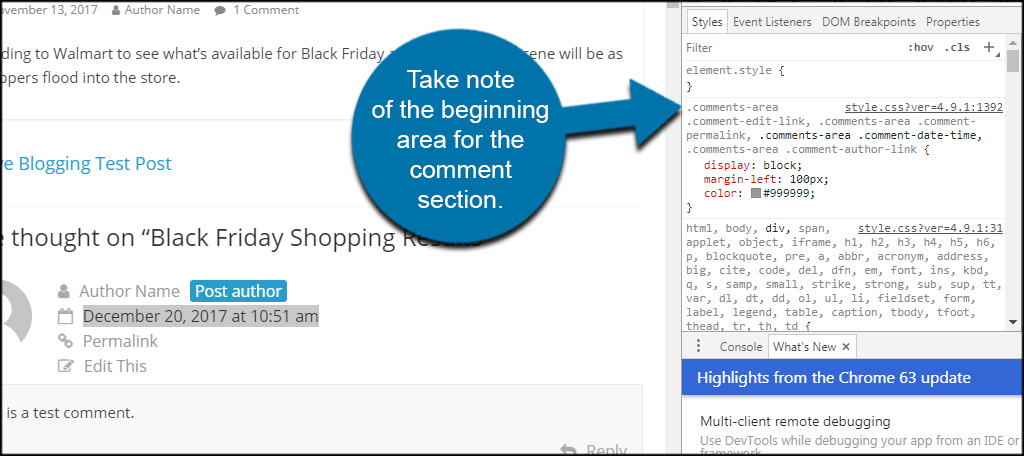
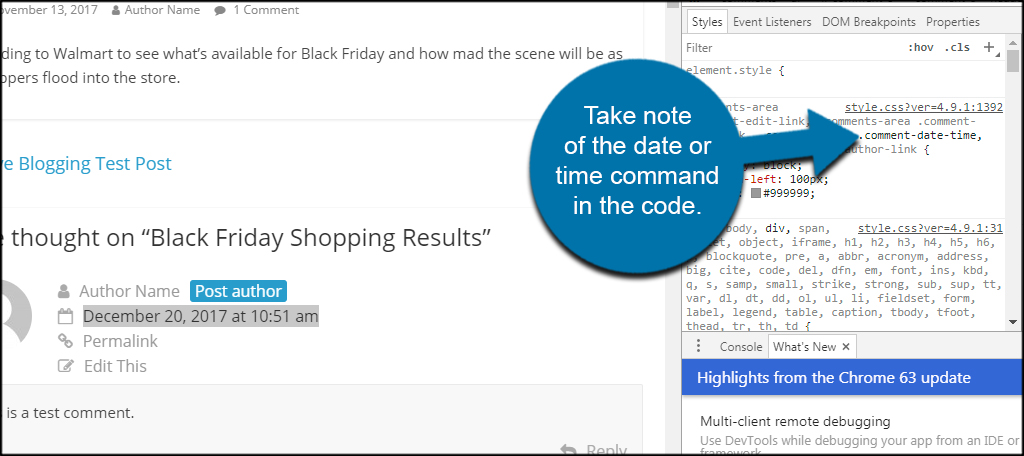
A new section of your web browser will open alongside the customizer. This shows you the coding elements of the selection – in this case, the date and time section of the comment area.
Take note of the beginning area for the comment section. In this instance, the “.comments-area” is the beginning of the command line.

Now, take note of the date or time command in the code. In this example, it’s “.comment-date-time.”

Step 4: Input Code into the Customizer CSS Box
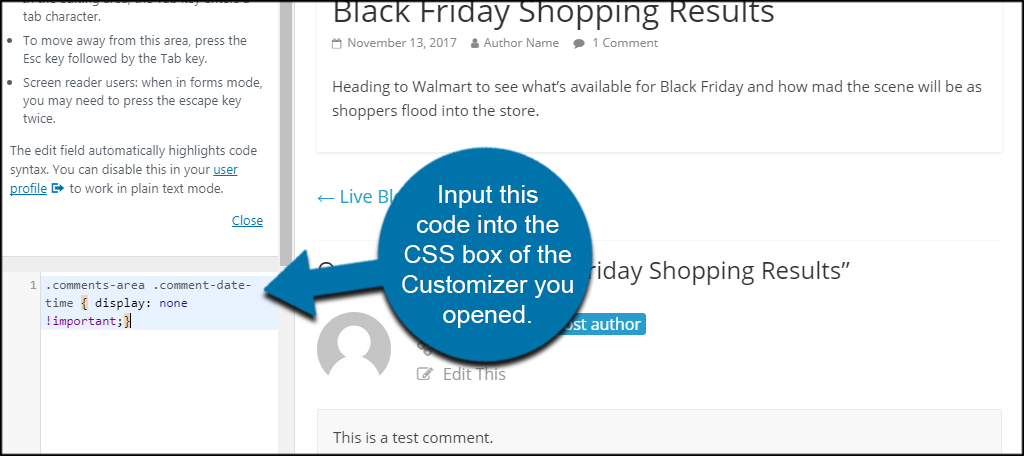
The above two elements are important for this next piece to work properly. Input this code into the CSS box of the Customizer you opened:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ].comments-area .comment-date-time { display: none !important;}[/ht_message]

Make sure you replace the “.comments-area” and “.comment-date-time” with the elements from your own theme.
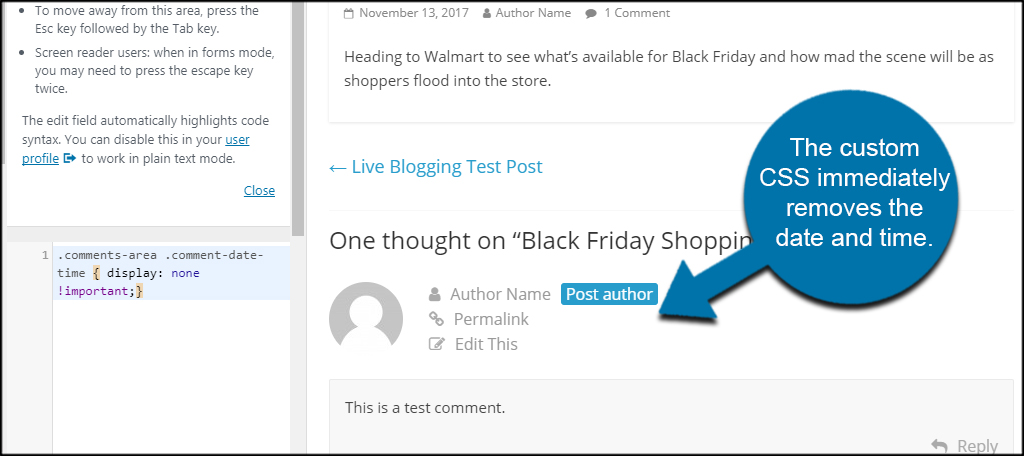
As you can see, the custom CSS immediately removes the date and time from the comment section. This is one of the nice things about the WordPress Customizer: real-time changes before you save.

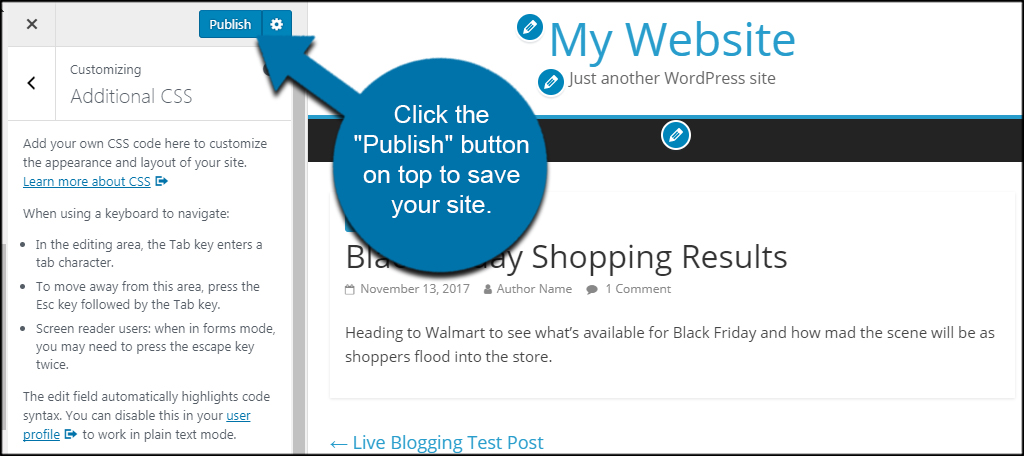
Step 5: Save Changes by Publishing
Click the “Publish” button on top to save your site.

To close the “Inspect” window, you can either shut down the browser tab or click the “X” in the top right of the corner.
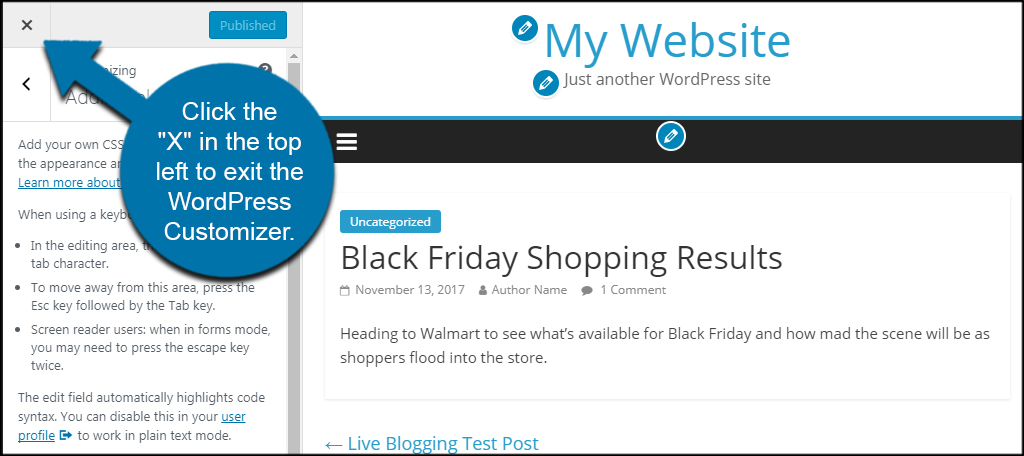
Click the “X” in the top left to exit the WordPress Customizer.

Method 2: Inputting the Code Directly to style.css
It’s probably better if you use a child theme for this next part. However, you can still use the main theme’s CSS file. The reason I suggest using a child theme is because if the developer produces an update and the style.css file is changed, you might lose your code when it’s replaced.
If you don’t have a place to input custom CSS for your theme, you can always manually edit the file. You can do this by using File Manager in cPanel or using FTP tools like FileZilla. For this tutorial, I’m simply going to use the Editor to remove the WordPress date and time from comments.
Step 1: Access the Theme Editor
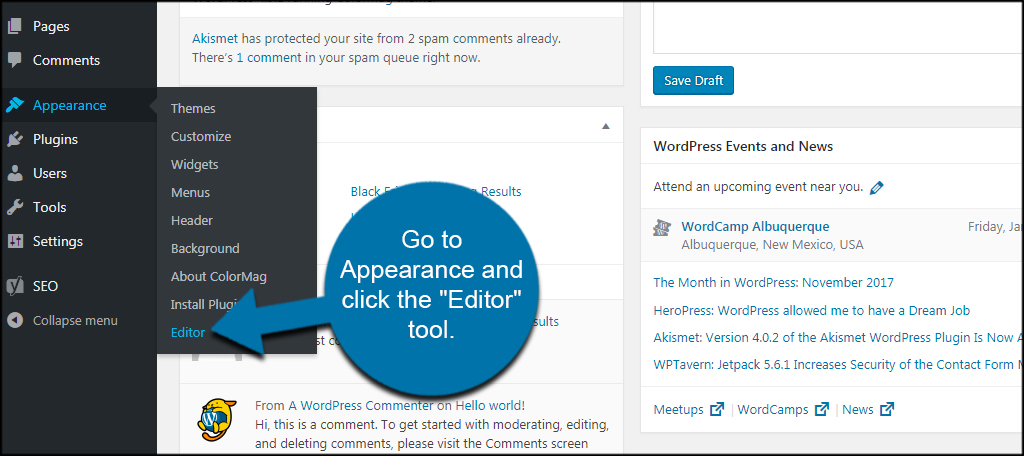
Go to Appearance and click the “Editor” tool.

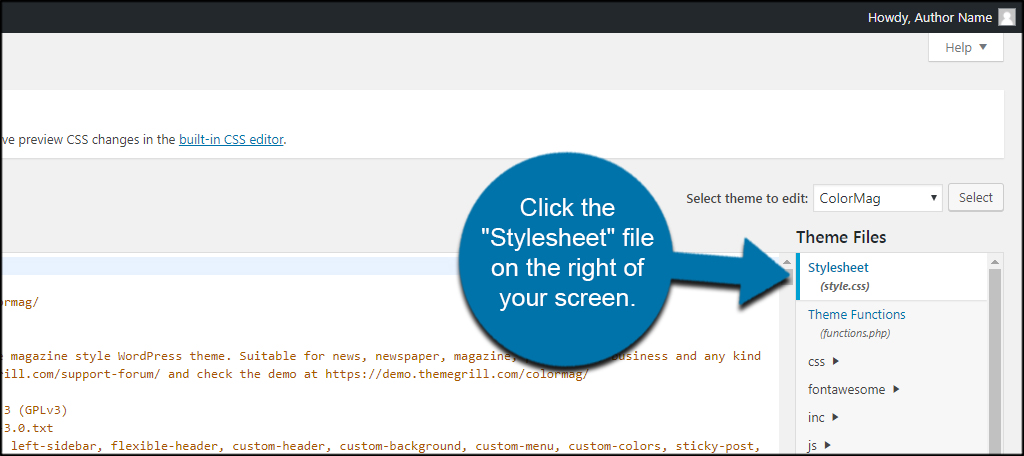
The default file should be style.css for the current theme you’re using. If not, you’ll need to click the “Stylesheet” file on the right of your screen. Just make sure you’re editing the correct theme by changing the “Select theme to edit” option above the theme files.
Step 2: Insert Code into the style.css File

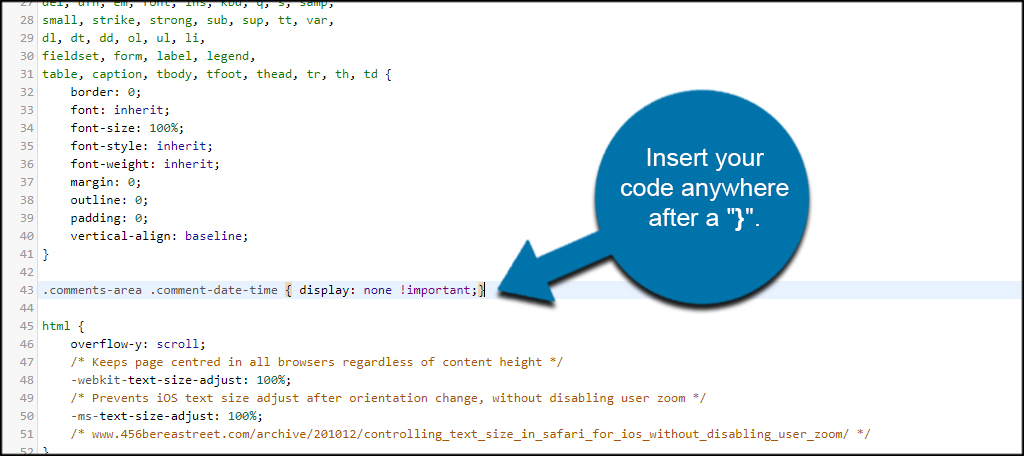
Scroll down in the style.css file and insert your code anywhere after a “}“. These brackets are essentially sections of code, and you don’t want to put the above code in the middle of a different command. In this tutorial, I placed it immediately after the first block of coding for the theme.

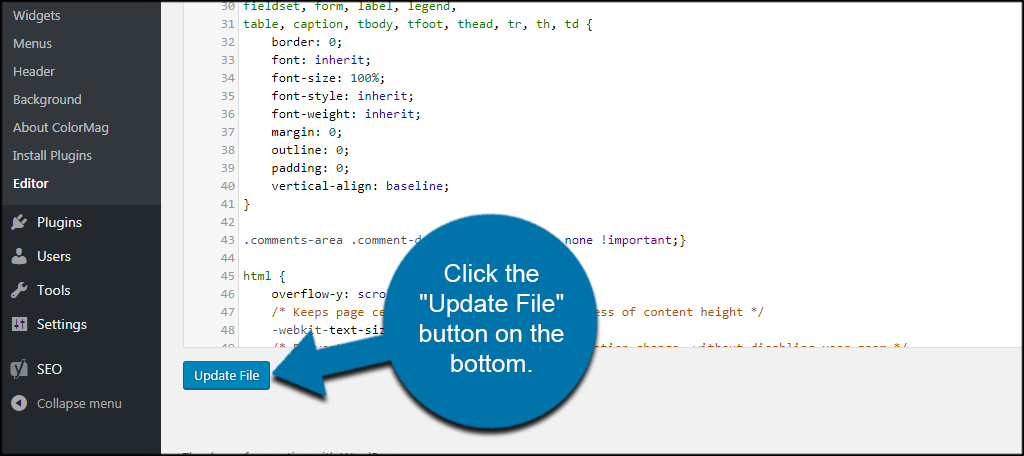
Step 3: Save and Update File
Click the “Update File” button on the bottom.

Getting to Know Some Code
If you spend a bit of time looking up CSS, PHP, and JavaScript development, you can customize WordPress beyond what a plugin can do. It will also give you a chance to create something unique and have full control over the layout of your site.
Either way, small adjustments like this deliver more of a customized appearance.
If you’d like to learn more about website development, you can visit the W3 Schools website. It’s a free system that teaches you how to manage different coding elements covering a wide scope of languages including CSS and PHP, two important factors for WordPress.
Final Thoughts
Removing WordPress date and time from comments on your website seems like quite a task. However, if you have the right instructions, then it actually isn’t that difficult at all. Searching for the right code to enter, then copying and pasting it in the correct stylesheet will accomplish this in just a few minutes.
Deleting this information is helpful because then certain comments won’t get dated. This is important, especially if the comments remain relevant.
What kind of coding changes have you made in the past? What comment plugins do you find the most useful?

Precisely what I needed! Thanks so much!