Do you keep listing all of your content under specific tags to help visitors find what they want? Well, why not make it look good at the same time by adding some style to your tags? By default, WordPress tags are really boring and just display the tag name with no design options available, but fear not, with a little coding you can change them into unique tag styles.
Keep in mind, the only thing you are changing is the appearance of the tags your visitors will see. This will not have any SEO benefits. It’s all about being aesthetically pleasing to your visitors. Today, I will demonstrate how to style tags in WordPress by using CSS code.
What Are Tags and Why Style Them
Tags are a form of taxonomies that WordPress uses to help you organize your content for visitors. They are closely related to categories and subcategories and using both on your website is a great idea and will help you set up an easy to understand hierarchy for content. Staying organized helps your visitors, but it also helps search engines and your website. By tracking which tags are the most popular you can list more content under that tag to get more views. Search engines love organization and that will help you get more web traffic through search engines like Google and Bing.
Now, you probably already knew some of that and are wondering why exactly do you need to style your tags. Well, the answer is pretty simple, you want to make a website that looks great. Using the default design options is really only acceptable when starting out and should all be changed as quickly as possible. A perfect working website can be completely ignored if it looks like an amateur put it together. Looks are just as important as functionality these days.
How to Style WordPress Tags
Today, I will demonstrate how to style tags in WordPress by using CSS code. There are no plugins required to do this and it is all done through coding. Of course, you won’t actually need to write any code, just copying and pasting it will be more than enough. Be aware there are many styles of tags you can create and you can hire people to actually write them if you are not a proficient coder yourself. Remember, you will need to have created tags on your website to actually see any effect from these codes.
Before beginning, make sure you have access to the cPanel that comes with web hosting plans. You will also need to repeat this process if you change the theme on your website. This is because the code is placed in the theme’s functions.php file. You should also take the time to backup your website in case you make a mistake and damage your website.
To start, head over to the cPanel for your website. Once you are logged in, click on the File Manager option.

You will now need to locate you themes folders. Click on the public_html directory. This should be where all of your WordPress files are stored. Click on the wp-content folder. Click on the themes folder. Click on the folder of the theme you are currently using. Right-click the functions.php file and select the edit option. Remember you should create a backup before changing the code. This can protect you from simple mistakes you can make.

You have many options available to you, but one of the first is to show visitors how populated your tags are. For example, if you have a tag called Dogs with five pieces of content, you will see the Dogs tag with a 5 next to it. All you need to do to start is copy and paste the following code:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]function tag_counter() {
$tagcounter = get_tags();
foreach ($tagcounter as $tag) {
$string .= ‘term_id) .'”>’. $tag->name . ‘’. $tag->count .'’ . “\n” ;
}
return $string;
}
add_shortcode(‘tagcounter’ , ‘tag_counter’ );[/ht_message]
This code will only add the counter feature, but not actually display or change what your tags look like. This is where some Google searches can really come in handy. There are plenty of different design options available, but you need to spend some time looking for them and use the following code as a base:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ].tagbox {
background-color:#eee;
border: 1px solid #ccc;
margin:0px 10px 10px 0px;
line-height: 200%;
padding:2px 0 2px 2px;
}
.taglink {
padding:2px;
}
.tagbox a, .tagbox a:visited, .tagbox a:active {
text-decoration:none;
}
.tagcount {
background-color:blue;
color:orange;
position: relative;
padding:2px;
}[/ht_message]
Feel free to change the pixel sizes (px) to whatever value you like and you can change the colors as well to better suit your theme choice. Keep in mind that you can save your work and view the changes on your website and then change them if they are not what you imagined, but you must add the shortcode [tagcounter]. There are plenty of shortcodes already created that you can edit on the Internet, but make sure that they match your website’s theme.
One last thing you can do is add this in a widget like the example below:

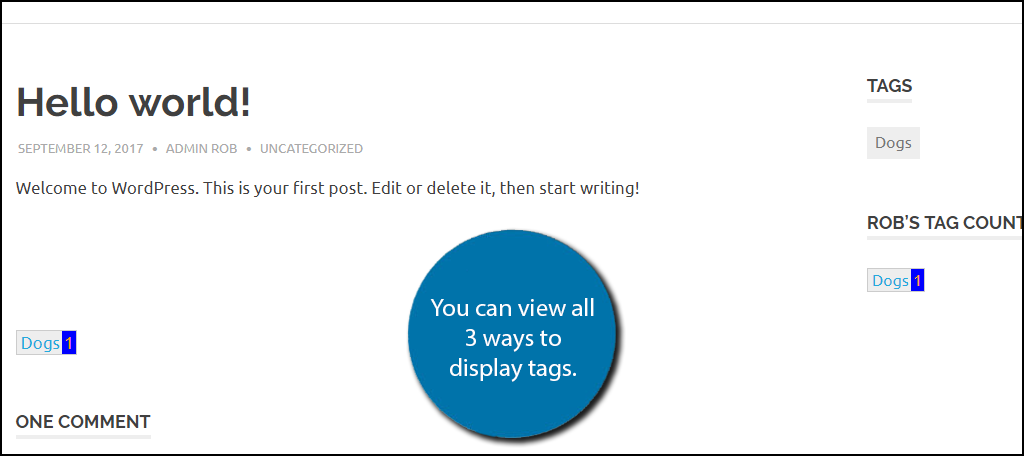
Now go to the live page and you can view it in action.

As you can see, I have the one within the post, an identical one on the sidebar widget, and the one you can use with the Tag Cloud Widget (which does not require any code).
Congratulations, you have successfully added a style to your tags. As you can see styling WordPress tags is very simple, but you do need to understand the basic code unless you choose the simple widgets option. However, there are no color choices using the widget. You can change the values inside of the code at any time, but remember to save your work to apply it.
Make Every Part of Your Website Look Great
Most beginners will focus on making the home page and post areas look really good, which is great, but keep in mind there’s no reason everything can’t look great, is there? Tags may not seem like they need any extra spice and that is completely up to you, but there is not much harm in making the attempt.
Remember, this is theme specific and sometimes tags are displayed differently in certain themes. If this is the case, look for forums related to this or contact the theme support to get the information you may be missing. There are plenty of options.
What kind of color scheme have you chosen to use? Do you prefer this method over using the Tag Cloud Widget? Have you had any issues with the theme you are using?
