Are you wondering where the underline and justify text buttons are located in the WordPress editor? If you did use them consistently, then I have some bad news for you. In the WordPress 4.7 version update, the justify text and underline buttons in WordPress were removed. Luckily, you can still fairly easily align text in WordPress.
The reason why WordPress changed the post editor toolbar and removed the underline text and align text in WordPress, along with the justified text buttons was to encourage better HTML habits from website developers.
Today I will show you how to add the underline and justified text buttons in Gutenberg block editor. Even though it was taken away, all of these actions can still be performed using a combination of the WordPress visual block editor and keyboard shortcuts.
The Underline Button Has Been Removed
The button may be removed but the keyboard shortcuts still work, Keyboard shortcuts are extremely helpful and if you are a proficient typer, using the keyboard shortcuts is much faster than actually using buttons.
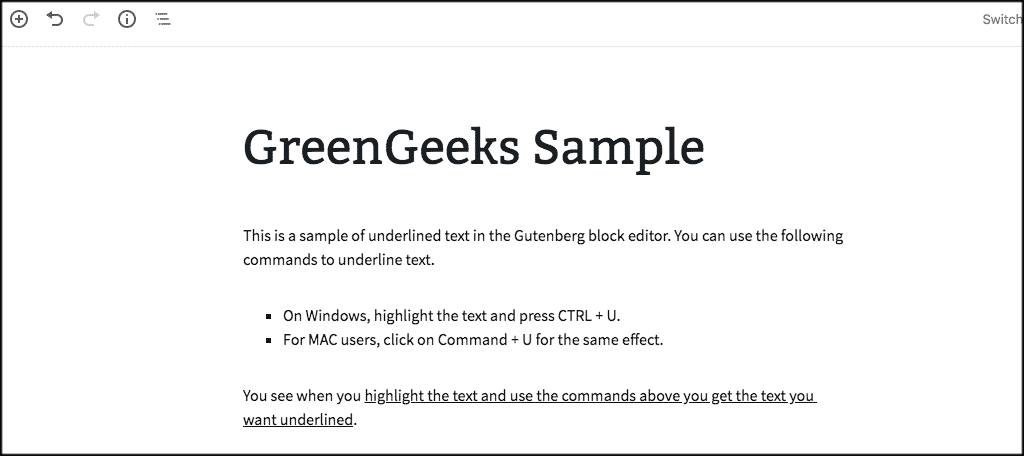
To underline text in the WordPress block editor you can use the following two commands:
- On Windows, highlight the text and press CTRL + U.
- For MAC users, click on Command + U for the same effect.
You will get the following result:

If you would like to remove the underline simply highlight the underlined text and reuse the keyboard shortcuts. So if you do like using keyboard shortcuts you can continue to do so without the buttons.
Note: The above commands work in the classic editor as well if you are still using it.
KeyBoard Shortcuts and Gutenberg
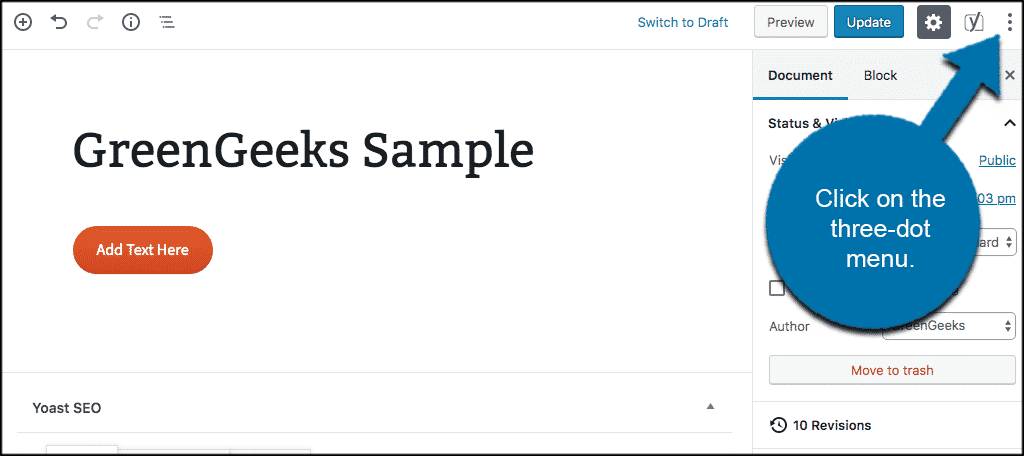
There are actually quite a bit of keyboard shortcuts and other documentation available if you are using the Gutenberg block editor. To access the rest of this information, click on the 3 vertical dots in the top-right corner.

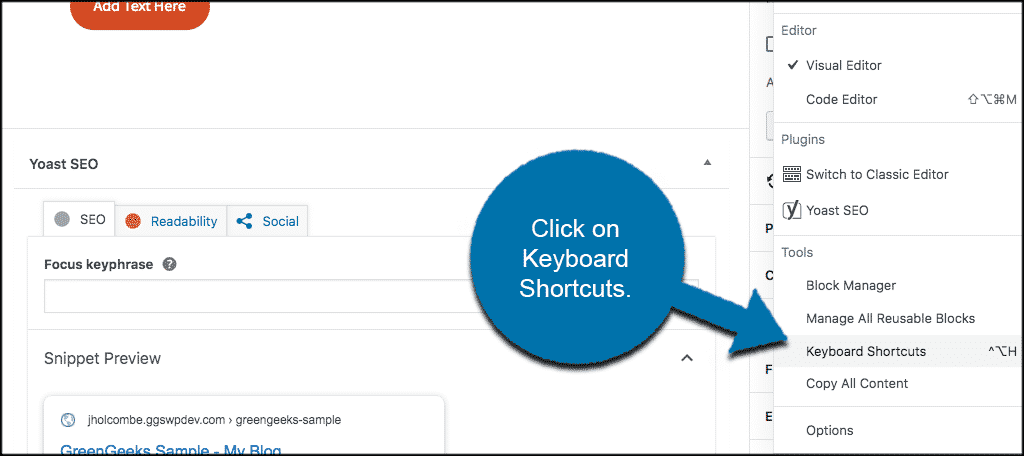
From the dropdown menu that displays, select “Keyboard Shortcuts.”

Why Was Underlined Removed
Simply put, using underline is considered bad practice. Underlined text is seen as a hyperlink. Obviously, if you are reading this, you want the feature back and are probably not happy to hear it is not a good thing to use in the first place.
Remember, it’s not a bad thing to stand out and use different formatting tools from other websites. The other reason why the underline button was removed was to shrink the button bar and encourage better HTML practices in WordPress.
Either way, despite the underline button being removed from the WordPress visual editor, you can still easily perform the function as I described it above.
How to Add and Justify a Button in WordPress Block Editor
You can still easily add and justify a button in the WordPress Gutenberg block editor. You just have to use the button block and do it a little different. The process is very simple.
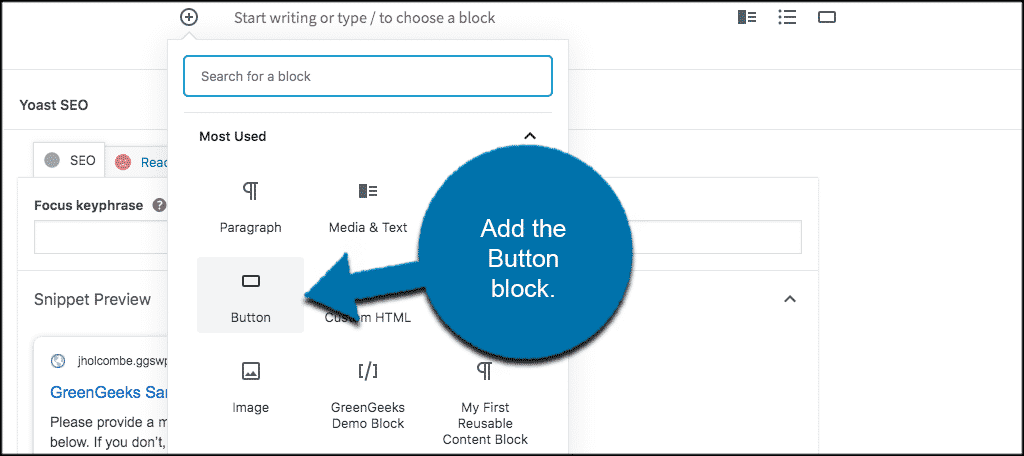
Go to the posts or pages section in your WordPress admin dashboard. Once you have a post open the first thing you want to do is select the “Button” block from the selection of blocks available to you.

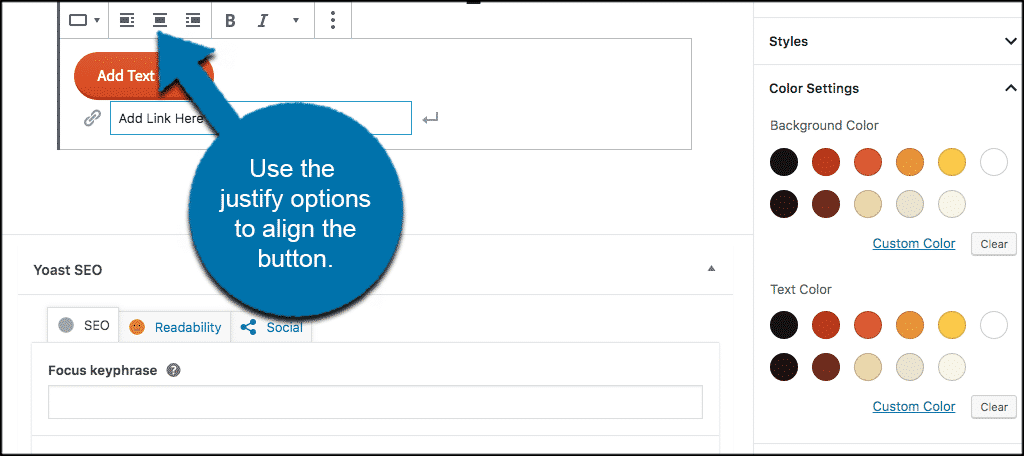
When the button block is added you can easily add your text and link, then use the justify options above to place the button where you would like. All of your buttons and text color options are located to the right, so you can change those as well when needed.

Try to Keep Good Formatting Practices
This may seem like a really big change for regular users or returning users that are wondering where their favorite formatting tools have gone. Obviously, these were removed for a reason and that was to promote good formatting and HTML practices.
A very popular formatting style adds underlines to hyperlinks only. This makes it confusing when some sites use underlining as a formatting tool instead of exclusively for hyperlinks.
If you have an established style that works well for your website already, don’t be afraid to change. If you use underlining as a signature formatting tool like line spacing and paragraph indenting, then you may not want to change.
A sudden change in your formatting or page structure can confuse your loyal visitors and many people do not like sudden change.
Other Good Formatting Practices in WordPress
Since the Gutenberg block editor was released and other major changes have been made all around to WordPress, it is important to keep track of other formatting best practices in WordPress. The TinyMCE Advanced editor is till a solid tool. It gives you control over what elements you see in the editing screen whether you’re using the Gutenberg platform or the Classic Editor.
But in either case, some best practices of text formatting in WordPress include:
- Here are some to always consider when putting content together:
- Make sure text (typeface) is easily readable on mobile devices.
- Keep buttons and links separated.
- Make sure buttons and links are easy to tap on mobile devices.
- Stay away from large text walls.
- Use headers and other aspects to break content up.
- Use keyboard shortcuts.
- Incorporate single and double line spacing appropriately.
- Input columns when necessary.
- Incorporate images.
- Stay away from long sentences (anything over 20 words).
Yoast SEO also provides a lot of great formatting and content tips after you install it.
Final Thoughts
When is comes to learning how to align text in WordPress in the new block editor a lot has changed. However, there are still a lot of easy keyboard shortcuts and other block editor options available. These will give you the exact formatting you want. Just remember to try and incorporate best practices into your content, as this will make it stronger and more likeable with Google.
What steps have you taken to get the content formatting you want? Are you still using a plugin to align text in WordPress?

Thanks so much for making this post. I couldn’t find the underline function anywhere in the block editor and was going crazy. Thanks so much Ron 🙂
thank you!
I was making by switching to HTML editor, this is time saver!
I laughed out loud to the claim that “underlining is not good practice.” According to whom? I have been a college professor for over 25 years, and I can tell you that this is just false.
The reference is actually only related to underlining text in a WordPress editor. As was stated, Google sees the underlined text as links, so for SEO there can be some issues