Panels are a way to customize the layout of your Drupal website and arrange how the pages look. It’s a useful tool that can give you greater control when you build a website.
In this Drupal Panels tutorial, I’m going to show you how to install this feature. If you like the idea of giving your site a bit of a custom appearance, I highly suggest you give this a try.
Bear in mind that using Panels in pages is different than when you create articles in Drupal.
Part 1: Installing the Modules
Before you can use Panels, you will need to install a few modules. These are cTools, Layout plugin, Page Manager, and Panels. Without any of these, you won’t be able to customize the layout of your site.
Step 1: Install cTools
The cTools module, or Chaos tool suite, is a set of APIs and additions that help components within Drupal communicate together. From plugins to CSS tools, this module improves them all.
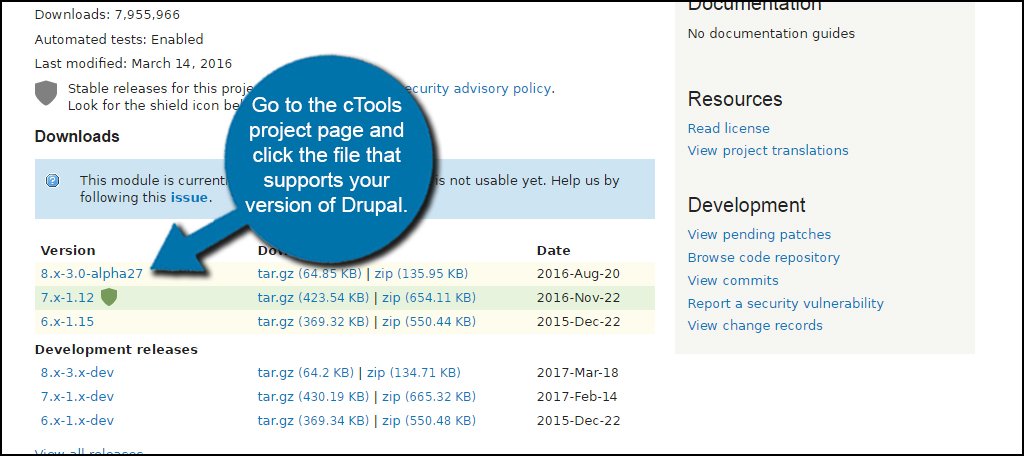
Go to the cTools project page and click the file that supports your version of Drupal.

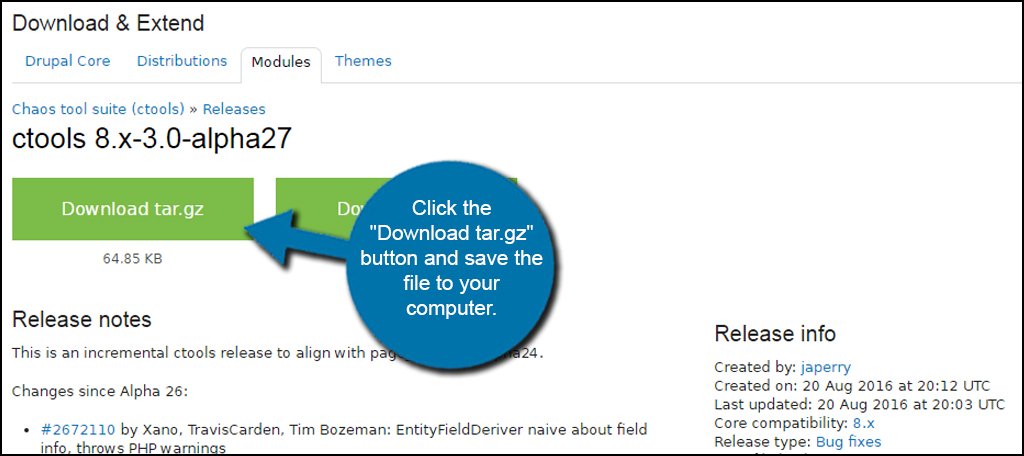
Click the “Download tar.gz” button and save the file to your computer.

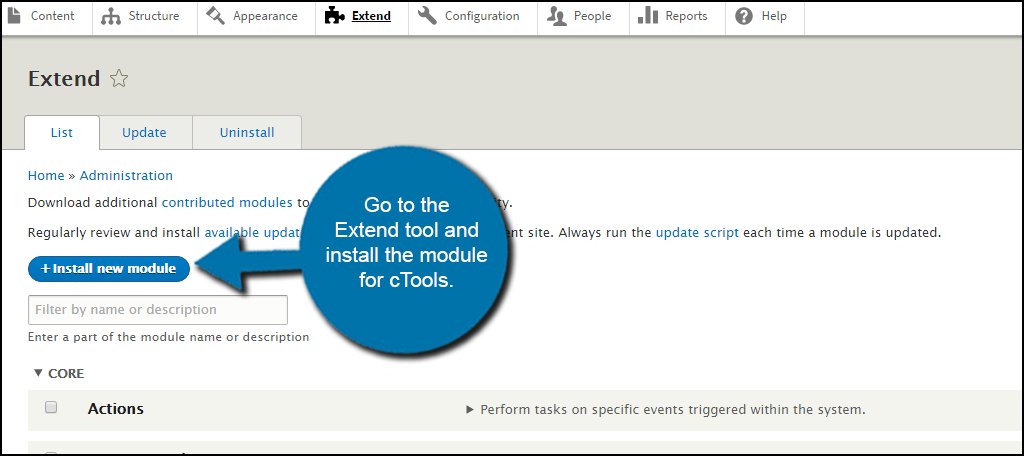
Go back to the admin panel in Drupal. Go to the Extend tool and install the module for cTools.

Step 2: Install Panels
Now that cTools is installed and activated, it’s time to install Panels.
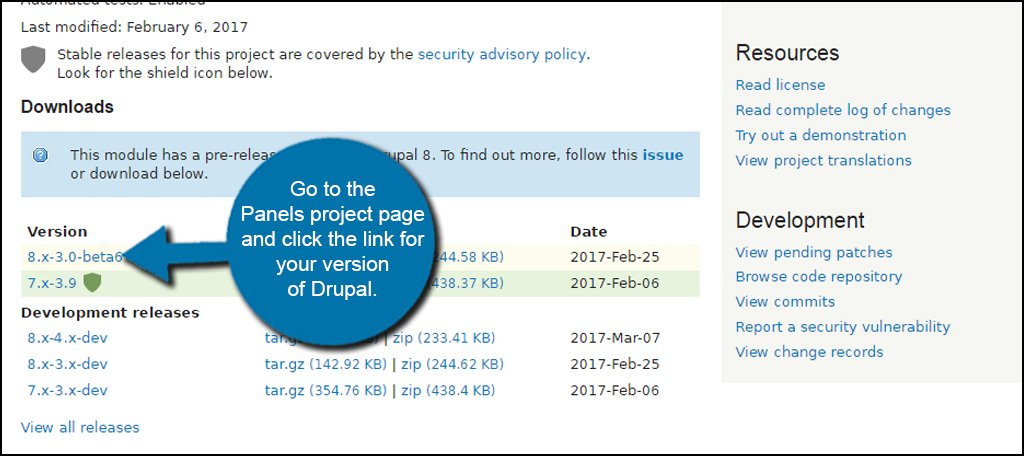
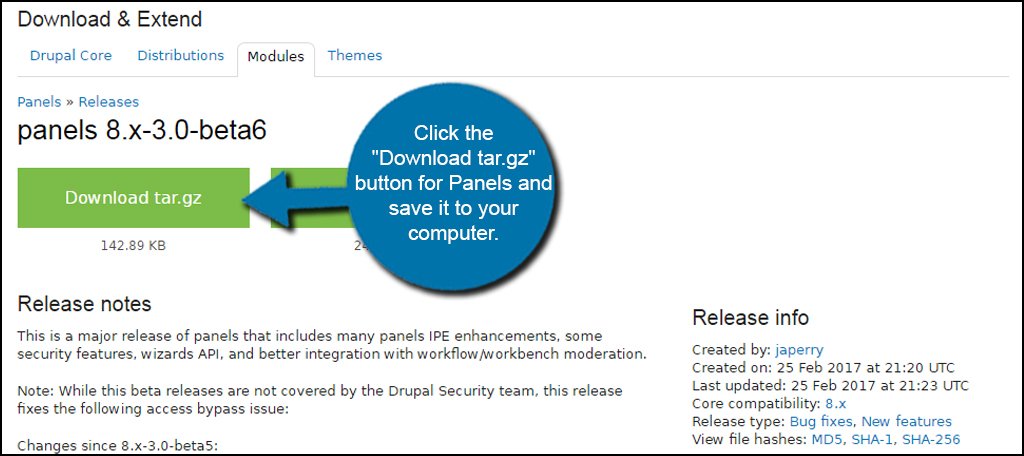
Go to the Panels project page and click the link for your version of Drupal.

As before, click the “Download tar.gz” button for Panels and save it to your computer.

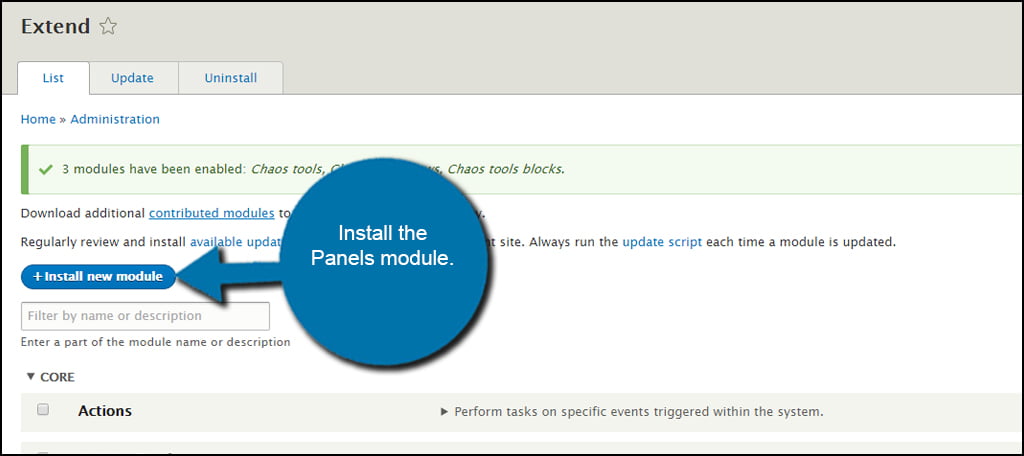
Go back to your Drupal admin screen. Install the Panels module as you did with cTools.

Step 3: Install the Layout Plugin Module
In Drupal 8, you will need to install the Layout plugin module to use panels. This can be found on the Layout plugin project page.
NOTE: As of this tutorial, the module is still in the Alpha stages, so you may need to update it when new versions become available.
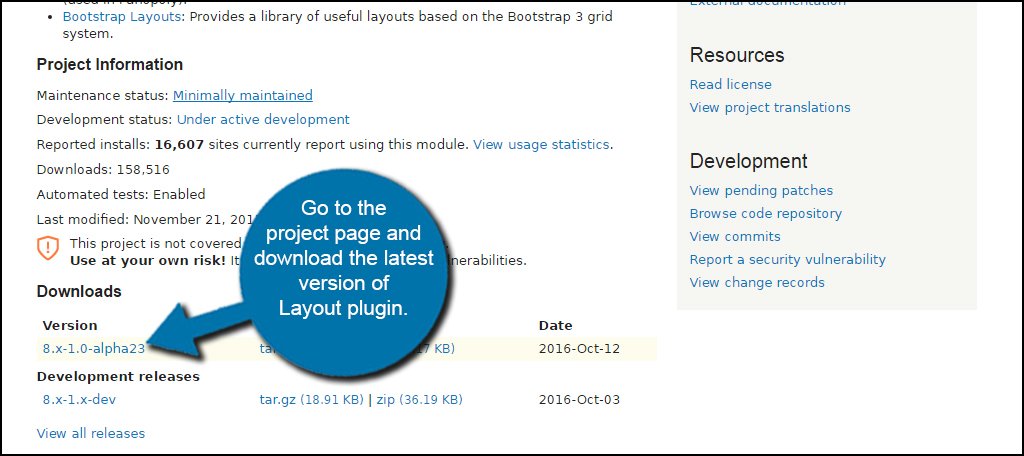
Go to the project page and download the latest version of Layout plugin.

Install it as you did with the previous two modules.
Step 4: Install Page Manager
In Drupal 8, you will need the Page Manager module in order to use Panels. This can be found on the Page Manager project page at Drupal.org.
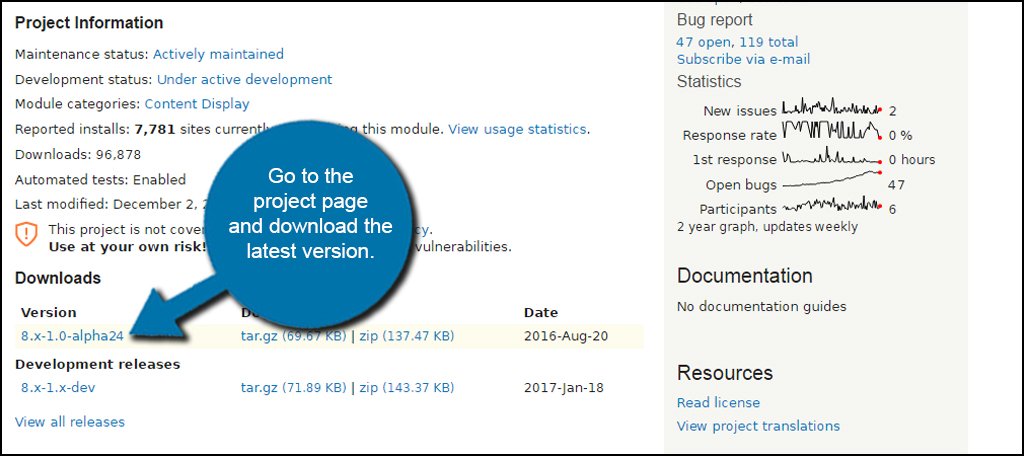
Go to the project page and download the latest version.

Install this module just like you did in the others.
NOTE: Remember, all four of these modules need to be installed from the Extend tool after you upload them.
Part 2: Creating a Custom Layout Page with Panels
Now, creating panels in Drupal 8 is much different than it is in Drupal 7. For one thing, the pages are stored in a completely different area than before.
Most of the time, people will create custom layouts for home and landing pages. For this tutorial, I am going to make a quick and easy landing page to demonstrate how to set up your panels.
Step 1: Add a Page
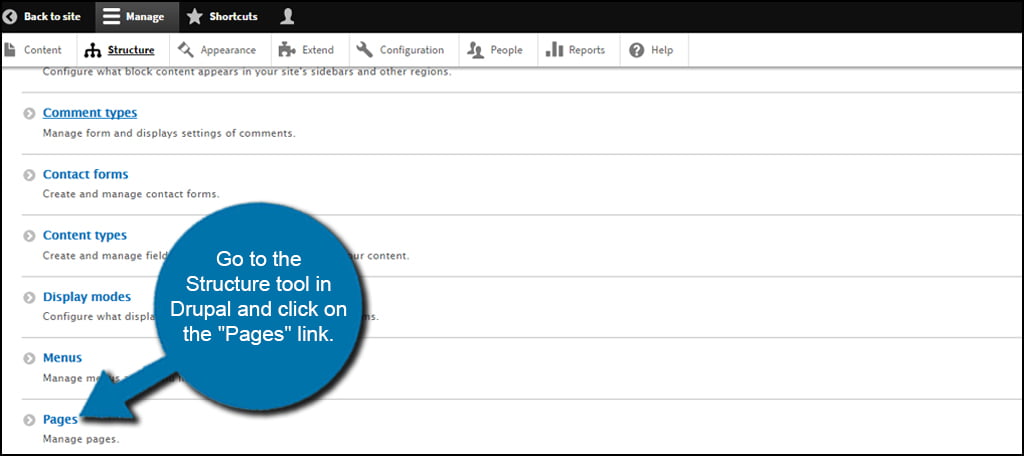
Go to the Structure tool in Drupal and click on the “Pages” link.

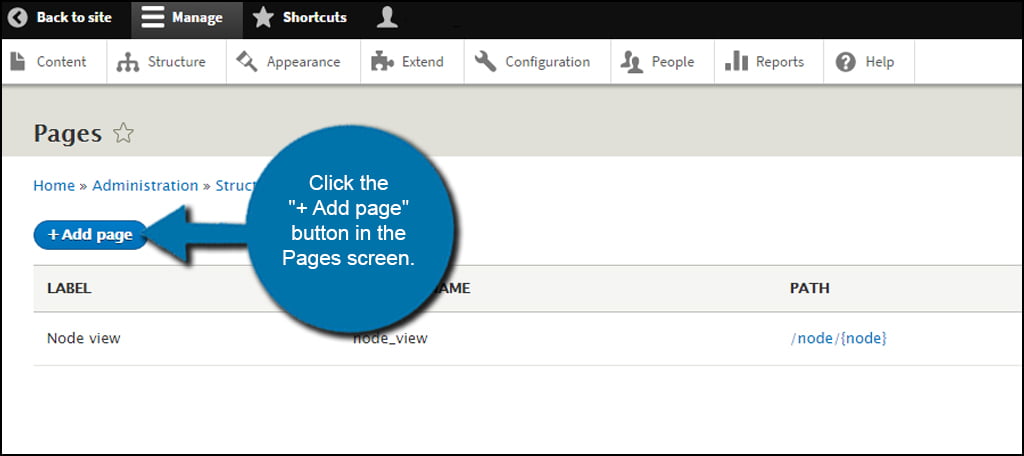
Click the “+ Add page” button on the Pages screen.

Step 2: Give the Page a Title and Description
Give the new page an Administrative title that will be easy to identify. You can also include a description of the page. You’ll also need a path for Drupal to follow for the page.
For this tutorial, I am placing:
- Administrative title: Landing Page
- Administrative description: Just a landing page.
- Path: LandingPage
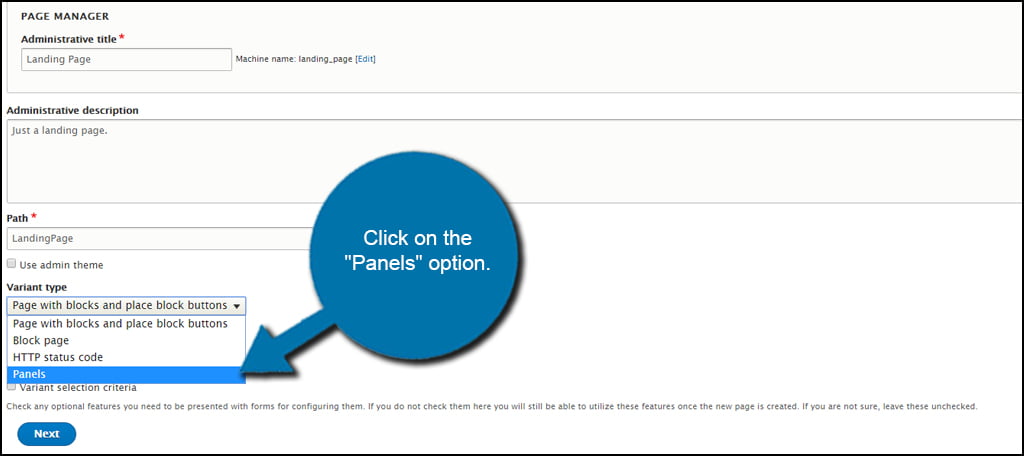
Step 3: Select Panels Under Variant Type
Now, click on the drop-down box below “Variant type.” You’ll have several options to choose from, but we are going to click on the “Panels” option.

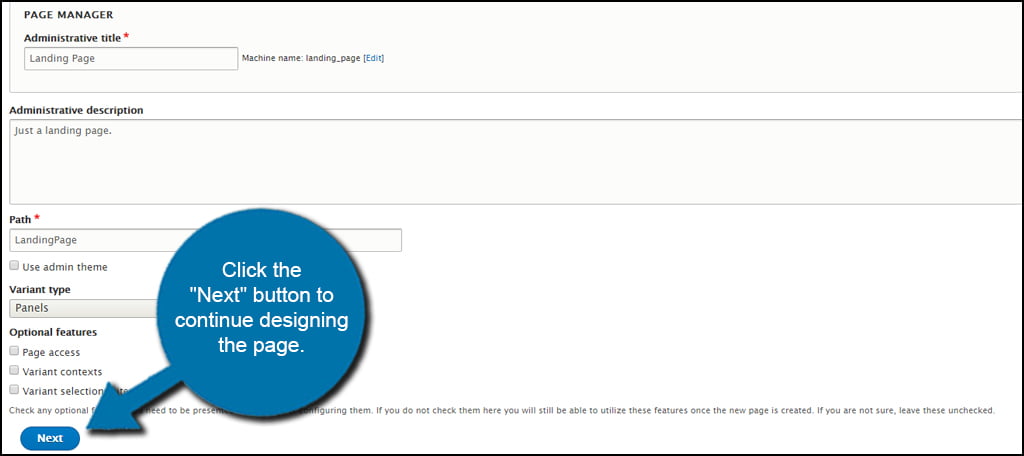
Click the “Next” button to continue designing the page.

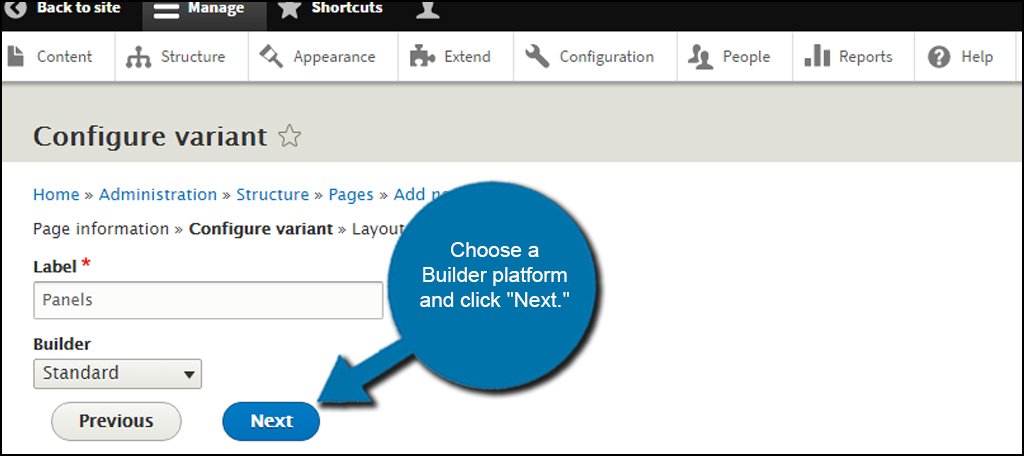
Step 4: Choose a Builder Platform
Choose a Builder platform and click “Next.” For now, we’re just going to leave this as standard. This is partly because at the time of this tutorial, Panels for Drupal 8 is still in its infancy, and the other editors may cause errors.

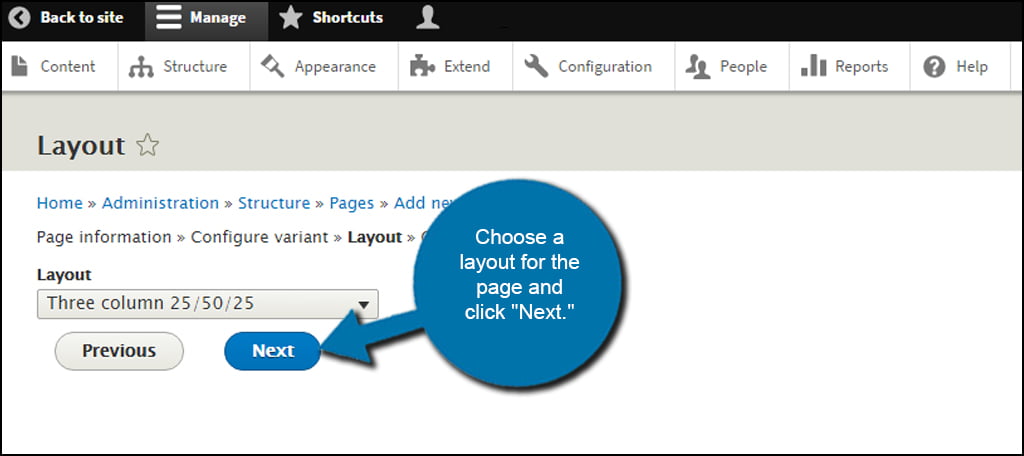
Step 5: Choose the Page Layout
Choose a layout for the page and click “Next.” Here is where it gets interesting. You can select from a single column all the way to three-column layouts. For this tutorial, I’m using the “Three column 25/50/25” option. This will split the page with the majority of the content, 50 percent of the width, to be in the center.

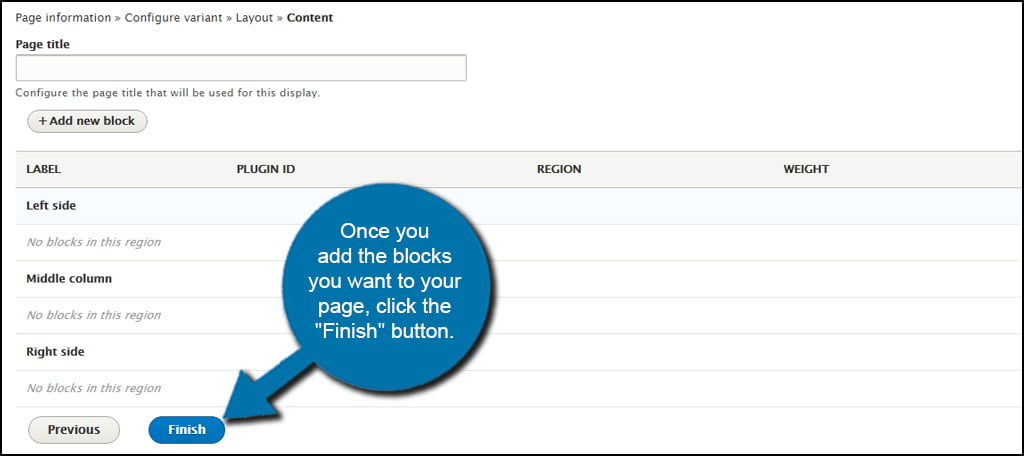
Step 6: Add Content Blocks
Now your custom page is ready for you to add blocks of content.
Once you add the blocks you want to your page, click the “Finish” button.

The one thing you need to remember is that this page, accessible by the “path” you created above, can only be edited from the “Structure” tool. It will not be visible in Content like your other pieces. These will always remain within the “Pages” section.
Conclusion
If you’re looking to create a custom layout, install Panels for Drupal. Although it’s a bit of a process to install the needed modules, the end results can easily accentuate your Drupal web hosting experience. Give your site more flare and develop something visitors can marvel at.
Have you ever tried this method before? Have you been installing panels in a different way?
