The Gutenberg editor is one of the most robust toolsets in you can build a website with in WordPress. However, you are not just limited to the built-in tools. With plugins like Essential Blocks, you can add all types of blocks that can be used to enhance your design.
Essential Blocks is a page builder plugin that adds over 60 additional blocks you can use to build your website the way you want. Some of these are simple enhancements of existing blocks, while others are completely new tools you can take advantage of.
These blocks also support global level editing meaning, that you can place the same block in multiple locations and edit them all at once. The best part is that you can use this plugin for free, so there’s no reason not to give it a try.
Today, I will demonstrate how you can use Essential Blocks to enhance your WordPress site.
This tutorial is for:WordPress 6.6.2Plugin: Essential Blocks v5.0.4
Why Use Essential Blocks In WordPress?
Simply put, it gives you more options to design pages within WordPress.
Featuring over 60 blocks that you can utilize to design content with makes it an unparalleled experience when compared to other plugins that add additional blocks to Gutenberg. As such, you have a lot of freedom when it comes to page design.
Many of the blocks this plugin adds often have dedicated plugins that would require a separate install. For example, Essential Blocks offers a Slider block that normally requires you to install another plugin or use the one your theme provides.
As a result, using Essential Blocks can help reduce plugin bloat, but it is worth mentioning that dedicated plugins often have more features that users can take advantage of. Thus, you may still want to consider using them.
How to Use Essential Blocks to Build WordPress Content
Essential Blocks is virtually identical to using the Gutenberg editor, the only different is that you have an additional 60 blocks to choose from. As such, if you are already familiar with using the block editor, using this will come naturally.
That said, some of the blocks are more complicated than others, so there can be a bit of a learning curve when it comes to certain additions. The plugin has comprehensive documentation that can help answer all of your questions.
On top of blocks, there are also patterns and templates you can take advantage of. The templates are very robust but do require you to sign up for Templately. There are some free options, but most are locked behind a paywall.
Naturally, since there are over 60 blocks, patterns, and templates you can use, I won’t be covering them all. Let’s start with the basics:
Step 1: Install Essential Blocks
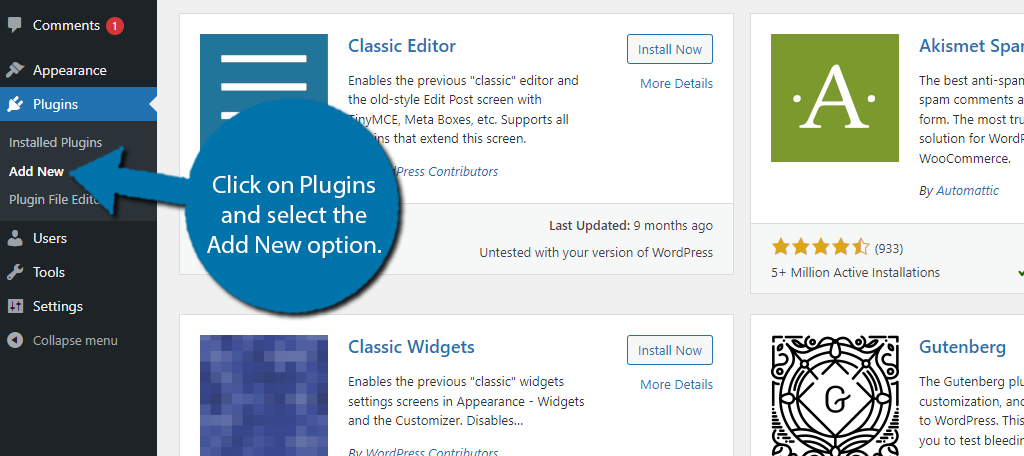
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

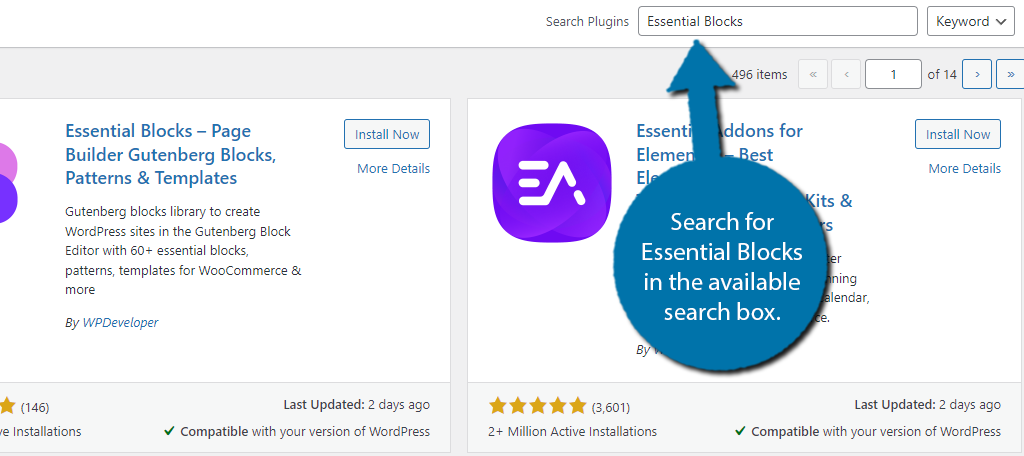
Search for Essential Blocks in the available search box. This will pull up additional plugins that you may find helpful.

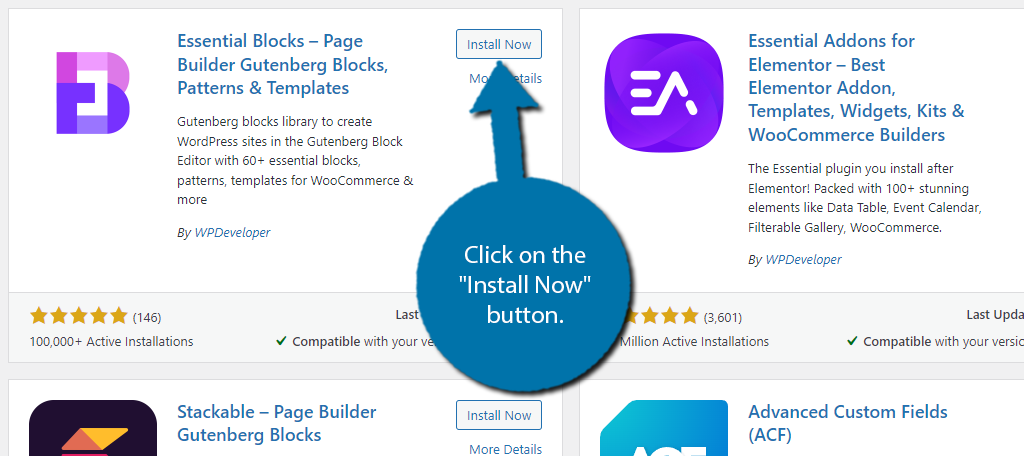
Find the Essential Blocks plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Enable or Disable Blocks
Now you may have been thinking that over 60 new blocks sounds like a lot, and that’s because it is. One issue of this is that it can make it challenging to find the block you are looking for, but you can actually choose which blocks you want by turning them on or off.
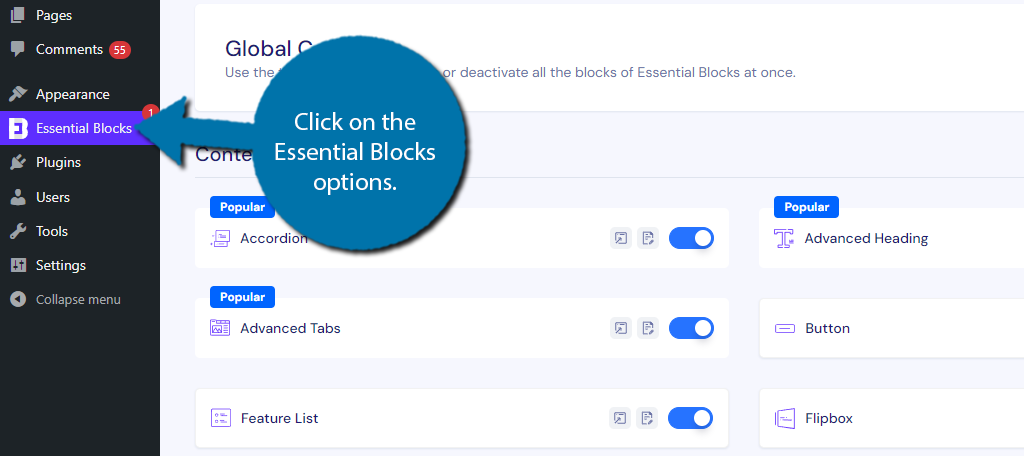
By default, all of the free options are on. And yes, there are more blocks locked behind the Pro version. To find the settings, click on the Essential Blocks options on the left-hand admin panel.

Now, click on the Blocks tab at the top.

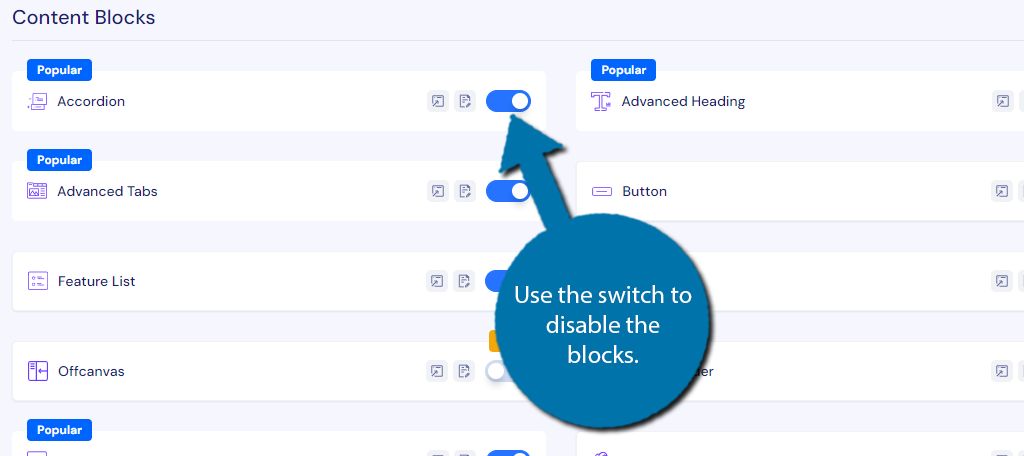
Here, you will find a full list of blocks that you can toggle on and off. Simply go through the list and use the switch to disable the blocks you do not plan on using.

It’s worth noting that there are also Global Controls you can use. They allow you to either enable all of the blocks or disable them. This can be useful if you disable them all and then turn on the ones you want to use.
If this is your first time using the plugin, I would leave everything on and spend some time exploring what each one can do. If you determine you don’t need that block, you can come back here and disable it.
And remember, you can enable or disable a block at any time, it is not permanent.
Step 3: Finding Essential Blocks
Now that you have chosen what blocks you want to use, it is time to learn where to find them. Start by going to a post or page on your site. Once there, click on the “+” button on the top left of the screen.

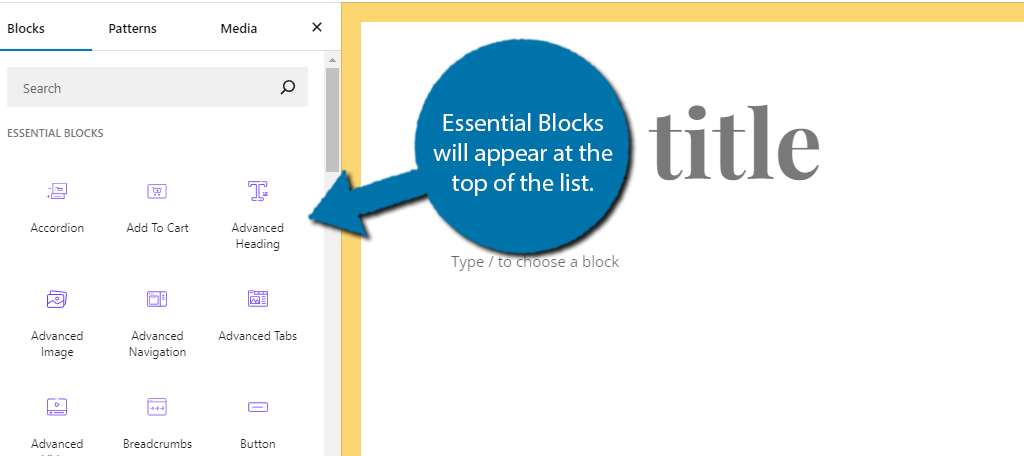
This will open up a list of blocks. If you have no other plugins that add blocks to your WordPress install, Essential Blocks will be the first section. Here, you can view and select any block that the plugin offers.

You can also use the search functionality to search for a specific block but viewing them like this is more useful when just starting out. This way, you can see what the plugin offers and test out what you are interested in using.
As I said before, there are over 60 blocks available. As such, I cannot show you what every single one does. Instead, I will be covering some of the more exciting ones that most sites will find useful.
Advanced Video
Video content is quickly overtaking traditional text-based content. For example, on Facebook, videos are shared 12 times more than regular text posts. Users simply prefer watching content over reading it. The same trend applies to WordPress.
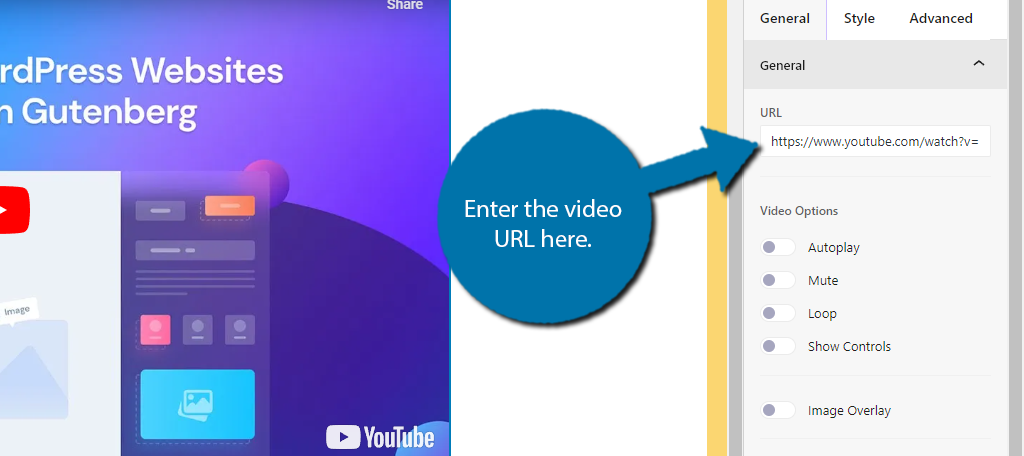
The Advanced Video block is a better version of the default Video block WordPress offers. When the block is added, there is a default video that is actually a tutorial for using this plugin. All you need to do is enter the correct video URL in the settings section.

Below this, you will find some common video controls that you can use to control the video behavior. This includes autoplay options, whether the video starts muted, if the video will loop, and providing the user these controls.
There is also a Style tab where you can adjust the size of the video and the color scheme it uses.
Google Maps
Google Maps is a popular addition to any site with a physical location, or that is hosting an event that wants to help their audience reach the location. Normally, you would need a dedicated plugin to add Google Maps in WordPress.
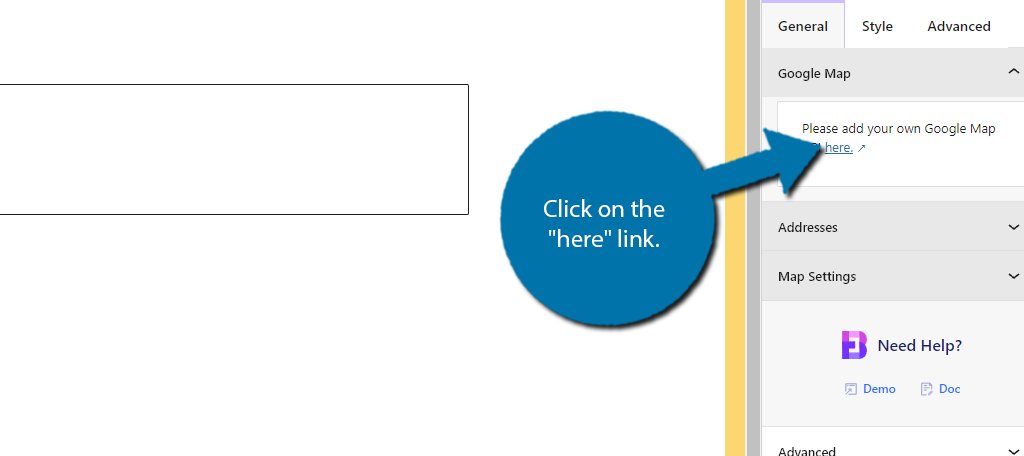
Essential Blocks has it baked in. Once you add the block to the post or page, you will need to enter the Google API Key for it to work. To add the API Key, click on the “here” link to be brought to the API section of the plugin.

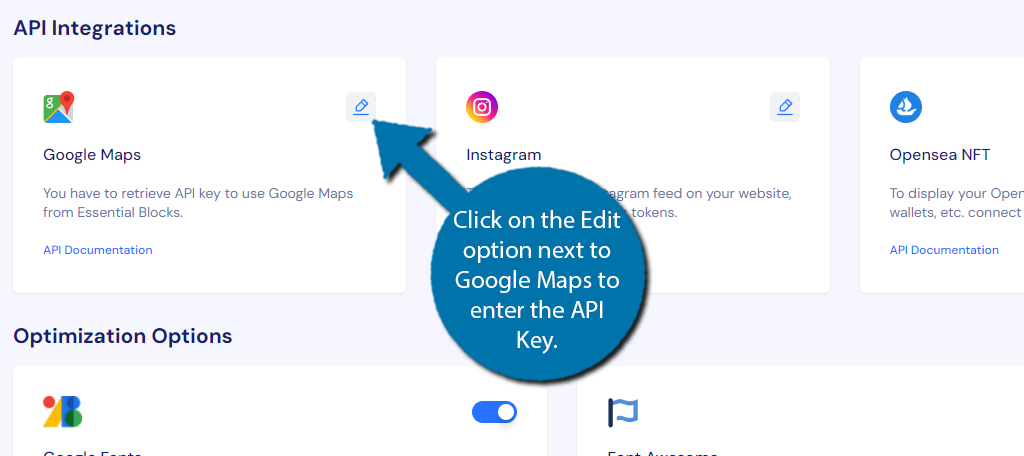
This takes you to the API Integration section of the plugin. Simply click on the Edit option next to Google Maps to enter the API Key.

After entering the API key, you can return to the post or page where you added the block and simply use the options to enter the location you want to show off to customers. And yes, if you have multiple locations, you can enter them.
Keep in mind that Google will now require you to enter a valid payment method to access the free $200 credit, so be cautious on its usage if testing.
Countdown
There are several reasons why a website may need to add a countdown timer. For example, perhaps you are running a Halloween sale and want users to know how long the sale will be available.
Or perhaps that event you are hosting will start in five days. Well, a countdown timer can help promote it. Essential blocks understand this and has the Countdown block readily available.
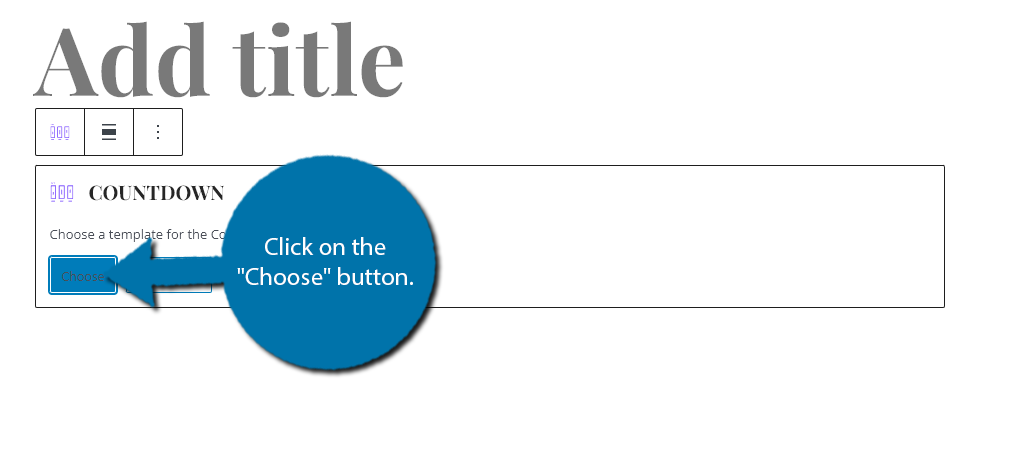
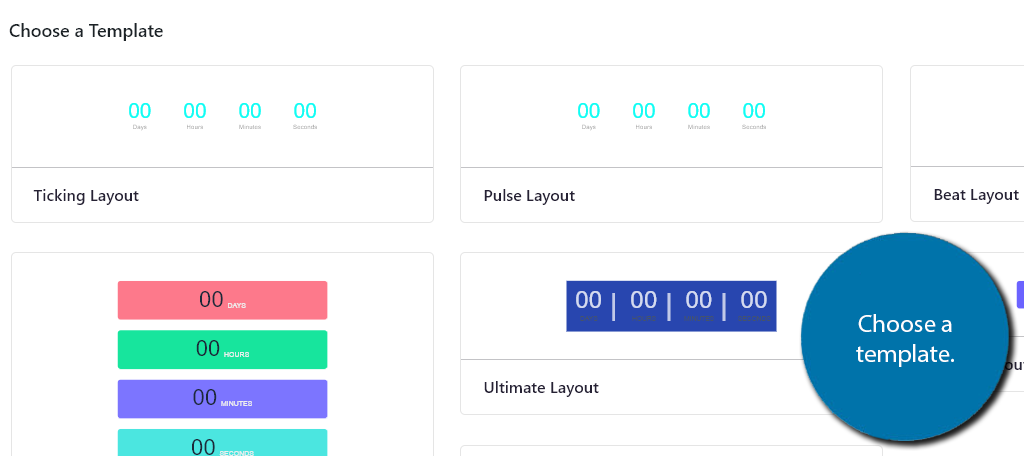
Upon adding the block to a post or page, you will have two options. You can start blank or use a template design. I recommend using the templates, so click on the “Choose” button.

This will open up the template selection window. There are several design options to choose from. Feel free to pick the one you like. You will be able to edit the appearance.

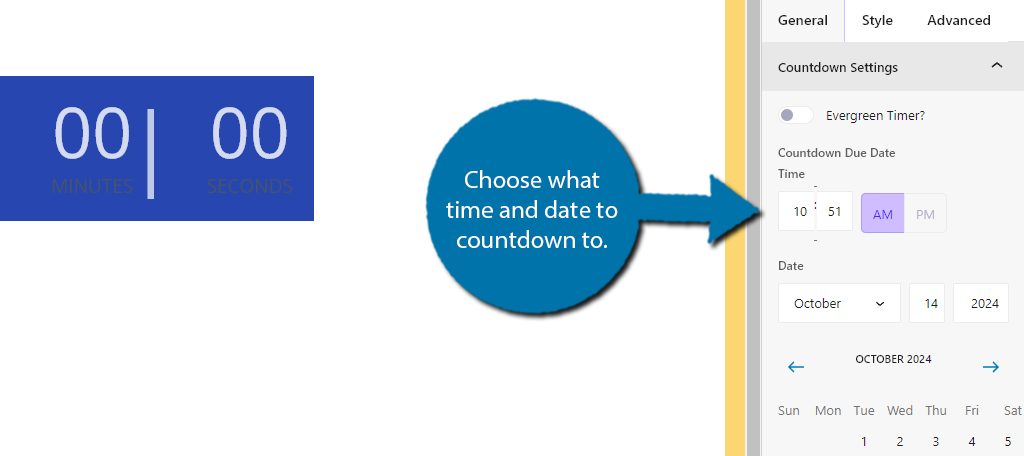
Once you have chosen the template, you can use the block settings to set the timer. Simply choose the date and time that the timer should count down to. You can also choose to set the timer to reoccur by switching on the Evergreen option.

You can also use the Style tab to adjust things like the colors, borders, padding, and whatnot.
Popup
Popups are some of the most annoying aspects of any website for users, however, they are extremely effective at displaying information to your audience. Essential Blocks has a dedicated Popup block that you can use to design popups for your content.
The popup you create can be composed of any block within Gutenberg. This can be an effective way to highlight upcoming sales, ask users to sign up for your newsletter, or promote a new service or product in stock.
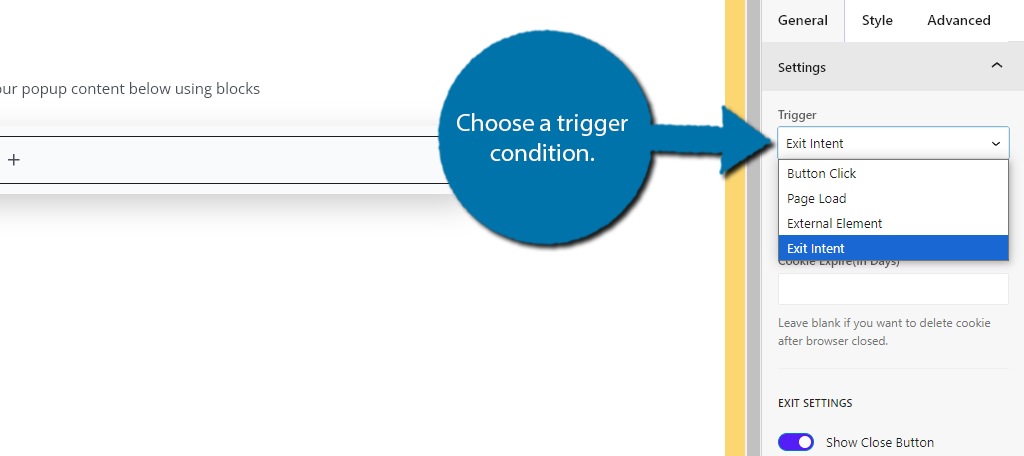
In the block settings, you will find options to control the trigger that causes the popup to appear. These include Button Click, Page Load, External Element, and Exit Intent. The most popular option would be Exit Intent.

This is because it is a last attempt to prevent a user from leaving your site. In case you are unaware, sites can track your mouse movements, and if it looks like you are going to leave the page, a popup can be triggered.
This can be something like “Before you leave” or “Checkout this Exclusive Deal” and so on. Nearly anyone that has visited a website nowadays will have seen a popup that utilizes this trigger condition.
Just be aware that if you select Page Load, that means the popup will trigger immediately when a page loads. For a lot of users, they will immediately leave the page as this is incredibly annoying.
Image Comparison
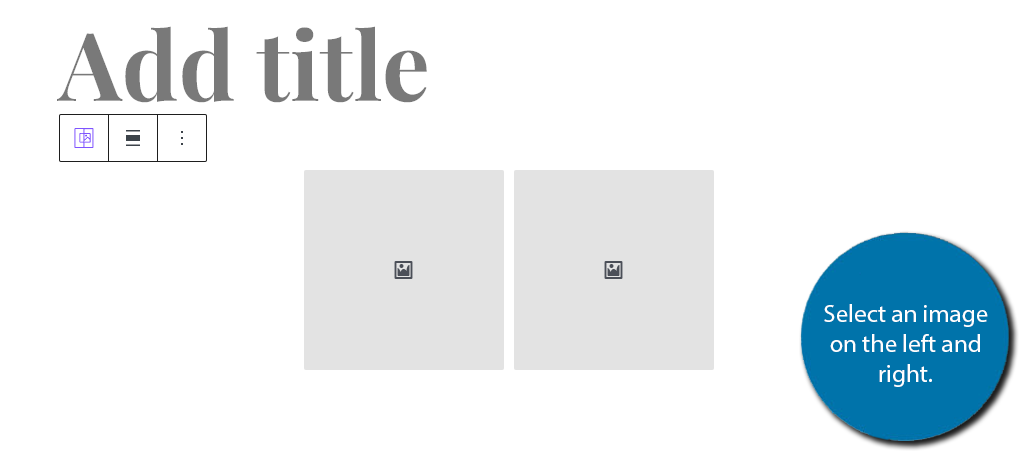
Have you ever tried to compare two images in WordPress? It’s not really easy to do, but with the Image Comparison block, that is about to change. This block allows you to add two images side by side so users can spot the differences.
For example, news organizations do this regularly to show a landmark before and after a hurricane strikes. That way, users can view what the powerful winds or storm surge does to an area.
Regardless of what you are showing off, the block itself is very simple and nearly identical to using the default Image block. All you need to do is choose an image to appear on the left and an image to appear on the right.

There are also a variety of option you can configure in the block settings. For example, if you made a mistake when adding the images, you can swap them. You can also swap the display from horizontal mode to vertical mode for a different perspective.
Give Yourself More Options with Essential Blocks
As you can see, the Essential Blocks plugin is a great addition to any WordPress site for expanding the number of options you have in the Gutenberg editor. I strongly suggest taking some time to test out the various blocks this plugin brings to the table.
And in the case of the Popup block and others, you can combine the blocks to create new designs for your site. For instance, combining the Countdown block within a Popup block is a great touch when promoting a sale or limited time deal.
It’s also important that you can create a Pattern to save block settings and reuse them in different areas of your site.
Do you use a different Gutenberg blocks plugin for WordPress? Which Essential Blocks block is your favorite?


