Conditional content allows you to deliver more personalized content based on the user or the actions that they take. In WordPress, you can utilize conditional content in multiple ways, but one of the best uses would be with blocks.
For example, one of the most common uses would be for an online store cart. If the user, has an item in the cart, a button block could appear to tell them to go to checkout. It is simple but highly effective.
And that’s just one quick example, conditional logic is a powerful tool that can benefit any website if the developer is creative enough. And one of the best ways to add it in WordPress is with the Conditional Blocks plugin.
Today, I will demonstrate how to set up the Conditional Blocks plugin in WordPress.
This tutorial is for:
WordPress 6.5.3
Plugin: Conditional Blocks v3.1.1
What Are Some Uses for Conditional Blocks?
One of the most common uses for conditional logic is if the user has been logged in or not. If the user is not logged in, you will see blocks that appear asking the user to register or sign in.
However, this is just the tip of the iceberg. Consider a multi-leveled membership website.
The content that the blocks would display would be dependent on what tier the user is in. Higher tiers would get more access, while lower tiers would get less, and probably some reminders that they should upgrade.
Another example of use could be for restaurants. Many restaurants offer different menus at different times of the day. The most common would be the Breakfast menu only being available before 11 am.
You could make a menu block conditional to display the correct menu based on the time of day.
While I could keep listing examples, I think you get the idea. Conditional blocks are versatile and can be useful in nearly any situation. So, let’s learn how you can use them on your WordPress site.
How to Add Conditional Blocks in WordPress
The Conditional Blocks plugin is a great tool that any site can utilize. You can use it to conditionalize any block and choose a condition that works for your site, but it is worth mentioning that the free version is somewhat limiting.
For full freedom when it comes to setting conditions, you will want to upgrade to the Pro version. That said, the free version will work great for many sites that are only going to use it for simple things.
One thing I want to point out before we begin is that all conditional blocks become responsive. This means regardless of the user device; all of the blocks will look great on that device.
Step 1: Install Conditional Blocks
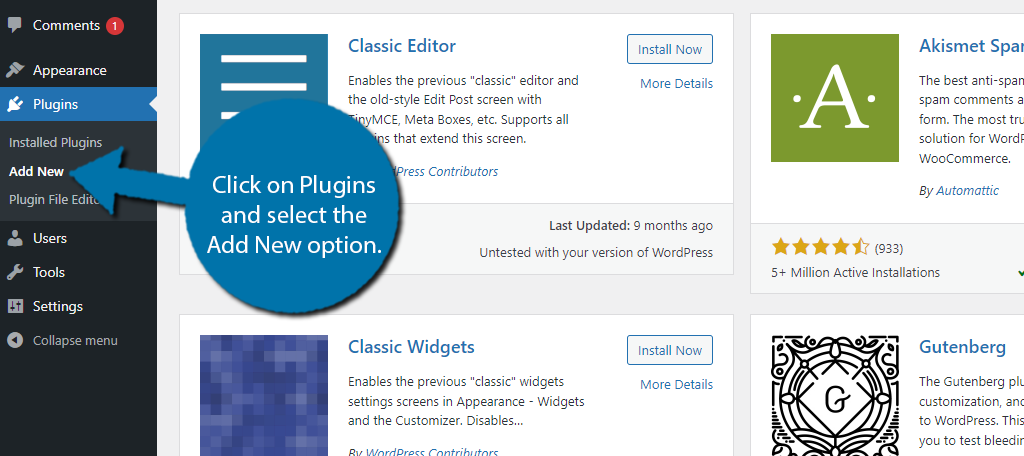
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

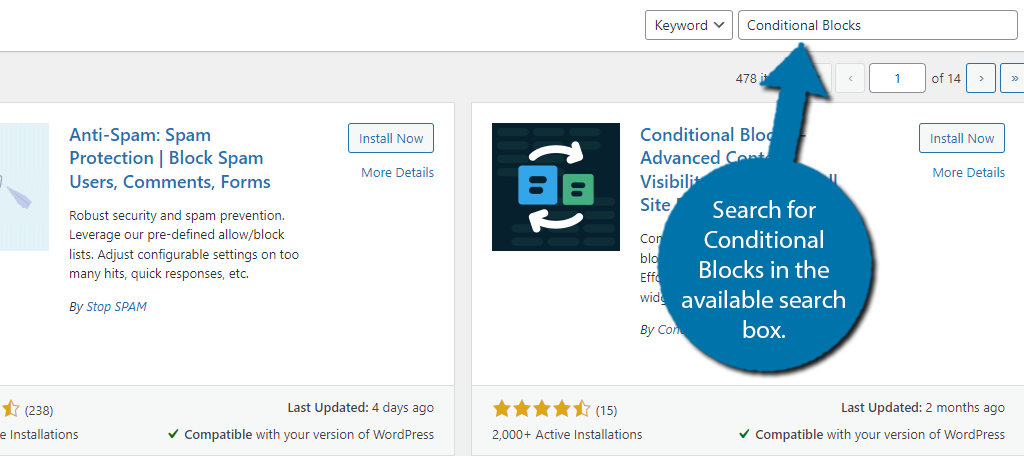
Search for Conditional Blocks in the available search box. This will pull up additional plugins that you may find helpful.

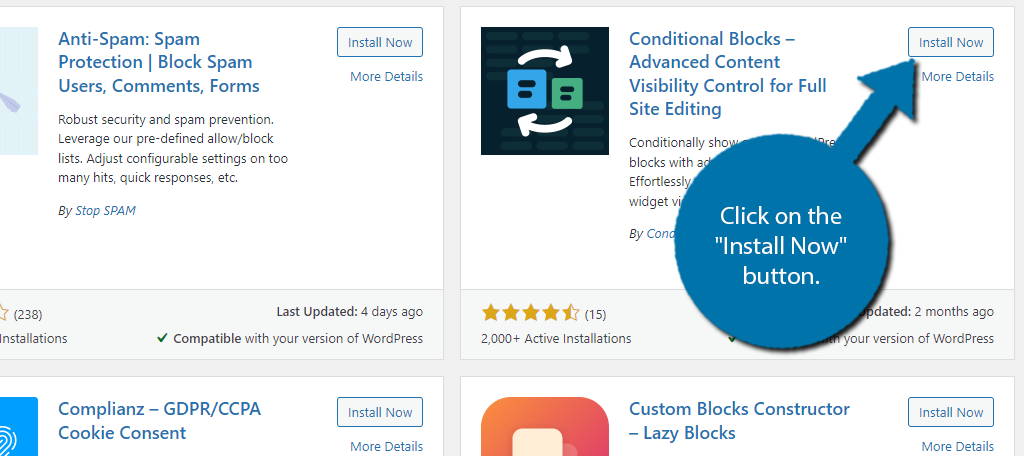
Find the Conditional Blocks plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Create Conditional Blocks
Once you have the plugin installed, you may notice that there are no settings for the plugin. That is because everything is handled directly on the blocks. The moment you activate it, the plugin is ready for use.
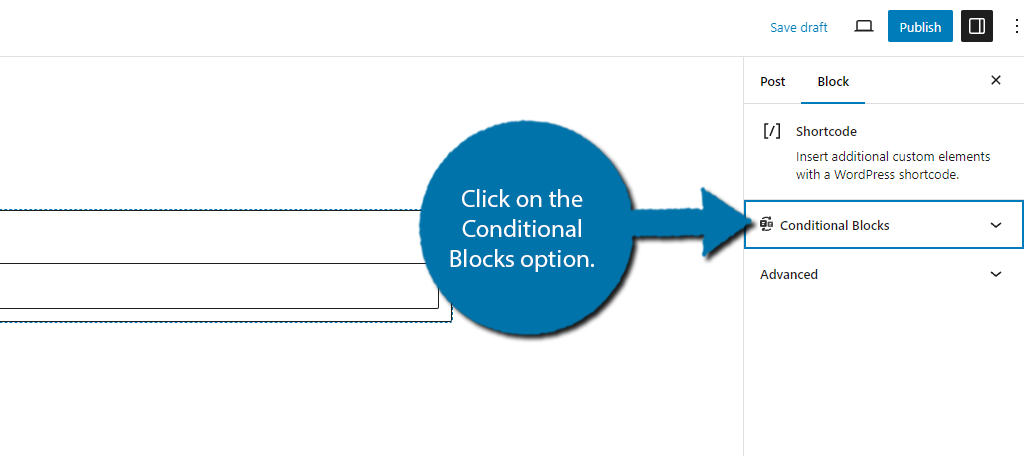
Thus, go ahead and visit any post or page where you want to create a conditional block. Once, you add a new block or click on an existing one, you should see a Conditional Blocks option in the block settings. Click it.

In my testing, the plugin worked with every block I tested it with, thus, nothing seemed off limits. It even boasts about being compatible with several plugins that add multiple blocks to the editor, so there are not many blocks it won’t work with.
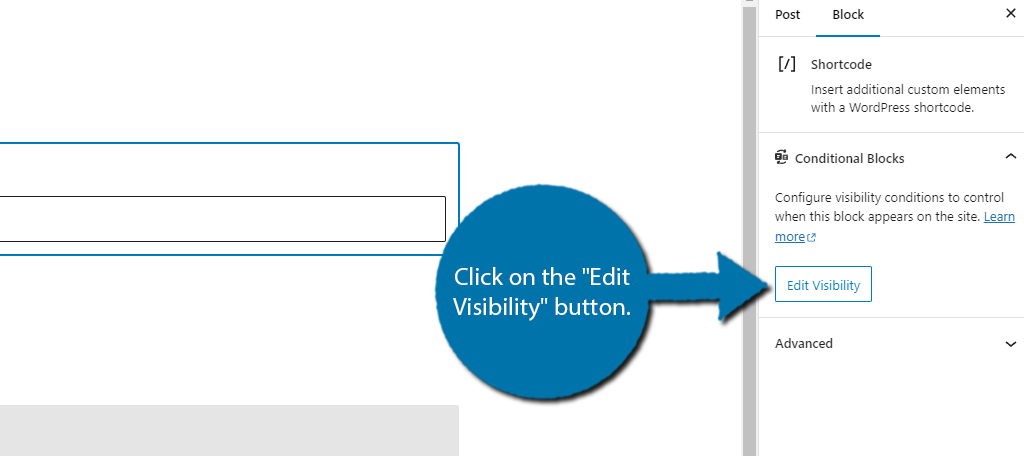
Click on the “Edit Visibility” button.

This will open up a new window where you can configure the condition that will make the block appear. Remember how I said the free version was extremely limited? Well, it only gives you two options to use.
The good news is that these are probably the most used conditions. If the user is logged in, or if the user is logged out.
Step 3: Set the Logic
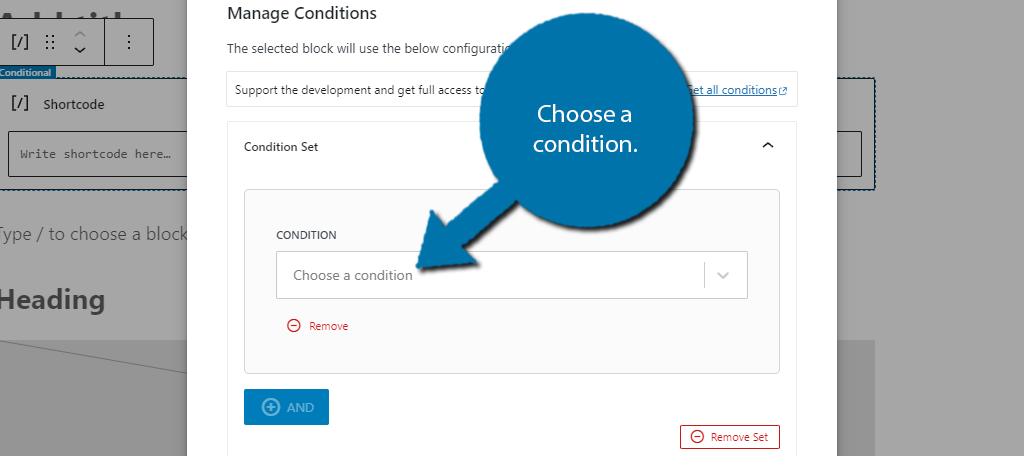
Again, these are heavily used by many sites, so there is plenty of value with just these two options. To access the conditions, use the drop-down to select a condition.

It’s worth mentioning that you can add multiple conditions by clicking on the “+ And” button below the condition. However, since we only have two options that are the exact opposite of one another, there isn’t much use for this.
That said, if you had the Pro version, you could select the condition “If a user is logged in” and combine it with a “Cart Value” condition. This can be used to display something like whether a shopper qualifies for free shipping, or if users still need to spend X to get free shipping.
There is also an “+ OR” button you can press. In this case, the default options work perfectly for it.
For example, if the user is logged in show this block, or, if the user is not logged in, show a different block. Both the And and Or options can be used multiple times to create multilayered conditions.
There is no option to save what you have chosen; it is done so automatically. So just close the window to save the logic. Then save the changes to the post or page and view it on your site.
Just be sure you meet the conditions to view the blocks (i.e. be logged in or out).
And with that, you know everything you need to know about the Conditional Blocks plugin for WordPress. A lot of the power and versatility of this plugin is locked behind the Pro version, so consider upgrading for more options.
Conditional Logic FAQ
Yes. The plugin boasts a long list of compatibility, but there may be instances where it is not possible. It really is on a case-by-case basis, but for the most part, it should work without issue on most blocks.
It does not have any A/B testing functionality built in. That said, you can pair it with a dedicated A/B testing plugin, and it will work very well in those situations. Just keep in mind many of those plugins already have conditional logic options.
Yes, the process is identical to what we covered above. This was not always the case, but as of version 5.8 of WordPress when the widget area became block-based, many plugins like this began working in the widget area as a result.
Absolutely, but this is a Pro feature. This is very handy for restaurants with multiple locations. You can use the location of the user to display the closest location’s specials or hours.
Yes. The plugin page outlines a list of block-based themes that this plugin is compatible with. Each block-based theme utilizes full-site editing, so there is no problem.
Yes. The plugin is compatible with form builder plugins like Gravity Forms. You can create conditions based on the inputs they enter into a form, but again, this requires the Pro version of the tool.
Add Conditional Logic to Your Content Today
Conditional logic can help you reach a target audience and provide a more custom experience to users depending on certain criteria. Seeing customized messages appear depending on what they have in their cart can help boost sales.
Luckily, it is reasonably easy to add conditional content in WordPress and it isn’t just limited to blocks. Some other examples include creating conditional menus or adding conditional widgets to the sidebar.
I hope you found this tutorial helpful in learning how to use the Conditional Blocks plugin for WordPress.
What kind of conditions were you looking to add to your blocks? Did you upgrade to the Pro version?


