Some websites may want to help make it more obvious when a visitor is clicking on a link that will lead them to another website. One way to do this is to add an external link icon. And odds are you’ve probably seen one of these while surfing through Wikipedia.
Typically the symbol most websites use is a small box with an arrow coming through it, but you are free to make it anything you want. That said, sticking to the norm is probably the most helpful option because visitors will understand it.
Today I will demonstrate how to add an external link icon with the External Links plugin.
Why Show An External Link Icon in WordPress?
The icon exists to make it clear that you will be going to another website.
While the internet is a much safer place in 2021 than in the early days, there are still malicious sites out there and some visitors are warry of external links. Adding the icon makes sure that they know when a link is leading elsewhere.
You can even go a step further by adding a warning box that tells visitors this information.
Another reason is that sometimes using an external link can harm the user experience if it replaces your current tab. The visitor might try hitting the back button, but then lose their space on the page. This can be frustrating and keep visitors away.
Of course, this is easy to remedy by making all links open in another tab.
Regardless, let’s see how to add one in WordPress.
How to Add An External Link Icon
Step 1: Install External Links
The External Links plugin is one of the best plugins for managing external and internal WordPress links. It offers a variety of features outside of adding the icon, such as a broken link scanner. This is a great way to make sure links are working and can help your SEO.
Other actions include bulk link options for both types of links. For instance, you can make sure all external links open in a new tab in one action. It can save you hours of work on larger websites.
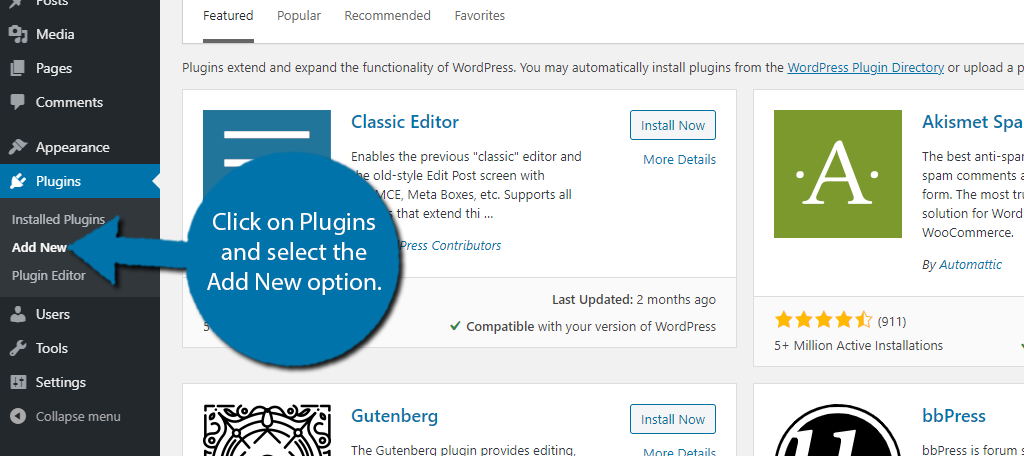
Begin by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

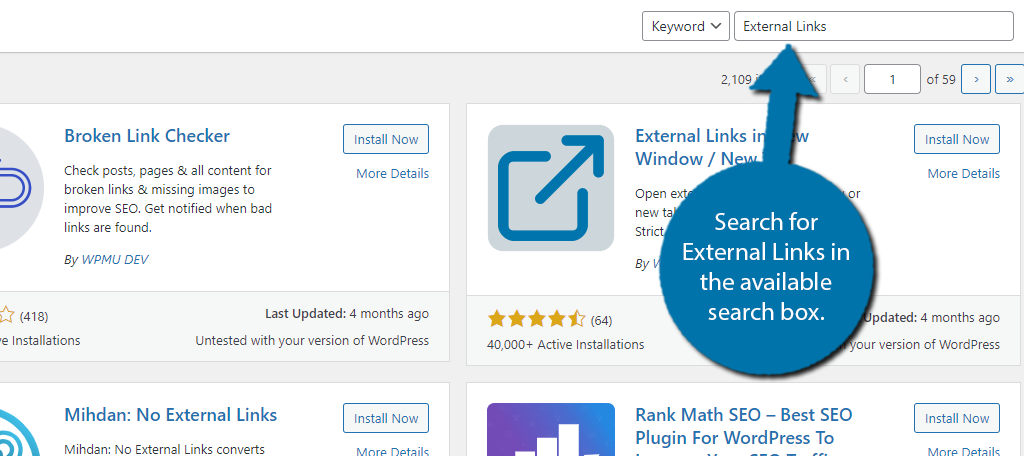
Search for External Links in the available search box. This will pull up additional plugins that you may find helpful.

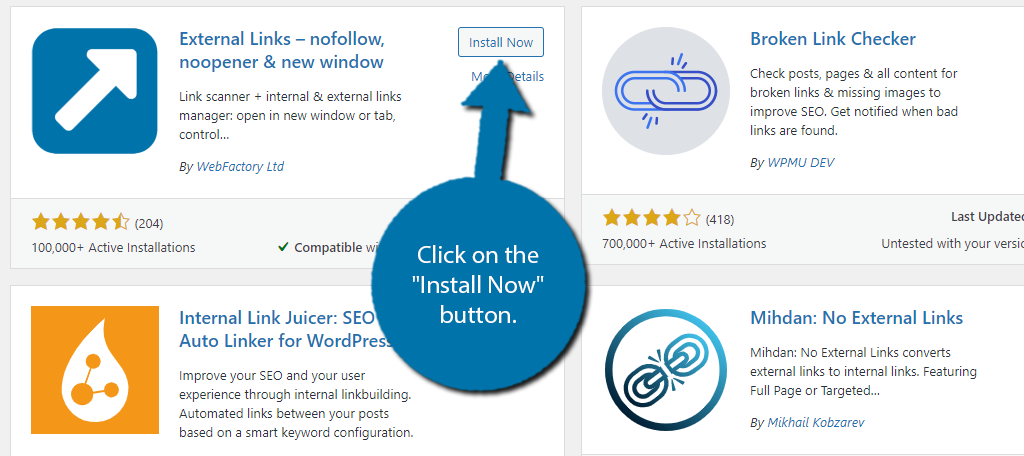
Scroll down until you find the External Links plugin and click on the “Install Now” button and activate the plugin for use.

Note: While this tutorial will only focus on external link icons, I highly suggest checking out the other features. It’s a robust plugin and can be a powerful addition to any website.
Step 2: Add An External Link Icon
The plugin makes it extremely easy to add an external link icon and even gives you a ton of options to choose from.
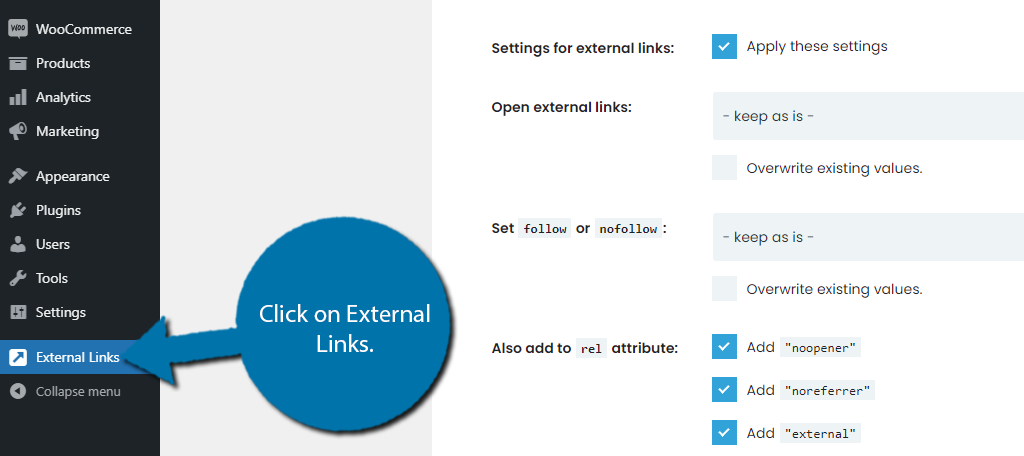
On the left-hand admin panel click on External Links.

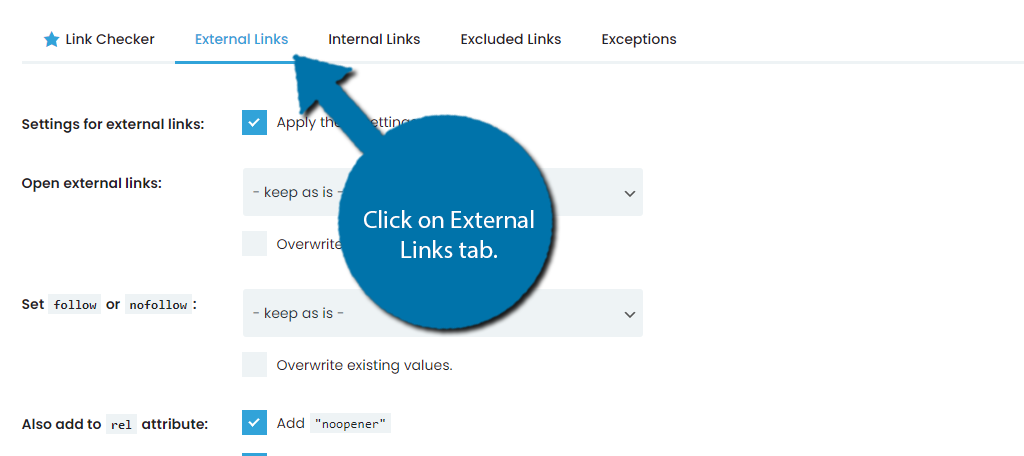
The plugin is broken up into five tabs: the Link Checker, External Links, Internal Links, Excluded Links, and Exceptions. There is also a support option.
Click on the External Links tab.

Here, you can find a variety of settings related to all external links on your website. This includes the ability to choose how all external links are opened in WordPress, set all links as either follow or nofollow, rel attributes, and much more.
However today, we are just here for external link icons.
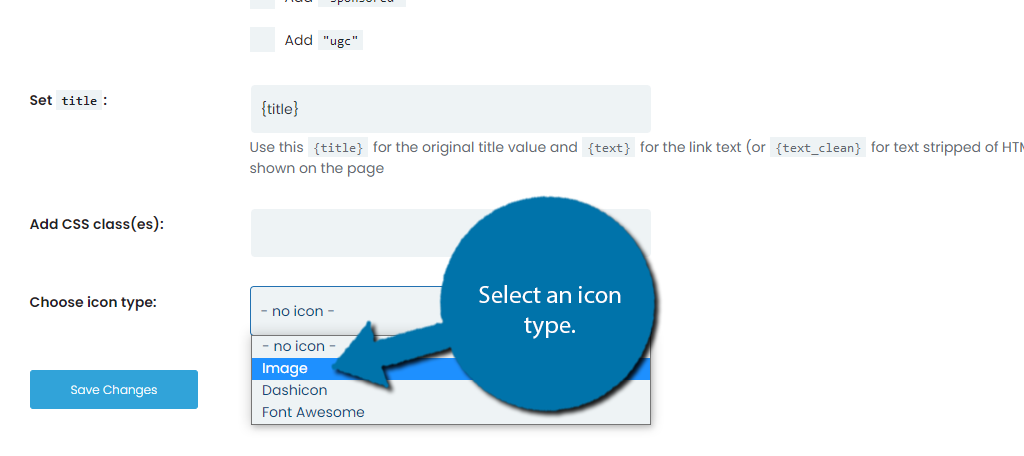
At the bottom, you will find the Choose Icon Type drop-down box. You have three options to choose from: Image, Dashicon, or Font Awesome. Each of these will give you unique symbols. For the most standard one, pick Image.

You will now see more options appear depending on your choice. This tutorial will assume you picked Image, but it’s very similar regardless of what you select.
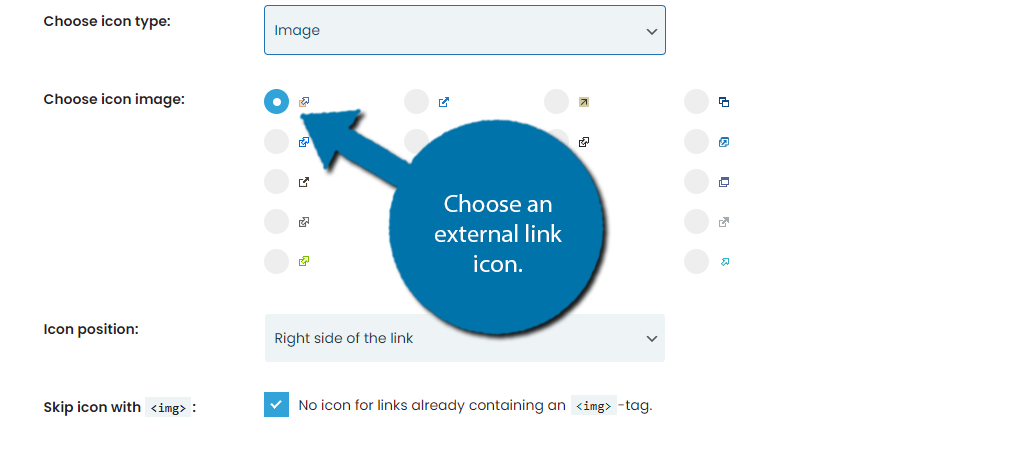
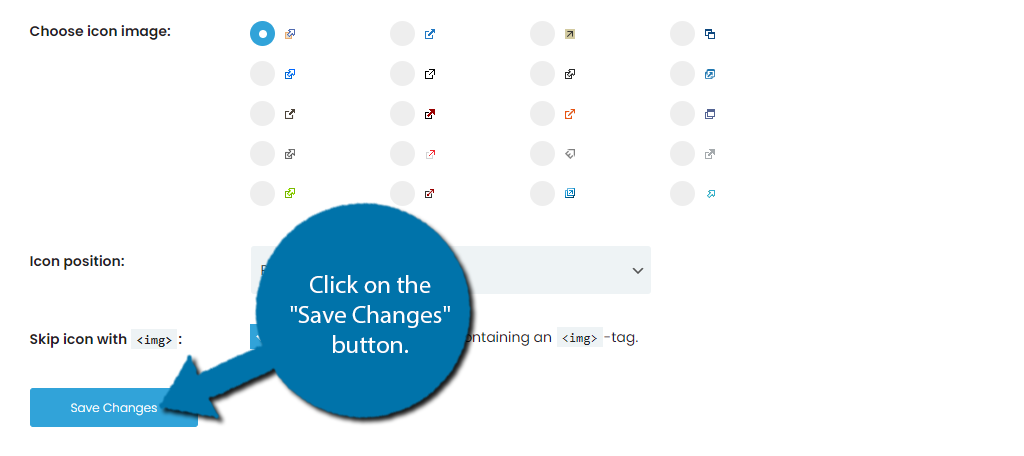
Choose an external link icon.

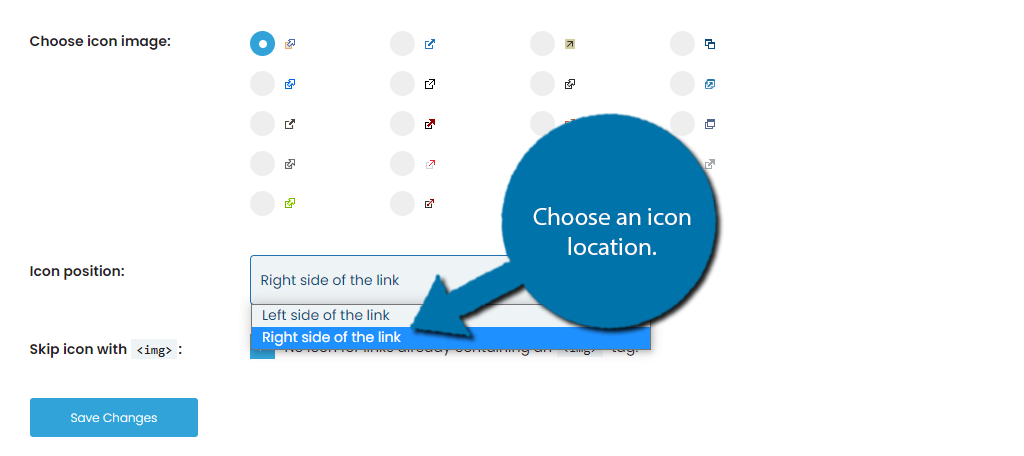
Below this, you can choose the position of the icon, either to the right or left side of the link.

If you’ve already added custom <img> tags to your links, you can choose to automatically skip those by checking the box. Click on the “Save Changes” button when you are done.

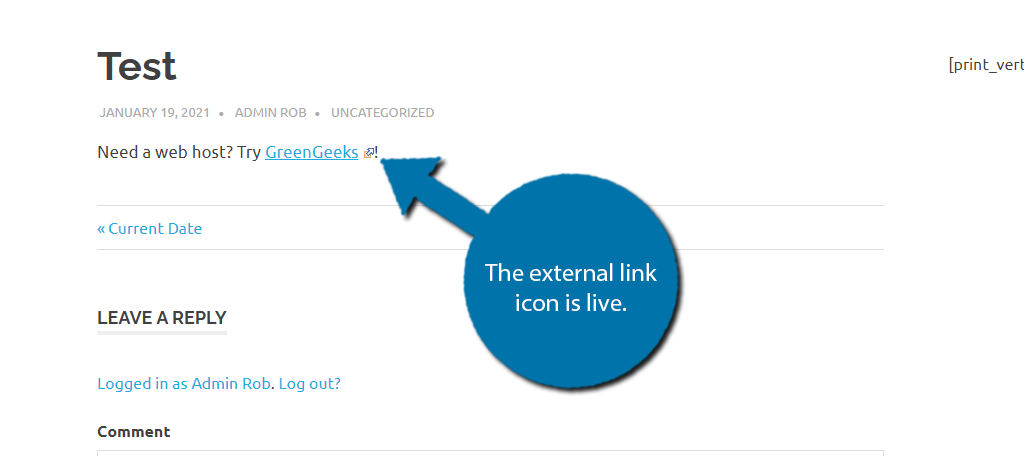
You can see the results on your website.

Congratulations on adding an external link icon in WordPress. You can change the settings at any time, and remember that the plugin has a lot of other features to offer.
Can I Add My Own Icon to the Plugin?
You might be interested in using your own icon, but the plugin does not provide a direct way to do this. That said, it may not be impossible but will require some coding knowledge. You would need to edit the plugin’s code to add extra icons, and for beginners, it is not recommended.
However, if you are very inclined to do this, just make sure that you properly size your icon.
Can I Exclude Certain Links?
You might think the excluded links section is what you’re looking for, but you would be mistaken. That section is for links that you do not want search engines to follow. Instead, the only way to actually do this is to add a <img> tag to the link.
That said, it means that there will still be an image. Thus, it is not possible at the moment.
Do These Icons Affect SEO?
While including internal and external links is a good thing for SEO, the actual icons should have no impact. And while SEO trends do change on a regular basis, it’s unlikely they would ever have an influence on optimization.
Tips For Better Icon Placement
You might have noticed in my example that the icon is separating the exclamation mark from the word. This can actually make your website look worse as a result. Fixing this is simple but could take a while.
For the best results, you need to ensure that if a link is at the end of a sentence, that link should include punctuation. This will ensure that the icon appears after the punctuation.
However, dealing with commas can be tricky.
My recommendation is to spend a few minutes and figure out what order looks good and stick with that for all future content. You can also choose to go back and edit older content, but this might take too long on larger websites.
Other External Link Icons Plugins for WordPress
WordPress is home to thousands of plugins so you can definitely expect some other external links-focused plugins to exist. Here are a few other options you can try using:
External Links in New Window/New Tab

Funnily enough, the makers of the plugin we just covered have a more specialized external links plugin that is worth checking out. External Links in New Window/New Tab focuses on making all of your external links open in a new tab or window when clicked automatically.
Thus if that is all you want to do, then you just need to install the plugin and you are done. It also has a section you can add links that you do not want to open in a new tab or window. It’s very simple, but effective.
Indicate External Links

A very easy way to show that a link is external is to install the Indicate External Links plugin. This plugin is extremely simple, just install it and all of the external links will have a small indicator next to them.
It’s really that simple.
Customize External Links and add Icon

Another plugin that can add an icon to your external links is the Customize External Links and add Icon plugin. It’s just as simple as the last option, which means you just need to install it and all of your external links will have an option available.
Visual Information Works Wonders
Giving visitors a visual cue for any type of information is always a smart move. In fact, it’s probably the best move and just about every website does it in one way or another.
An external link icon is just one example of this. Another more prominent visual option is social media icons. Most people don’t look for the word Facebook, they look for the icon. And that’s true for just about every major brand in existence.
Another excellent example is the home icon. It’s just a house and it’s the universal symbol to go to the home page. Straight to the point.
If there are universal symbols for a specific action it’s a good idea to use them.
Why did you feel that an external links icon was necessary on your site? How do you deal with punctuation and the icon?
