
Custom cascading style sheets (CSS) allow you to design your site with greater control over what the pages look like and how they behave. The script that goes into CSS can govern everything from imagery to the types of font that are displayed on your pages.
Things like link colors, background images, and even embedded sounds could all come from these files. However, this raises the question, how do I add custom CSS in WordPress?
In reality, modifying the CSS file is much simpler than you might believe and I have assembled 3 methods you can use to add custom CSS.
How Much Coding Knowledge Do I Need?
If you’ve done a quick Google search on CSS beforehand, I’m sure you’ve seen countless examples of CSS code snippets. Nowadays, you can find just about anything on the internet, and CSS code is no different.
And as you will see in the following methods, adding custom CSS has nothing to do with coding skills. Instead, it’s all about finding the correct location or file to paste the code in.
Thus, you don’t need to be a coding expert to add custom CSS.
3 Methods to Add Custom CSS in WordPress
1. Changes on the Coding Level
Many website owners find that directly modifying the CSS file is the easiest route to take. And in all honesty, it is the simplest method because it can be done directly from WordPress without any additional plugins.
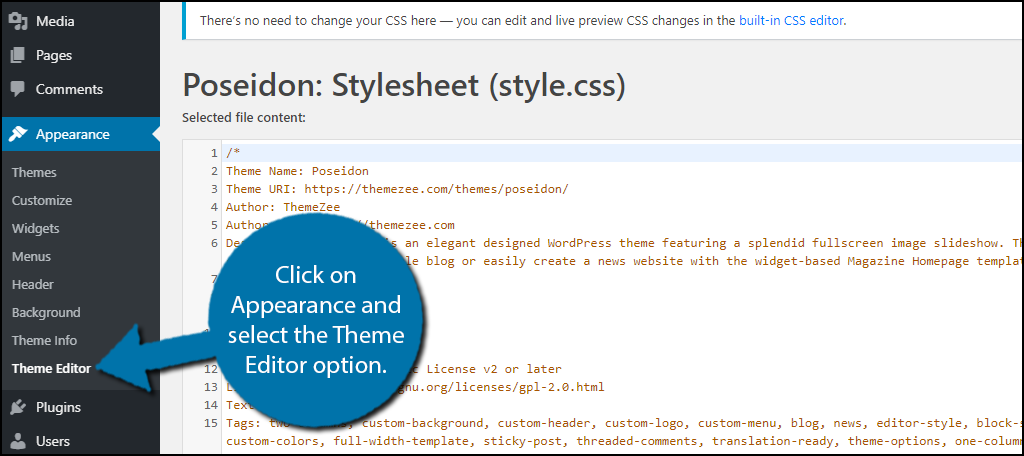
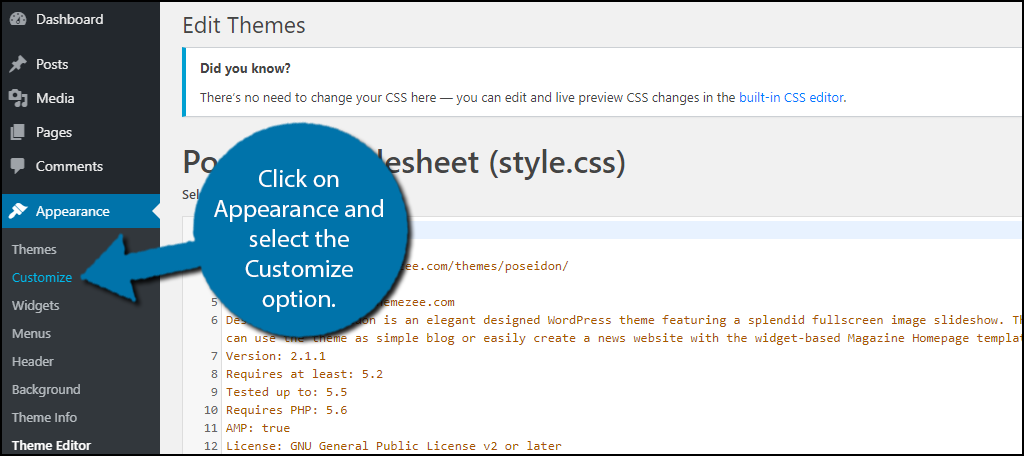
To do this, click on Appearance and select the Theme Editor option.

This will display all of the files associated with the theme you are currently using. As a result, you just need to make sure that you’re editing the correct CSS file. And the file you choose to edit depends on the specific element you want to customize.
Although many people find this part of the customization easier, it does come with its drawbacks.
For instance, you may have to re-code the CSS if you decide to change themes. Most themes will use their own CSS file for the overall design. Thus, the changes you make to one theme’s file will have no impact on another.
However, it is worth noting that you will not be changing themes very often.
A good workaround to this is to save all of the custom CSS you add to a theme’s file into a notepad. That way you can use the same code on a different theme if you so choose to.
However, many site owners choose to use child themes. This way, any changes to CSS you make will not be deleted should the developer update the main theme. You get all of the benefits without losing custom coding.
2. CSS Plugins For Customization
As any WordPress developer knows, plugins allow you to customize any part of your website without writing a single line of code in most cases. So it should come as no surprise to learn that there are a variety of plugins that make adding custom CSS a breeze.
And this has one major advantage over the last method.
Instead of the CSS being saved directly in a theme file, it is saved within the plugin file. This means that you can freely use the same CSS across multiple themes without rewriting it. It’s a huge time saver for those developers who change themes often.
Another huge advantage is that many plugins have safeguards that prevent code from crashing your website. After all, it doesn’t take much to bring a website down when modifying a theme file and this method avoids it entirely.
Thus, it is probably the best method to consider when just starting out.
Here are a few great plugins to consider using:
Visual CSS Style Editor

The Visual CSS Style Editor plugin is an incredible choice to add custom CSS to WordPress. It’s built with a visual editor and gives you control of more than 60 styling properties on the website.
Its responsive tool lets you edit any page, post, login page, and element. Although the pro version gives you a slew of other features, such as 800+ Google fonts, the free version is very powerful for editing CSS.
Simple Custom CSS

Simple Custom CSS is the most popular plugin to add custom CSS to your website. The plugin allows you to add custom CSS that overrides any plugin or theme files. As a result, you can customize your entire website with just one plugin.
It also includes some error checking, which is great for beginners.
WP Add Custom CSS

Regardless if you need to add changes to the CSS for the whole site or just a handful of pages, WP Add Custom CSS can accommodate them. The changes you make in this plugin will override the main style sheet to give you the appearance you want on your site. It’s available in English, German and Spanish.
3. CSS Theme Modification

Most themes have built-in sections that will allow you to add coding from the “Customize” area in WordPress. This allows you to directly add CSS into the theme’s files and many of them allow you to see the changes in real-time.
These are child CSS files (not to be confused with child themes in WordPress) and they work in conjunction with your primary style sheet.
Similar to the first, the major drawback of using this method to modify the CSS is the potential to lose your adjustments if you switch themes. These are specific for the design and will not remain once you switch your theme.
However, it can be a great way to make specific changes based on the theme itself. For example, specific colors or fonts used in this child CSS may not be visually appealing in the new theme anyway.
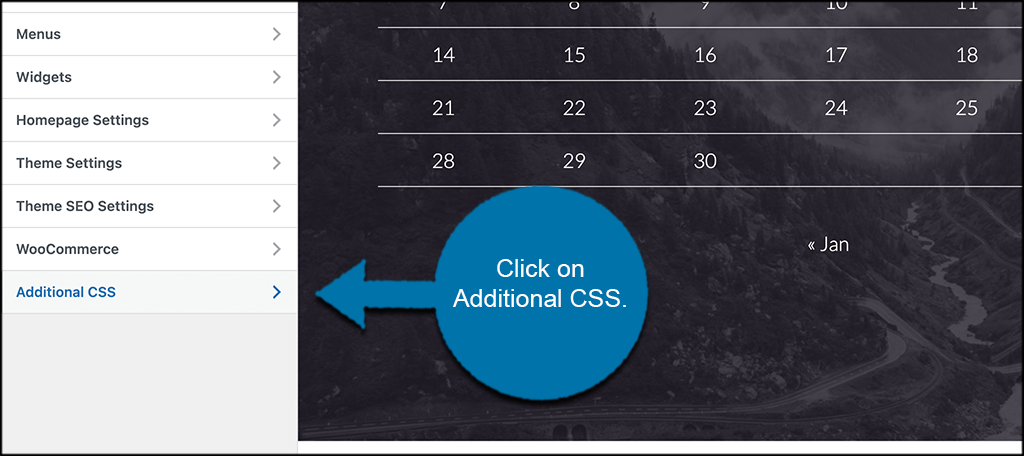
After you click on “Customize,” the WordPress customizer will pop up. Scroll down some and click on the “Additional CSS” option.

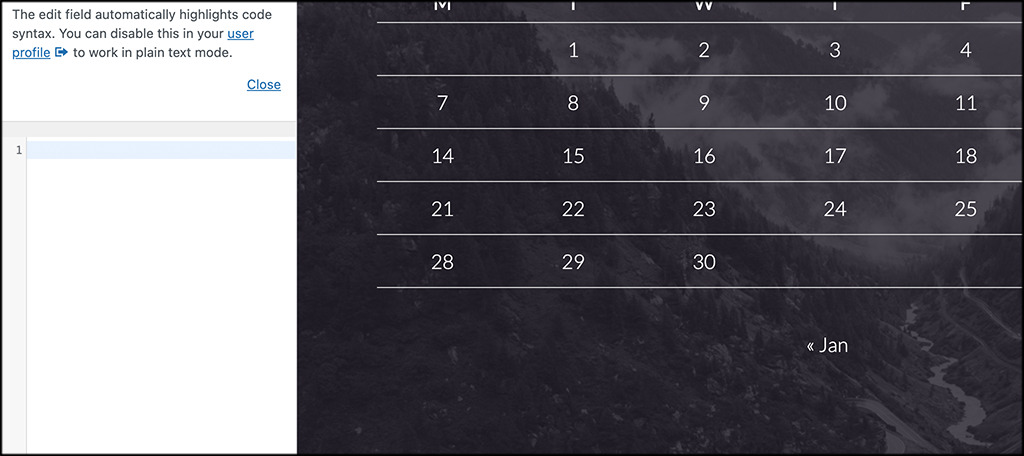
This will open up a CSS editor. Here you can add all of your own custom CSS code.

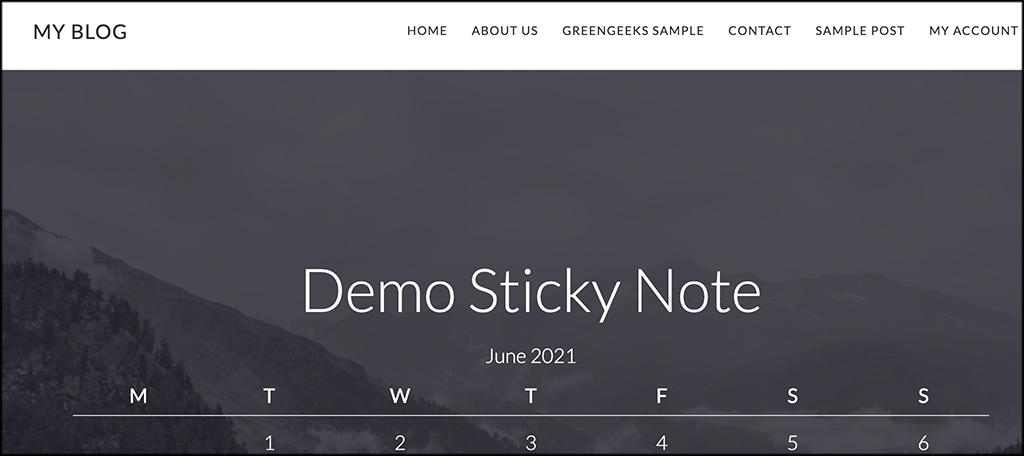
Here is a good example of how adding custom CSS here will reflect on the site right away so you can see the changes and how they look before publishing.
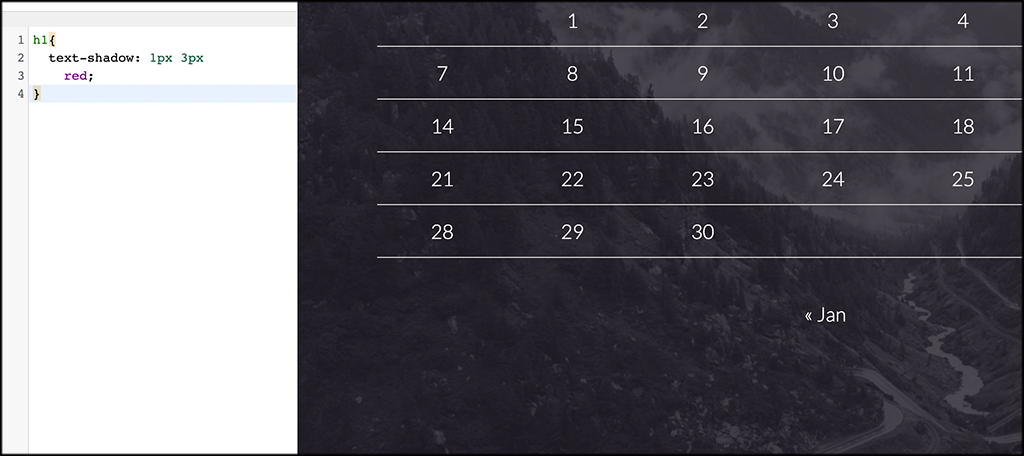
In this code, we are changing the shadow color of heading 1 on the site.
Before Code Added

After Code Added

The code we used to accomplish that look was simply added right into the customizer.

You can add all the custom CSS code you want directly in this customizer area. It makes it easier to see all the changes in real-time.
Use Custom CSS in WordPress
Using CSS to modify your site can enhance its performance, give you greater control and help you fine-tune your design. As long as you have a basic understanding of how the coding works, or at the very least see what the changes do in real-time, it can be relatively simple to add CSS to WordPress.
This can be one of the best ways to deliver a completely unique experience for your target audience. And with how popular WordPress is as a CMS, standing out has never been more important.
What kinds of things have you changed in the CSS file? Have you found it easier to modify the style sheet directly, or would you rather use a plugin?
