You already have a running website for a while, but you’re still not getting a good amount of traffic to it. Maybe you need to revisit your website’s UX strategy.
With over 1 billion websites in 2024, a strong and well-planned UX approach can set you apart and give you an edge over your competition.
Take well-known companies like Google, Apple, and Amazon, for example. What do these website giants have in common? They all have successful UX strategies that prioritize their users and keep them coming back.
In this article, we’ll walk you through what a UX strategy is and its benefits. We’ll also show you practical tips for an effective UX strategy that will set your website to success.
What is a UX Strategy?
A UX strategy is a plan that aligns a company’s business goals with what users need and expect from a product or service. It guides your team on how to design experiences that are functional, easy to use, and enjoyable for users, while also supporting the company’s overall objectives.
To understand this better, imagine you are building a website for an online clothing store. The business goal might be to increase sales, and the users’ needs could be to quickly find and purchase products.
An effective UX strategy would guide the design team on how to achieve both goals. For example, the website needs to have clear product categories, an easy-to-use search function, and a smooth checkout process. At the same time, it should reflect the store’s brand and encourage users to buy more items.
In this specific example, a strong UX strategy ensures that every part of the user experience, from browsing products to making a purchase, is seamless and aligns with both what users want and the business’s goals.
Difference Between UX Design and UX Strategy
Some people might think UX design and UX strategy are the same, but they play different roles. UX design is about creating the product and improving the user experience through research and testing to solve specific problems.
On the other hand, a UX strategy is the overall plan that guides the design process. It connects the user experience to the company’s business goals and ensures everything stays aligned throughout the project.
The UX strategy comes first. It sets the direction before any design work begins. It identifies who the users are, what they need, and how the product will meet those needs.
Benefits of Having a Good UX Strategy
Having a solid UX design strategy offers several key benefits for both businesses and users. Here are some of the most important advantages:
Improved User Satisfaction
A well-planned UX strategy focuses on understanding user needs and preferences. This results in greater user satisfaction and builds long-term loyalty.
Increased Conversion Rates
A good UX strategy improves the user journey by making navigation simple and removing obstacles. This can lead to higher conversion rates because when users can easily interact with a product or service, they are more likely to complete desired actions, like making a purchase or signing up.
Fosters Company-wide Collaboration
A UX strategy ensures that all teams work together toward shared goals. The unified approach to product development keeps everyone aligned, making sure all decisions contribute to improving the user experience.
Clear Metrics for Success
A strong UX strategy sets clear, measurable goals that allow teams to monitor progress and make informed decisions. With defined metrics, you can avoid wasting time or resources of your business.
Uses Real Data for Decision Making
One major benefit of a UX strategy is that it bases decisions on real data. Through research and analysis before designing, you gain insights into what users truly need. This makes the design more user-focused, reducing the need to rely on guesses or assumptions.
Minimizes Failures
Planning ahead helps prevent the creation of a product that doesn’t meet expectations. Without one, you might create a product that needs expensive redesigns.
Key Elements of a UX Strategy
Vision
This is the high-level, aspirational goal for what you want the user experience to be. It sets the direction for the project and keeps the team focused on long-term objectives. A clear vision provides a shared understanding of the desired future state of the product or service and helps align everyone toward the same goal.
Goals
Once the vision is set, specific, measurable goals are created to guide the project. The goals help measure the success of the UX strategy and provide a clearer picture in tracking its progress.
Strategic Planning
This involves laying out the steps required to achieve the vision and goals. A highly effective UX strategy includes creating a roadmap, setting timelines, and defining tasks for the team. Strategic planning guarantees that the design process stays on track and that resources are allocated efficiently.
How to Implement a Strong UX Strategy
Step 1: Define Clear Business and User Goals
We’ve mentioned this several times already, but this is really the first (and probably the most important) step in a UX strategy.
Understanding your company’s main objectives, like increasing revenue or building customer loyalty can make sure that the UX design helps meet these goals.
At the same time, it’s important to know what problems users face and how your product can solve them.
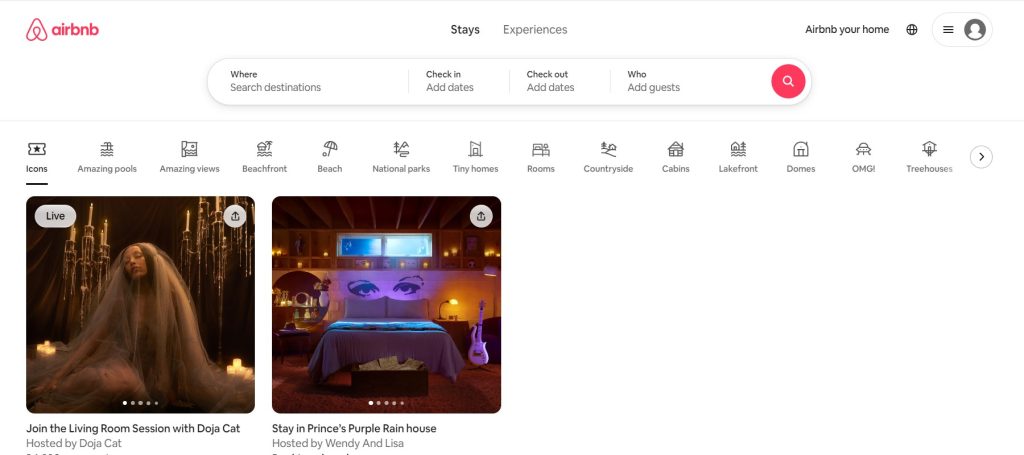
Looking at Airbnb
Airbnb is a great example of this. Their business goal is to connect travelers with unique and affordable places to stay. Their UX strategy supports this by making it easy for users to search, book, and manage their stays while building trust between guests and hosts.

For Airbnb, business goals include increasing bookings and building trust. Their UX is designed to feel easy and reliable, and they track success through metrics like bookings, average booking value, and user retention.
From the user’s perspective, travelers want a platform that makes it easy to find safe, affordable, and comfortable places to stay. Hosts want an easy way to list properties, manage bookings, and communicate with guests. Airbnb designed its platform to meet these needs with features like:
- Search filters: Allow users to filter results by price, location, and property type.
- Reviews and ratings: Build trust by helping users make informed decisions.
- Host verification: Ensures that both users and hosts feel secure during the booking process.
Step 2: User Research
The next step is conducting user research. It helps you understand what your audience needs, their frustrations, and their behaviors. Instead of just guessing, user research digs deeper to ensure your product addresses real problems and meets user expectations.
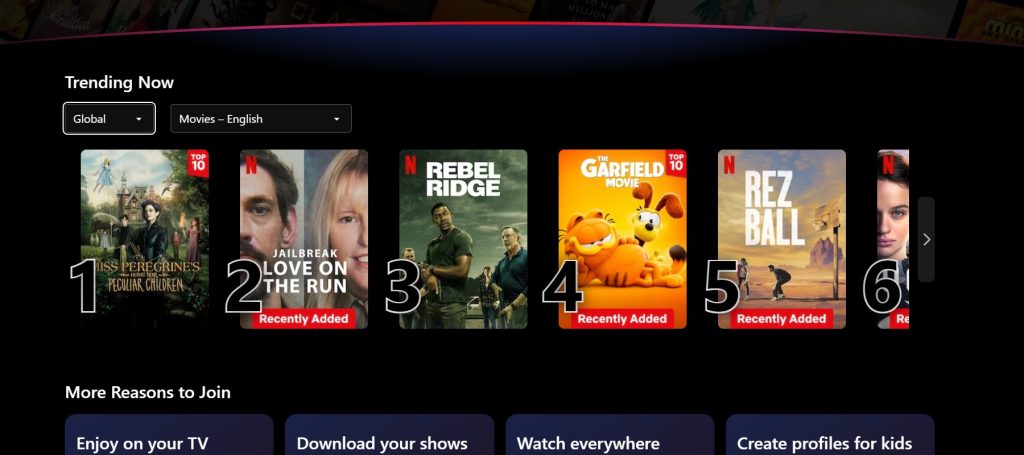
What About Netflix?
A great example of a company that excels at user research is Netflix. They gather tons of data on how users interact with their platform, which helps them offer personalized recommendations and improve the overall user experience.

Studies show that 70% of Gen Z users expect websites to intuitively understand what they want. Netflix adapts to this by regularly testing new features by studying user behavior. This helps them improve everything from recommendations to the ease of navigating the platform.
Research Methods
There are different ways to gather data for a UX strategy:
- Surveys: Netflix uses surveys to learn what users like and how they use the platform. This helps them spot trends and get feedback from a large number of users.
- User Personas and Journey Mapping: Netflix creates user personas, which are fictional profiles based on real data. With this, they can design features for different user types, such as binge-watchers or casual viewers. Journey mapping shows the steps users take while using Netflix, helping the company find areas to improve, like easier ways to search or continue watching shows.
Step 3: Develop a UX Vision
After gathering user research, the next step in building a solid user-experience strategy is to create a UX vision. This vision is a simple, high-level statement that describes the ideal experience you want users to have with your product.
A UX vision is important because it guides the entire design process and acts as a common goal for the whole team. Without it, teams can easily get distracted by small details or short-term trends that may not fit the bigger picture.
To develop an effective UX vision, start by answering key questions:
- What kind of experience should users have when interacting with your website or product? Think about how you want them to feel and what tasks they should be able to accomplish effortlessly.
- In what ways will your website or product help users meet their objectives? Consider how it simplifies their journey and provides value in achieving their goals.
- How does enhancing the user experience contribute to the success of your company? Reflect on how improved usability and satisfaction can boost your business outcomes.
- What distinguishes your website or product from others on the market? Highlight the key features or advantages that make your solution stand out.
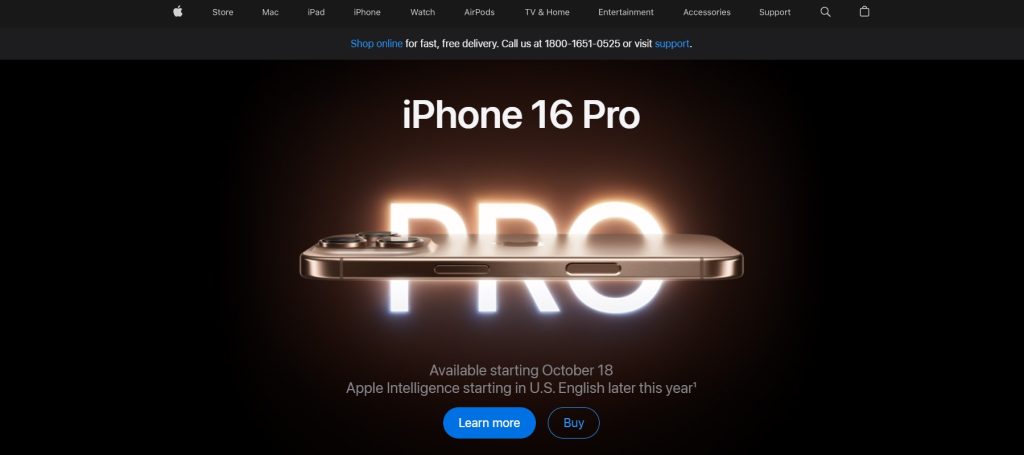
Using Apple as an Example

Let’s take Apple as one great example of a company with a strong UX vision. Apple’s UX vision focuses on simplicity, elegance, and user empowerment.
Their goal is to make products that are intuitive, easy to use, and functional, without users needing to understand complex technology. You can see this vision in all their products, from iPhones to MacBooks.
Apple learned through research that users wanted powerful devices that were still simple to use. This led to their vision of creating user-friendly products that hide complex technology behind beautiful, easy-to-use designs.
Once the UX vision is set, it’s important to refer back to it during every stage of the product’s life. Apple does this by making sure that all new features, updates, and UX marketing strategies align with its vision of simplicity and functionality.
Step 4. Set Measurable Goals and Priorities
For you to successfully implement your UX strategy, it is important to break down your vision into specific, measurable goals. Prioritizing these goals helps the team focus on the areas that will have the biggest impact on both the user experience and the business.
One way to decide which goals to prioritize is by using a value-versus-complexity matrix. It helps you evaluate the impact a goal might have on the user experience (value) against how difficult it will be to achieve (complexity).
A UX roadmap is another essential tool that outlines the specific steps needed to bring your UX vision to life. It helps UX teams prioritize the most valuable tasks. Additionally, it aligns all project stakeholders, providing a shared understanding of the objectives and the steps necessary to achieve them.
As a UX leader, the roadmap becomes a tool for managing progress, refining priorities, and ensuring that the team remains aligned with the overall vision.
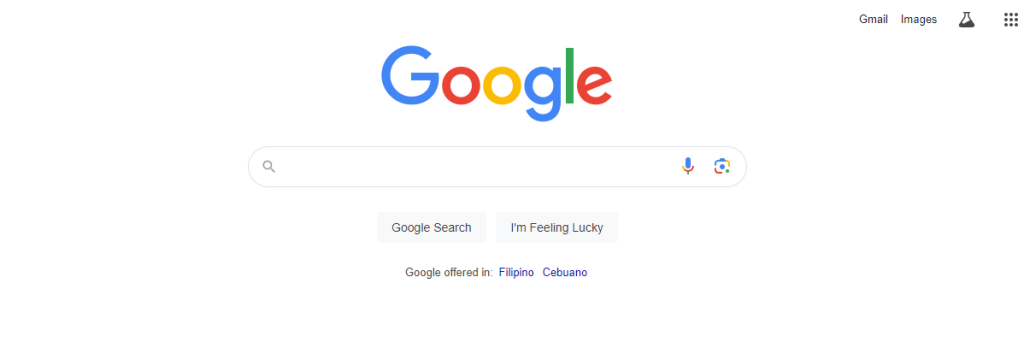
Then, There is Google

A good example of setting measurable goals and priorities is how Google approached the development of Google Search.
One of Google’s main business goals was to offer fast and relevant search results to keep users on their platform. To make this goal actionable, they set specific targets, like reducing the time it took to show results and improving the accuracy of search queries.
By focusing on changes that were both high-impact and low in complexity, Google was able to enhance the search experience for users while meeting business objectives.
This strategy works because it keeps the focus on what matters most. It also helps teams make smart choices when there are limited resources or competing priorities.
Step 5: Create and Test Prototypes
Whether it’s for a website, app, or physical product, creating and testing prototypes is a key step in developing a successful user experience strategy. Prototypes are early versions of a product that allow designers to test ideas, gather user feedback, and make improvements before the final product is built.
With iterative designing, you can make sure that the product evolves based on real user input rather than assumptions.
Business UX Strategy Example
Situation
John owns an online store that sells eco-friendly home products. His business has been growing, but recently he noticed that users are abandoning their shopping carts at a high rate and leaving his website after browsing a few pages.
He’s also received feedback from customers that the site feels difficult to navigate.
Realizing the impact these issues have on his business, John decides to create and implement an effective UX strategy to improve user experience, reduce cart abandonment, and increase conversions.
Developing a UX Strategy
Step 1: Define Clear Business and User Goals
John began by outlining the key objectives for both his business and his users. He knew that in order to fix the issues on his website, he needed to address both sides.
Business Goals:
- Reduce the cart abandonment rate.
- Increase conversion rates and boost overall sales.
- Improve customer retention by making the website more user-friendly.
User Goals:
- Help users find products quickly and easily.
- Create a seamless shopping experience that is stress-free and enjoyable.
- Simplify the checkout process to reduce frustration and save time.
Step 2: User Research
Next, John conducted thorough user research to better understand the challenges his customers were facing on the site.
Research Methods:
- Surveys: John sent out short surveys to existing customers, asking about their experience with the website and checkout process.
- Heatmaps: He used tools like heatmaps to see where users were clicking the most and which areas of the site they were struggling with.
- Feedback Forms: A feedback option was added at checkout to capture real-time issues users were facing while completing purchases.
Key Findings:
- Many users found the navigation confusing and struggled to locate specific products.
- The checkout process had too many steps, leading to frustration and abandonment.
- Some customers expressed the desire for a faster, guest checkout option.
Step 3: Develop a UX Vision
Using the findings from his research, John developed a UX vision that would guide the entire redesign process.
UX Vision Statement: “Our goal is to provide a user-friendly, quick, and seamless shopping experience that enables customers to effortlessly discover eco-friendly products and complete their purchases efficiently, all while enjoying a smooth and fulfilling journey on our website.”
This vision became the guiding principle for every decision John and his team made as they worked through the design improvements.
Step 4: Set Measurable Goals and Priorities
John then broke his vision down into measurable goals, assigning priorities based on what would have the most immediate impact.
Top Priorities:
- Simplify the website navigation to make it more user-friendly.
- Streamline the checkout process by reducing steps and offering guest checkout.
- Improve the product search feature with filters to help users find products faster.
Measurable Goals:
- Goal 1: Reduce cart abandonment by 25% within the next three months.
- Goal 2: Increase product search success rate by 15%.
- Goal 3: Boost customer satisfaction scores, as measured by post-purchase surveys.
Step 5: Create and Test Prototypes
With the priorities clear, John and his team created prototypes to test their design solutions before fully implementing them.
Prototypes Developed:
- Navigation Redesign: A simplified menu layout was tested with categories that were clearer and better organized.
- Checkout Streamlining: A new checkout process was prototyped, reducing the steps from five to three and introducing the option for guest checkout.
- Search Function Update: A new filtering system was tested to help users narrow down product options more quickly.
User Testing:
- John conducted usability tests with a small group of customers, gathering feedback on how intuitive the new design felt and where further improvements could be made.
- A/B testing was done on the old checkout system vs. the new streamlined version, showing a clear preference for the updated process.
After testing, the feedback was overwhelmingly positive, and John was able to implement these changes immediately.
FAQs About UX Strategy
Success is measured by setting specific, measurable goals like increasing user satisfaction, improving conversion rates, or reducing the time it takes users to complete tasks. Regular user testing and feedback also help track progress.
User research is crucial for understanding what your users need, want, and expect from your website or product. It helps ensure that the design solves real problems and is based on data, not assumptions.
A UX strategy should be revisited regularly, especially when there are significant changes in user needs, business goals, or industry trends. Continuous iteration based on user feedback is key.
Common challenges include limited resources, conflicting stakeholder priorities, and difficulty in quantifying the ROI of UX efforts. Overcoming these challenges requires clear communication and ongoing support from leadership.
While UX designers and researchers play a key role, the entire strategy should involve collaboration across departments, including business stakeholders, product managers, and developers.
Yes, a strong UX strategy improves user satisfaction by creating websites and products that are easy to use and solve real problems, which leads to better user retention and loyalty.
Yes, even small businesses can benefit from a UX strategy by improving customer satisfaction, enhancing brand loyalty, and driving conversions with an efficient and user-friendly design.
Wrapping Things Up
A UX strategy is much more than just a design plan, it’s a roadmap that will make your website deliver a seamless, user-centered experience.
Overall, investing in a well-defined UX strategy helps your teams focus on key priorities, make data-driven decisions, and avoid costly mistakes.
By following the steps outlined above, you can build a robust UX strategy for your website that delivers meaningful and enjoyable experiences to your customers while driving business growth.

