In the world of creatives, the sky is the limit. And when it comes to building websites, you have to leverage free web design tools to express your creativity.
With over 5.3 billion of the world’s population currently connected online, any business needs to have a strong online presence. Website designing plays a crucial role in doing so.
Always remember that designing a high-quality website doesn’t have to break the bank. While many modern web design tools require a subscription and offer updates and services through the cloud for a monthly fee, there are excellent free alternatives available.
These free web design tools are easy to access for anyone with an internet connection. They come packed with features robust enough for both amateurs and professionals.
Let me introduce you to some top-notch, free tools that can increase your productivity, unleash your creativity, and enhance teamwork. Learning to use these tools effectively can significantly improve your projects and help you grow in your career.
Our Picks For the Best Free Web Design Tools
Lunacy

If you’re creating UI/UX layouts or want to spruce up a personal project, Lunacy is a free design software that equips you with professional-grade tools typically found in paid apps.
This software has an auto-layout feature that allows you to set constraints and rules that elements automatically follow. When working on complex projects that need to adapt across different devices, this function is definitely a must.
The ability to import projects from Figma for free enhances Lunacy’s versatility. It’s also available online or offline to make sure your workflow remains uninterrupted.
With an array of free icons, illustrations, and photos, Lunacy provides everything needed to enhance your projects without the need for extensive searches. This tool truly embodies the spirit of free web design tools, offering vast resources at no cost.
Lastly, Lunacy’s AI-powered tools are game changers. Features like image upscaling, background remover, text, and avatar generators enrich your designs while saving time.
Figma

Figma is one of the free web design tools that help designers build interfaces, prototypes, and graphics by collaborating in real-time.
Adding team members to your projects in Figma is easy. They can provide instant feedback by commenting right on the designs, which helps speed up revisions and ensures that everyone’s expectations are met quickly and effectively.
Figma also provides a variety of UI kits and templates, created by the Figma Community. These resources help designers get started on projects quickly, maintain design consistency, and manage large-scale projects efficiently.
Another key feature of Figma is its ability to align design elements with code systems. Designers can easily create and share components and styles, using tokens to keep everything consistent across design files and code. This helps in turning designs into functional web applications smoothly, avoiding common issues found in design-to-development transitions.
Finally, Figma’s Dev Mode makes moving from design to development easier. It gives developers the necessary tools to efficiently turn designs into working websites.
Canva

Canva makes it easy to design everything from social media graphics to promotional materials and even websites. It’s well known for its simplicity and vast range of options.
With this tool, you’ll gain access to over a million stock photos, vectors, and illustrations. Plus, you have the option to upload your images for personal or professional projects.
For web designers, Canva has a free website builder that features customizable templates and a user-friendly drag-and-drop interface. Even if you have no prior experience, you can launch a professional-looking website in minutes with Canva.
This platform is also equipped for collaboration. You can work with team members in real-time, adding and adjusting elements to your design effortlessly.
Enhancing images is straightforward with Canva’s photo filters and advanced editing tools. If you want something unique, try the AI photo editor or create custom graphics with Magic Media.
Vectr

Vectr is a simple and effective vector graphics editing tool. It’s designed to be easy to use, so you can start creating your visual content without facing a steep learning curve.
Its text-to-image AI tool allows you to convert text into images effortlessly. This free web design tool is perfect for generating unique graphics from simple text descriptions.
Removing backgrounds from images is easy when using Vectr too. With just one click, you can eliminate backgrounds from photos, making it ideal for creating cleaner visuals for web retail, profile pictures, or any other application that benefits from a focused subject.
Vectr also excels in converting images to vectors so that your graphics are scalable and maintain clarity at any size. Plus, it avoids the pixelation that often comes with enlarging raster images.
Furthermore, Vectr facilitates collaboration with a built-in chat feature. You can communicate directly within the editor, making it easier to work together with your colleagues.
Krita

Krita is a free, open-source platform that caters to artists across various genres. Developed in close collaboration with its users, it’s created to fit the real-world needs and workflows of its community.
The interface of Krita is designed to enhance your creative flow. It features a customizable layout that allows you to adjust dockers and panels as per your needs. You can even set your shortcuts to access tools quickly.
Adding to its user-friendly design, Krita offers a variety of themes and over thirty dockers for added functionality. The interface even adapts to both dark and light themes, providing ease and comfort for long hours of work.
For artists who struggle with shaky hands, Krita’s brush stabilizers help smooth out your strokes. Moreover, the program comes loaded with over a hundred professional brushes, each offering unique effects and textures.
Krita also excels in 2D animation. It transforms into a complete animation studio, where you can animate your drawings, layer animations, and fine-tune frames. Not only that, its animation workspace supports multiple layers and audio that allows rich, complex creations.
Inkscape

Inkscape is a free web design tool that offers a comprehensive solution for vector graphics creation. Accessible to a wide range of users, it supports various operating systems, including Windows, macOS, and GNU/Linux.
With its ability to produce sharp, scalable graphics, Inkscape is ideal for projects that demand high-resolution outputs, such as logos and illustrations.
Inkscape’s ability to import and export numerous file formats, including AI, EPS, PDF, and PNG, adds to its versatility. In addition, users can easily integrate Inkscape into their existing workflows.
Community support is another significant advantage of using Inkscape. A vibrant and growing user community surrounds Inkscape, providing a wealth of learning materials and assistance.
Finally, Inkscape aligns with professional standards required for both web and print publishing. It is a member of the Software Freedom Conservancy, ensuring that it remains free and open-source.
TinyPNG

Specifically designed to optimize image files for the web, TinyPNG employs smart lossy compression techniques to effectively reduce the file sizes of your WEBP, JPEG, and PNG files.
TinyPNG’s advanced algorithm tailors compression to the specific needs of each image. Unlike generic methods that apply the same settings to all images, TinyPNG’s approach ensures that each image is compressed most effectively.
Using TinyPNG brings numerous advantages to your website. The tool can reduce image file sizes by up to 80%, which greatly accelerates page loading times. Faster page loads enhance user experience, keep visitors engaged, and reduce bounce rates.
Moreover, by using less bandwidth, TinyPNG makes your website more resource-efficient and cost-effective, which is especially beneficial for sites with high traffic volumes.
In addition to performance benefits, image compression with TinyPNG can also improve your website’s SEO. Search engines favor websites that load quickly, and efficiently compressed images are a key factor in achieving faster site speeds.
MAMP

If you’re looking to simulate a live server environment easily and effectively, MAMP is your tool. It can be installed with just a few clicks and is compatible with both macOS and Windows.
The versatility of MAMP is one of its strongest features. Whether you prefer working with Apache or Nginx, or coding in PHP, Python, Perl, or Ruby, MAMP supports it all. It’s particularly useful for running WordPress locally, providing developers with a robust platform for testing plugins, themes, and custom code.
For those hesitant about investing in expensive software for testing purposes, MAMP offers a compelling solution. Its free version equips you with everything necessary to set up a local server environment that mimics a live site. This setup allows for thorough testing and debugging.
While MAMP is free, there is also a Pro version available that includes additional features for advanced users. However, for basic testing and development, the free version of MAMP is often more than sufficient.
Blender

Blender is not just any free tool; it is a comprehensive 3D creation suite that caters to every aspect of 3D design. From modeling and rigging to animation and rendering, Blender covers it all.
It’s widely recognized for its robust features that are often used in video editing and game creation. This makes Blender one of the most versatile free web design tools available today.
The strength of Blender lies in its community and open-source nature. Advanced users can use Blender’s Python API to write custom scripts and create unique tools, many of which become part of Blender’s future updates.
Blender’s interface is built on OpenGL, ensuring a consistent experience across all platforms, whether you’re using Linux, Windows, or Mac.
For those interested in visual effects, Blender offers some of the best tracking tools on the market. Professionals can integrate live-action footage with 3D elements in Blender without needing to switch between different software. And with its Python-controlled interface, users can adjust everything from layout to fonts, making the workspace truly their own.
GIMP

As a free web design tool, GIMP offers robust image editing capabilities across multiple platforms. It’s not just free to use but also open-source, meaning anyone can modify and share their customizations.
The tool excels in high-quality photo manipulation, allowing users to retouch, restore, and create complex composites. Such capabilities make GIMP a go-to for artists looking to push the boundaries of their creativity.
For designers, GIMP offers essential tools for creating icons, user interface components, and mockups. The software’s ability to handle various design elements makes it suitable for both beginners and experienced professionals.
GIMP also integrates well with other software, making it a key component in a desktop publishing workflow. It boasts top-notch color management features that ensure colors remain consistent across digital and printed media. This integration is particularly effective when combined with other free tools like Scribus and Inkscape.
Moreover, GIMP is celebrated for its extensibility and flexibility. It supports a variety of programming languages, including Python and Perl, allowing for extensive customization through plugins and scripts.
SVGator

For those seeking to animate SVG files without any coding, SVGator is your tool. It’s designed to make SVG animation straightforward and accessible to everyone.
With SVGator, you can animate illustrations, logos, icons, and more for your website, all within an intuitive platform that simplifies the entire process.
Interactive elements add a layer of sophistication to SVG animations. With SVGator, you can set animations to start on a click, scroll, or other user interactions. Additionally, you control how animations behave on subsequent clicks or when the mouse moves away.
SVGator offers a range of animators that unlock endless creative possibilities. Whether you’re animating paths, morphing shapes, applying filters, or changing colors, SVGator provides all the tools you need. The inclusion of clipping masks allows for animations that are visible only within predefined shapes, pushing the boundaries of SVG animation.
Overall, SVGator exemplifies simplicity and efficiency in digital design. While you focus on the creative aspects, SVGator seamlessly generates the necessary code, wrapping everything into a single animated SVG file.
You can choose between CSS or JavaScript for the animation type, offering flexibility depending on your project needs.
Pixlr

Pixlr offers a suite of user-friendly photo editors and design tools. The best thing about it is it’s accessible directly through your web browser, so there’s no need for you to download and install anything on your device.
One of the standout features of Pixlr is its incorporation of modern AI tools. These tools include capabilities like AI image generation, object removal, and background removal. Such advanced features make Pixlr not just a photo editing tool but a powerful suite for comprehensive image manipulation.
Pixlr’s interface is designed with user-friendliness in mind. It allows for easy access to various features such as brightness and contrast adjustments, text additions, and the application of filters and effects.
The platform also offers tools for retouching portraits and creating engaging collages, making it a versatile choice for personal and professional projects.
For those who require more than the basics, Pixlr also offers premium and plus versions. These versions provide advanced features, additional content, and an ad-free experience, all powered by AI.
VistaCreate

For those who constantly seek new ideas, VistaCreate is an invaluable free web design tool. This platform provides a vast array of free graphic design templates, making it easy to pick, customize, and either post online or print.
The heart of VistaCreate’s appeal lies in its extensive library, which includes over 150,000 professionally designed templates. Furthermore, this resource is regularly updated to ensure fresh inspiration for daily content creation across all formats.
VistaCreate also offers unique features to maintain brand consistency across all designs. With the Brand Kit and Styles features, users can upload and easily access their brand colors, fonts, and logos.
To further engage your audience, VistaCreate includes tools for adding animations and video content. Engaging viewers with video posts, animated text effects, and smooth transitions can significantly boost your online web presence.
And if you think its free version isn’t enough, you can upgrade to VistaCreate’s pro version at only $10/month. This way, you have access to thousands of premium design templates and many more.
Photopea

Among the free web design tools available online, Photopea’s versatility makes it well-known for handling both raster and vector graphics. It’s perfect for a range of tasks, from simple image resizing to more complex activities like webpage design, illustration creation, and photo processing.
This online editor works directly in your web browser, so it’s accessible on different devices including desktops, laptops, tablets, and phones. However, it’s recommended that you have a large screen, a keyboard, and a precise pointing device like a mouse.
Another good thing about Photopea is you can work on it even if you’re offline. Once loaded, you can disconnect from the internet and continue using the tool without any disruption. This ensures that all your files remain on your computer without being uploaded to the web, providing a layer of privacy and security.
The workspace in Photopea mirrors the layout of traditional image editors. It features a toolbar on the left, a sidebar on the right, a working area in the middle, and a top menu. So, if you’re familiar with popular editing software like Photoshop, you can easily transition to use this tool.
Additionally, Photopea offers a feature called Peadrive when you log into your account. This special storage allows for team collaboration by enabling file and folder sharing within teams with specific permissions. This makes it easy to manage projects and collaborate with others.
Design Wizard

Design Wizard is one of the most user-friendly free web design tools available today. It ensures all media in its library, including videos and images, are licensed for commercial use to protect you from any potential copyright issues.
With access to over one million premium images and thousands of high-quality videos, illustrations, and graphics, Design Wizard equips you to impress your network with professional-looking designs efficiently.
This tool allows you to resize your graphics with precision. You can upload your fonts and photos, and create custom color palettes on your web design.
Getting started with Design Wizard is straightforward. You can choose from thousands of pre-made templates created by professional graphic designers, or you can make one from scratch.
If you opt to select a template, each of its design elements is editable. You can change backgrounds, upload new images or videos, modify colors, add your logo, and even include personalized captions.
Finally, Design Wizard makes it easy to share your designs. You can download images in print or web quality and videos in standard or high definition. Direct sharing on social media is also supported.
Piktochart

Piktochart is a prime example of how free web design tools can empower individuals to create professional-quality visuals with ease.
The tool streamlines the design process by eliminating the wait times often associated with outsourcing graphic design. With Piktochart, users gain the independence to produce essential marketing materials like brochures, posters, and flyers on their own schedule.
It’s like having a professional designer available around the clock, ready to assist whenever creativity strikes.
Piktochart is particularly user-friendly, catering to both design novices and experienced professionals. Starting with a free template, users can easily input their details to create polished and deliberate visuals.
Piktochart’s Pro version offers enhanced features for businesses looking to maintain brand consistency. Users can upload their brand assets, including logos and color schemes, which Piktochart automatically integrates into future projects.
Moreover, Piktochart integrates seamlessly into existing workflows. Visuals can be downloaded in multiple formats such as PNG, PDF, and even PPT for presentations. The platform also includes a powerful graph maker that transforms complex data into clear, engaging visuals.
Befunky

As an all-in-one creative platform, BeFunky enables effortless photo editing, graphic design, and collage-making.
BeFunky’s Photo Editor is known for its precision in cropping and resizing images. Users can adjust their photos with pixel-perfect accuracy. Additionally, the Artsy filters transform ordinary photos into works of art, mimicking the styles of classic paintings, sketches, and cartoons.
BeFunky also offers a robust batch-processing feature that allows users to edit multiple photos simultaneously. This is a tremendous time-saver, especially when working with large sets of images.
The platform’s AI-powered Background Remover is another highlight, effortlessly isolating the main subject from its background with just a click. This tool is perfect for creating professional-looking product shots or portraits.
BeFunky’s capabilities are further expanded by its vast library of free resources. With over a million free stock images from partners like Pixabay and Pexels, and thousands of vector graphics and icons, users have everything they need at their fingertips.
Jira

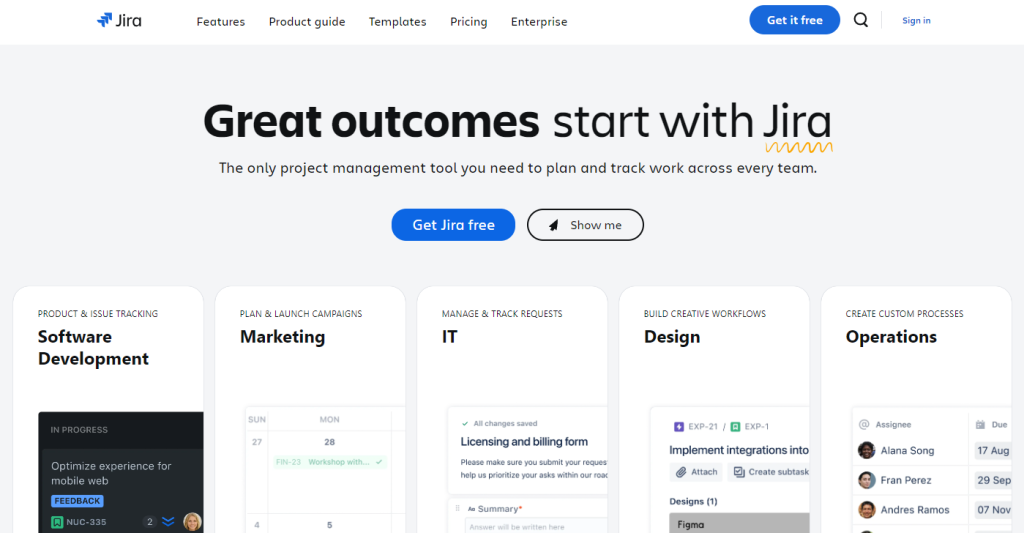
Jira is a versatile project management tool that’s designed to assist teams of all sizes in planning and tracking work across multiple projects and functions. Whether you’re tackling brief web design projects or managing extensive cross-functional programs, Jira breaks down big ideas into manageable tasks.
Aligning work with overarching company goals is a central feature of Jira. By linking individual tasks to broader objectives, everyone can see how their efforts contribute to the company’s success.
Jira offers a flexible approach to tracking work, accommodating various preferences and processes. Teams can visualize their workload using lists, boards, backlogs, and other formats.
The tool also excels in providing actionable insights into project progress. With Jira, teams gain real-time visibility into risks and performance metrics, allowing them to leverage data to optimize outcomes.
Lastly, Jira integrates seamlessly with various tools, including software for design and development, so that all resources are conveniently accessible in one place.
Webflow

Webflow is revolutionizing the landscape of web design by allowing users to harness the full power of web technologies without needing to write code. This platform empowers you to control HTML5, CSS3, and JavaScript through a visually intuitive interface.
As you design, Webflow translates your visuals into clean, semantic code that’s ready to be published online or handed off to developers.
With Webflow, you start with a blank canvas. You can drag unstyled HTML elements for complete customization, use the Quick Stack element to rapidly build common website structures, or add complex elements like sliders and background videos.
Webflow also excels in creating reusable components. Elements such as navigation bars, footers, and signup forms can be turned into components that are easily maintained and modified across your entire website with just a few clicks.
The platform’s style capabilities are equally impressive. Webflow enables the creation of sophisticated flexbox and grid layouts, and every element can be styled to perfection.
Moreover, the ability to work with real content means you can design your site around actual products or blog posts rather than placeholders.
Justinmind

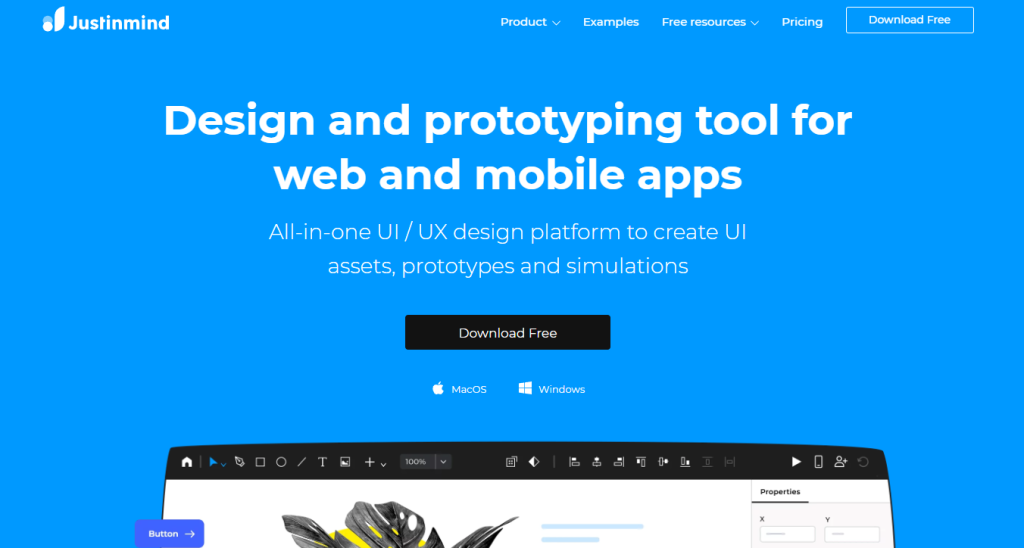
Justinmind distinguishes itself as a comprehensive free web design tool tailored for creating web and mobile app prototypes. This all-in-one UI/UX design platform allows users to develop everything from clickable prototypes to fully functional simulations without ever needing to code.
The tool elevates interaction design to new heights by enabling the creation of intricate interactions within web and mobile products. From navigation elements to the subtlest details of user experience, Justinmind supports advanced interactions, animations, and transitions.
For web projects, Justinmind offers a broad spectrum of interactions, including animations and transitions that can transform simple links into complex, dynamic interactions. Mobile app designers benefit from a rich selection of gestures available in the tool, such as tapping, swiping, and pinching, enhancing the interactive quality of mobile app prototypes.
In addition, Justinmind is highly accessible. It allows users to design UI assets with no limitations on the number of projects, making it an ideal choice for those seeking robust, free web design tools.
Transitioning from low to high fidelity is seamless with Justinmind, supporting the entire design process from initial wireframes to interactive, high-fidelity prototypes.
Additionally, the platform can simulate fully functional forms and data grids.
Google Web Designer

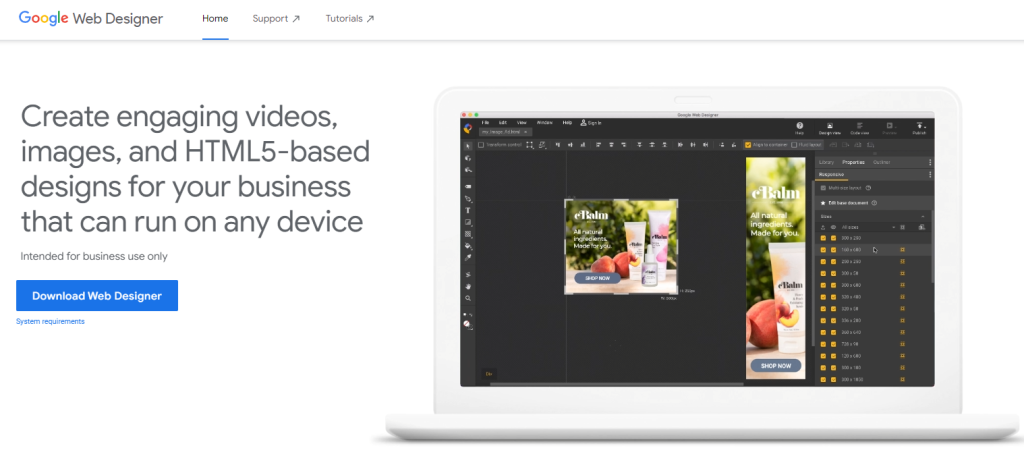
Google Web Designer empowers users to create visually stunning and interactive content. This versatile tool allows for the construction of engaging videos, images, and HTML5-based designs that are optimized to function seamlessly across all devices.
One of Google Web Designer’s main features is its robust animation capabilities. Users can choose between Quick Mode for simple scene construction or Advanced Mode for detailed timeline-based layering.
The tool also offers extensive integration with other Google services, enhancing the design process. You can access a vast array of Google Fonts, leverage assets from the Studio Asset Library, and directly publish your creations.
More than creating static images, Google Web Designer also excels in building interactive and responsive ads. The dynamic ad workflow allows designers to link elements to data signals, offering a preview of how creatives will look with actual data.
It also supports the creation of responsive ads that automatically adjust to different screen sizes.
Furthermore, the tool’s capacity for interactivity is immense. Designers can set up events that respond to user interactions, including touch, rotation, or even shaking on mobile devices.
FontSpace

FontSpace focuses on providing an extensive collection of designer-centered, clearly licensed free fonts. With this tool, users can easily generate and implement distinctive fonts across websites, social media profiles, and more.
When you visit FontSpace, you’re greeted with a user-friendly font generator that allows for immediate customization and application. By simply entering text into an input box, you can adjust the font size, style, and color using intuitive controls. This makes visualizing and selecting the perfect typography for your project an effortless task.
Additionally, every month, FontSpace handpicks and showcases 15 standout fonts, while also offering access to thousands more—from trendy cursive to eye-catching cool fonts.
The significance of text fonts in web design cannot be overstated, as they play a crucial role in setting the tone and personality of your brand. FontSpace understands this and provides a vast array of fonts suitable for every aspect of branding, from website headings to body text in marketing materials.
FontSpace is committed to ethical practices, distinguishing itself from many other font providers. The site ensures that every font is legitimately licensed, reviewed by real moderators for quality, and categorized for easy browsing.
Font Squirrel

For anyone looking to enhance their WordPress sites or any other project with unique, high-quality typography, Font Squirrel is for you. It meticulously curates its selection, so that each font not only looks appealing but is also completely legal for business applications.
Navigating Font Squirrel is a breeze thanks to its well-organized interface. The site uses filters, tags, and categories that help users quickly find the perfect font for any specific need. Whether you’re searching for something calligraphic, hand-drawn, monospace, or stencil, Font Squirrel’s extensive categorization covers a broad range of styles and applications.
In addition, Font Squirrel has its Matcherator feature, a sophisticated font identifier tool. If you come across a font you love but don’t know its name, simply upload an image of it to the Matcherator. This tool will analyze the image and match it to similar typefaces in its database.
Font Squirrel also enhances the user experience by providing clear icons under each font listing. These icons quickly inform users about the ways each font can be used—whether on desktop, web, eBooks, or mobile apps.
Overall, Font Squirrel is not just a font repository but a vital tool in the toolkit of web designers and developers. With functionalities that streamline the search process and features that simplify legal usage considerations, Font Squirrel reinforces its status as one of the best free web design tools available.
Marvel

Marvel allows users to create interactive, online prototypes in less than five minutes without any coding.
One of its main features is its design handoff tool which eliminates the need for manual design documentation by providing a single URL where developers can find all the specs and assets needed. It automatically generates CSS, Swift, and Android XML codes.
This design tool is also particularly user-friendly thanks to its browser-based design platform, which is straightforward and intuitive. It’s accessible so every team member can contribute to the design process right from their web browser.
Additionally, Marvel offers access to millions of stock photos, icons, and assets. The platform further provides fast URL sharing and embed codes, making it easy to receive feedback from developers, clients, or stakeholders.
Lastly, this tool ensures that all work remains synchronized with the latest design changes. Any updates made by collaborators are instantly reflected across the platform so that the generated code, specs, and assets are always current and correct.
Adobe Express

Adobe Express is a cloud-based design platform that allows users to make videos, PDF documents, web pages, graphics, and more.
Its generative AI tools like Generative Fill, Text to Image, and Text to Template are all powered by Adobe Firefly. These tools let you bring your imagination to life by simply typing your ideas, which Adobe Express then generates into content.
The platform provides a wide range of templates and Adobe Stock photos to help you get started. In addition, Adobe Express offers over 20,000 high-quality Adobe Fonts within the app.
Adobe Express also makes it simple to apply photo effects and remove backgrounds with just a few taps. There’s no need for tedious outlining to isolate your subject; the remove background tool handles it seamlessly.
Moreover, Adobe Express lets your team members create consistent, on-brand content from anywhere with the use of creative cloud libraries. You’ll also have access to shared templates and assets.
FAQs about Free Web Design Tools
Free tools might have fewer features compared to their paid counterparts and may include watermarks or limited storage.
Most premium and popular free tools offer customer support through tutorials, forums, and direct assistance.
Most tools, especially cloud-based ones, regularly update their software to include new features and improvements.
A mockup is a high-fidelity visual representation of a web page, showing how the final design will look.
Not always. Many tools offer drag-and-drop functionality that doesn’t require coding knowledge, though some familiarity with HTML and CSS can be helpful.
Open-source tools like GIMP and Inkscape are freely available and allow users to modify and distribute the software as they wish.
Yes, many tools like Canva and Adobe Express offer mobile apps, allowing you to design on the go.
Many web design tools integrate with other software, such as Photoshop, Illustrator, and various CMS platforms, to enhance functionality.
Web design tools focus on the visual and user interface aspects of a website, while web development tools handle the coding and functionality.
They simplify the process of building a website, making it easier and faster to create professional designs without needing advanced coding skills.
Wrapping Things Up
Beyond saving money, free web design tools offer a strong set of features that are essential in web designing. They help both beginners and experts alike, making it easier for anyone to realize their creative ideas without breaking the bank.
In other words, while they’re free, these web design tools are not just for casual use; they are robust enough for serious projects too.
Think about how these free tools could change the way you work or boost your business. Are there projects you’ve been waiting to start that these tools could help with?
There’s no need for you to spend a lot initially on your creative endeavors. Sometimes, you can start small while keeping your imagination big.

