Countdown timers can help build anticipation for upcoming events, product launches, or limited-time offers. FOMO is real! And you can use WordPress countdown plugins to put it to work for you.
A countdown timer is a visual (or text) timer counting down to a particular moment. That moment can be fixed or dynamic.
A fixed or static timer counts down to an event like a website or product launch date. It’s a time that doesn’t change and is the same for every visitor.
A dynamic, or “evergreen” timer starts counting down when a visitor lands on your site. It can also start when they land on a specific page, when they begin an order, for example.
Both types of countdowns can be used to create a sense of anticipation and excitement.
A dynamic countdown has the additional effect of creating urgency. The visitor sees there is a limited amount of time to take advantage of a discount or sale. Time is running out! That can help increase your conversion or sale rates.
We’ll start with countdown timer plugins that you can install and use for free, then talk about some paid options.
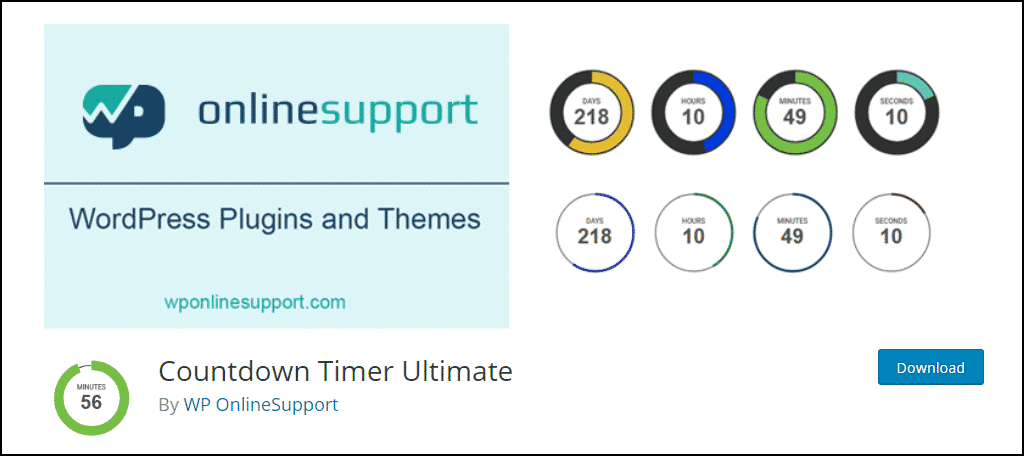
1. Countdown Timer Ultimate

Countdown Timer Ultimate is a simple countdown timer plugin that makes quick work of adding a timer to a page. The timers are all responsive, and you can configure different background colors for days, hours, minutes, and seconds.
You can also change the appearance of the text and the width and color of the rotating circles and background. Unlike some free plugins that limit instances, Countdown Timer Ultimate lets you create an unlimited number of timers.
2. T(-) Countdown

T(-) Countdown is a popular countdown timer plugin for a good reason. It’s highly customizable, making it perfect for any website regardless of how you intend to use it. Place it in your sidebar or footer as a widget, or use it in any page or post with a shortcode.
And of course, you can specify the exact time, date, and hour of expiration. When the timer ends, there is an option to display custom HTML in place of the timer.
3. CBX Flexible Countdown

CBX Flexible Countdown offers a few different styles of timer. There’s a text timer, the popular circles layout that many timers use, and a “boxed” version. Each counter type can be color customized. The circular display allows for adjustment of border width, and the text display has a font size setting.
It’s worth noting that you aren’t limited to the display options included with most of the timers on this list. If you can find the CSS class for the timer, you can change the appearance using custom CSS.
4. Evergreen Countdown Timer

The Evergreen Countdown Timer is made for the dynamic counters we talked about earlier. Counters that are user-specific, rather than site-wide (though the plugin can also create standard timers).
One feature I like is the ability to choose whether the plugin detects visitors using a cookie or IP address. (Use of cookies has become problematic since the advent of GDPR.) When the timer reaches zero, you can redirect visitors to any URL (on your site or elsewhere).
There’s a pro (paid) version of the plugin that’s worth mentioning. It can count down the number of available seats or tickets for an event, something other countdown timers can’t do.
5. Countdown Builder

Perfect for simple countdowns, Countdown Builder is an effective plugin that can help create a buzz on your website. Like the CBX Flexible Countdown plugin, Countdown Builder offers several clock types. Including a “flip clock,” a sticky countdown, and a WooCommerce countdown.
We aren’t discussing “coming soon” pages here, but Countdown Builder can make those too. It works with either a Gutenberg block or shortcodes so that it can be used in widgets, pages, and posts.
6. WordPress Countdown Widget

If you’re looking for a countdown widget for websites, WordPress Countdown Widget may be the answer. It’s an easy to use drag-and-drop plugin that lets you set up a countdown timer with minimal configuration. Designed to work in sidebar or footer widgets, you can also use shortcode to put it in posts and pages.
Where it differs from some of the other timers here is in the ability to do count-ups. So if you want to display how much time has passed since an occurrence, WordPress Countdown Widget has you covered. That could be interesting for a tech review (or any review) site. “The iPhone 8 was released 2 years, 5 months, and 27 days ago.”
7. Countdown Timer

With Countdown Timer, you can add a counter to a page or post in minutes. It’s available as a widget so that you can add a countdown to your sidebar, footer, or any other widget area.
You can insert your own text into the day, hour, minute, and second displays. Which is interesting, if not exactly useful. You also have the ability to specify a message to show when the time expires as well as an action.
8. HurryTimer

HurryTimer is the second plugin on our list that will do both dynamic and regular timers. Unlike the Evergreen Countdown Timer, The HurryTimer dynamic timer uses a combination of a cookie and visitor IP to show the proper timer to the visitor.
It also has the unique ability to set up a timer that counts down between two dates. It integrates well with WooCommerce, but of course, using WooCommerce isn’t required.
Unlike the free online countdown timers above, the last two countdown plugins on our list don’t offer free versions. I include them here because they’re popular, well-known services that give you access to much more than countdown timers.
If you like some of the other features they offer, they are a good buy. If you’re only looking for a countdown timer, the free plugins we’ve already covered will serve you just as well.
9. OptinMonster

OptinMonster is known as a popup and lead generation plugin for WordPress. Its primary purpose is to convert visitors who are leaving your site (or abandoning a cart) into subscribers or customers.
But if you’re on their Pro plan, you can also use it to create countdown timers. It will make both regular and dynamic timers, and you can set up multiple different timers on different pages. It also has a floating bar option that sticks the countdown to the top or bottom of a page.
10. SeedProd

SeedProd also creates countdown timers, though its focus appears to be on “coming soon” pages. So you can set up a landing page and suspend your site, putting it into coming soon or maintenance mode. SeedProd is known for its ability to configure a website to launch when the countdown timer gets to zero.
If those sound like things you need, you may want to take a look at SeedProd. From a strict countdown timer perspective, it can’t make dynamic timers, so it’s usefulness is limited.
Why Do Countdown Timers Increase Sales?
In addition to the previously mentioned fear of missing out, dynamic timers also create a sense of scarcity. The scarcity doesn’t have to be real, but we’re wired to respond to even the possibility of scarcity.
The University of Nebraska published a dissertation written by Shipra Gupta that makes a case for scarcity being a motivator. It’s dense (as you’d expect from a dissertation), so it’s not exactly a fun read.
But here’s a key line: “sense of urgency is more evident when there are limited time windows to purchase limited product, and thus consumers tend to create ‘urgency to buy’ in their minds.”
In the real world, there are a lot of examples that suggest countdowns work. Like Edible Arrangements boosting same-day sales by 8% after implementing countdowns.
And 8% is a substantial increase in sales. But even if adding a website countdown timer “only” boosted sales by 4% or 5%, I’d take that. Wouldn’t you?
Countdown Plugins Are the Best Thing Since Sliced Bread (Which Happens to Be on Sale for the Next 10 Minutes!)
But like many of the best things in life, they’re most effective when used in moderation. If visitors see a countdown every time they drop by your site, the effect can be diminished.
Even if you’ve got a lot of exciting things going on and change the countdown often, visitors may not make the distinction. And you don’t want to give the impression that there’s a “permanent” countdown running.
As for dynamic counters, what if a tech-savvy visitor notices that your counter resets when they reload that page? Not a good look. At best, they’ll know that the urgency you’re trying to create is false. And in a worst-case scenario, they could begin to question your honesty.
(Don’t worry, the dynamic timers in this list use cookies and IP detection to avoid that possibility.)
By all means, make use of dynamic countdowns if you have a use for them. But make sure your limited time offers are really only for a limited time.
I hope this countdown rundown was informative and helpful. Thanks for reading!

